Templat bahagian belakang dan konfigurasi tapak web
Tapak novel mengatakan ia tidak sukar, tetapi ia juga tidak semudah itu. Ia agak sesuai untuk latihan Secara keseluruhan, laman web novel adalah lebih sukar daripada laman web korporat klasifikasi di sini nanti.
Di sini saya akan bercakap tentang langkah pertama saya dalam menulis laman web saya mula-mula menemui template latar belakang saya sangat cantik.
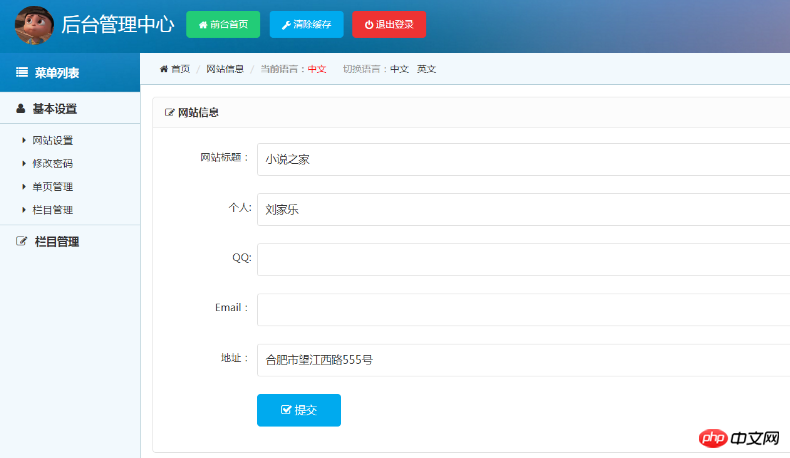
Seperti yang ditunjukkan dalam gambar di atas: Templat ini juga boleh digunakan untuk laman web lain, dan saya telah mengubah banyak kandungan di dalamnya. 
 Apa yang perlu anda perhatikan di sini ialah pembungkusan fail css, js, dan imej untuk mengelakkan templat daripada dimuatkan. Tiada apa-apa lagi yang perlu diberi perhatian.
Apa yang perlu anda perhatikan di sini ialah pembungkusan fail css, js, dan imej untuk mengelakkan templat daripada dimuatkan. Tiada apa-apa lagi yang perlu diberi perhatian.
Selepas semua templat dimuatkan, kami akan mula menulis fungsi berkaitan secara rasmi...
Pengenalan kepada konfigurasi laman web: Saya telah menulis konfigurasi laman web sehingga tidak perlu diubah suai ia jika anda mahu, sekurang-kurangnya saya fikir begitu Konfigurasi laman web biasanya diletakkan di bahagian bawah keseluruhan halaman web untuk memperkenalkan maklumat keseluruhan laman web dan alamat ini tidak penting.
Baiklah, itu sahaja untuk hari ini Artikel akan terus dikemas kini Seterusnya, saya akan bercakap tentang cara menukar kata laluan di latar belakang laman web, bagaimana untuk menguruskan satu halaman, pengurusan lajur, kandungan, bab dan. pengurusan kategori. Saya berharap semua orang akan memberi perhatian yang lebih kepada saya. Kami bersedia untuk membuat kemajuan bersama-sama dengan semua orang.
bahagian seterusnya