Pengenalan modul kepada bahagian belakang laman web - Pengurusan kategori (2) Traversal
Bahagian ini akan memperkenalkan pautan yang sangat penting, pengurusan klasifikasi, yang merupakan teras penulisan laman web.
Apakah itu pengurusan kategori? Pengurusan klasifikasi bermaksud mengelaskan perkara ke dalam kategori, dan menggunakan kaedah pengurusan yang berbeza atau serupa kepada kategori yang berbeza.
Selepas membina jadual, kami akan melintasinya di latar belakang Mula-mula, buat cate.php
Kodnya seperti berikut:
<?php
session_start ();
require_once("../config/config.php");
if($_POST){
$cate_name = $_POST['cate_name'];
$pid = $_POST['pid'];
$sql = "INSERT INTO `cate` (`cate_name`,`pid`,`rank`) values ('$cate_name','$pid',1)";
mysql_query($sql);
}
$sql = "SELECT * FROM cate";
$result = mysql_query($sql);
if ($result && mysql_num_rows($result)) {
while ($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div><strong> 内容列表</strong></div>
<div class="padding border-bottom">
<button type="button" class="button border-yellow" onclick="window.location.href='#add'"><span></span> 添加分类</button>
</div>
<table class="table table-hover text-center">
<tr>
<th width="5%">CID</th>
<th width="15%">分类名称</th>
<th width="10%">父级ID</th>
<th width="10%">操作</th>
</tr>
<?php foreach ($data as $key => $v) {
?>
<tr>
<td><?php echo $v['cid']?></td>
<td><?php echo "|"; for($i=0;$i<=$v['rank'];$i++){echo "-";};echo $v['cate_name']?></td>
<td><?php echo $v['pid']?></td>
<td><div>
<a class="button border-main" href="cateedit.php<?php echo '?cid='.$v['cid']?>"><span></span> 修改</a>
<a class="button border-red" href="delete.php<?php echo'?id='.$v['cid']?>" onclick="return del(1,2)"><span></span> 删除</a> </div></td>
</tr>
<?php
}
?>
</table>
</div>
<script type="text/javascript">
function del(id,mid){
if(confirm("您确定要删除吗?")){
}
}
</script>
<div class="panel admin-panel margin-top">
<div id="add"><strong><span></span>添加内容</strong></div>
<div>
<form method="post" action="cate.php">
<div>
<div>
<label>上级分类:</label>
</div>
<div>
<select name="pid" class="input w50">
<option value="0">请选择分类</option>
<option value="1"><?php echo "男生"?></option>
<option value="2"><?php echo "女生"?></option>
</select>
<div>不选择上级分类默认为一级分类</div>
</div>
</div>
<div>
<div>
<label>分类标题:</label>
</div>
<div>
<input type="text" class="input w50" name="cate_name" />
<div></div>
</div>
</div>
<div>
<div>
<label></label>
</div>
<div>
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
