Buat halaman pengubahsuaian kandungan
Di bahagian sebelum ini, kita telah membincangkan cara memadam sekeping data Dalam bahagian ini, kita akan membincangkan fungsi mengubah suai data.
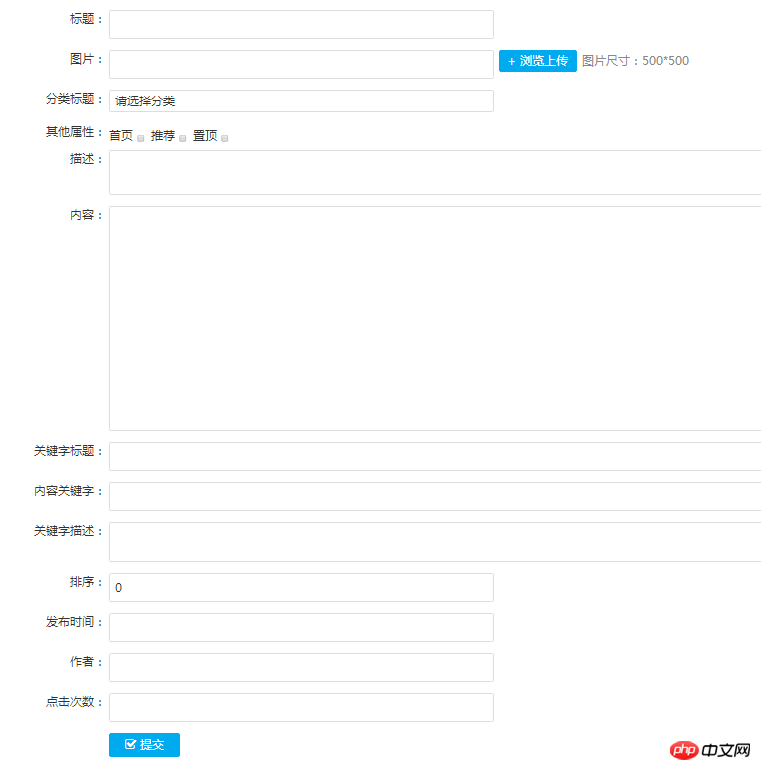
Pertama, kita perlu mencipta halaman paparan statik yang diubah suai, menyalin dan mengubah suai fail add.html dalam dokumen pentadbir, dan menukar nama kepada edit.php untuk digunakan sebagai halaman paparan diubah suai kami.

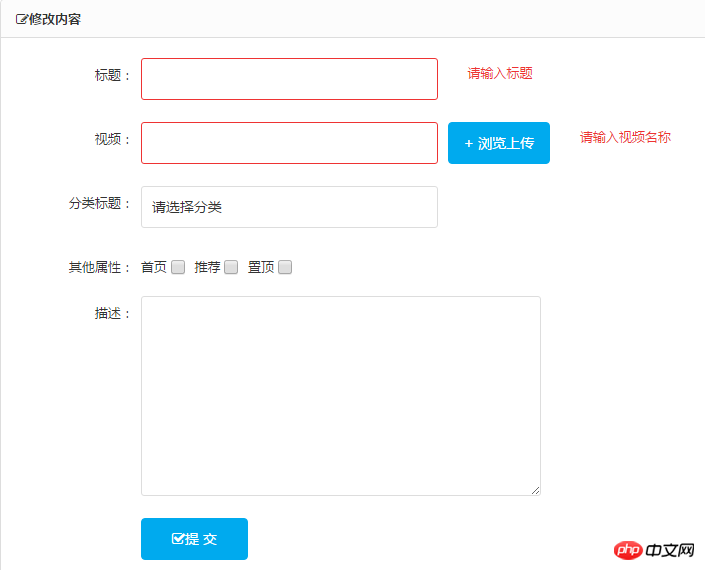
Kekalkan beberapa fungsi yang perlu kita gunakan dan ubah suainya ke halaman berikut:

Terutamanya hanya padam dan laraskan beberapa html dan css. Rakan yang mempunyai asas bahagian hadapan boleh mengendalikannya dengan mudah.
bahagian seterusnya<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>修改内容</strong></div>
</div>
</body>
</html>