</body>
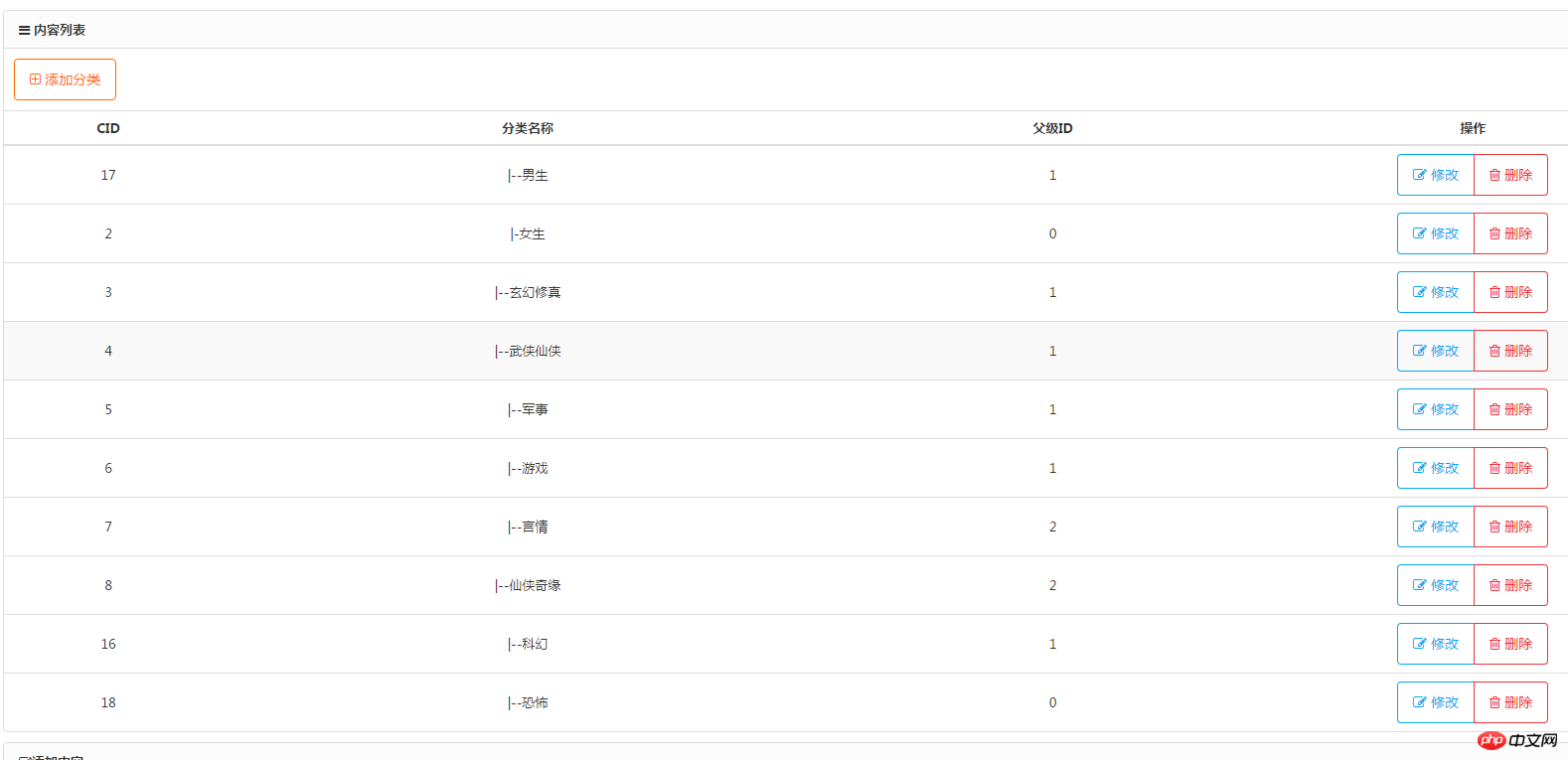
</html>Selepas melintasi, seperti yang ditunjukkan dalam rajah:

Next, let'Next. mulakan pengenalan Bagaimana untuk menambah kategori, mengubah suai kategori dan memadam kategori.
bahagian seterusnya<?php
session_start ();
require_once("../config/config.php");
if($_POST){
$cate_name = $_POST['cate_name'];
$pid = $_POST['pid'];
$sql = "INSERT INTO `cate` (`cate_name`,`pid`,`rank`) values ('$cate_name','$pid',1)";
mysql_query($sql);
}
$sql = "SELECT * FROM cate";
$result = mysql_query($sql);
if ($result && mysql_num_rows($result)) {
while ($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
}
?>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head"><strong class="icon-reorder"> 内容列表</strong></div>
<div class="padding border-bottom">
<button type="button" class="button border-yellow" onclick="window.location.href='#add'"><span class="icon-plus-square-o"></span> 添加分类</button>
</div>
<table class="table table-hover text-center">
<tr>
<th width="5%">CID</th>
<th width="15%">分类名称</th>
<th width="10%">父级ID</th>
<th width="10%">操作</th>
</tr>
<?php foreach ($data as $key => $v) {
?>
<tr>
<td><?php echo $v['cid']?></td>
<td><?php echo "|"; for($i=0;$i<=$v['rank'];$i++){echo "-";};echo $v['cate_name']?></td>
<td><?php echo $v['pid']?></td>
<td><div class="button-group">
<a class="button border-main" href="cateedit.php<?php echo '?cid='.$v['cid']?>"><span class="icon-edit"></span> 修改</a>
<a class="button border-red" href="delete.php<?php echo'?id='.$v['cid']?>" onclick="return del(1,2)"><span class="icon-trash-o"></span> 删除</a> </div></td>
</tr>
<?php
}
?>
</table>
</div>
<script type="text/javascript">
function del(id,mid){
if(confirm("您确定要删除吗?")){
}
}
</script>
<div class="panel admin-panel margin-top">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>添加内容</strong></div>
<div class="body-content">
<form method="post" class="form-x" action="cate.php">
<div class="form-group">
<div class="label">
<label>上级分类:</label>
</div>
<div class="field">
<select name="pid" class="input w50">
<option value="0">请选择分类</option>
<option value="1"><?php echo "男生"?></option>
<option value="2"><?php echo "女生"?></option>
</select>
<div class="tips">不选择上级分类默认为一级分类</div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>分类标题:</label>
</div>
<div class="field">
<input type="text" class="input w50" name="cate_name" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
