Tukar kata laluan pentadbir
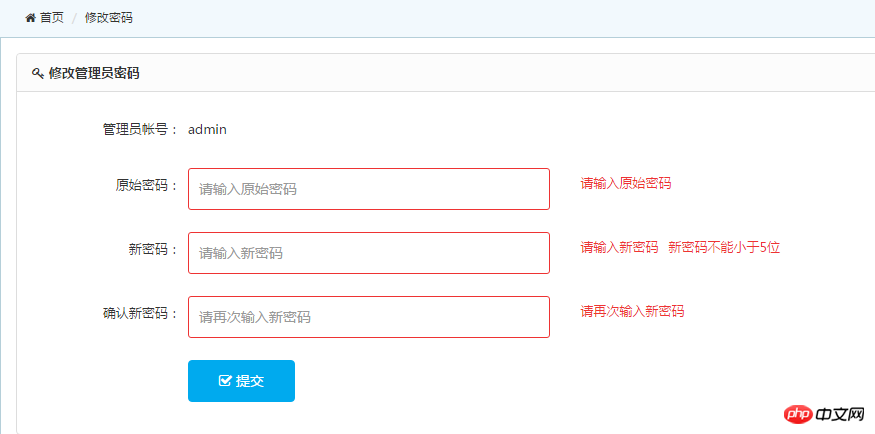
Dalam artikel ini kami memperkenalkan cara menukar kata laluan pentadbir Kami telah melihat halaman paparan, diubah suai dan dipautkan ke halaman pass.html

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet" href="style/css/pintuer.css"> <link rel="stylesheet" href="style/css/admin.css"> <script src="style/js/jquery.js"></script> <script src="style/js/pintuer.js"></script> </head> <body> <div class="panel admin-panel"> <div><strong><span></span> 修改管理员密码</strong></div> <div> <form method="post" action="pass.php"> <div> <div> <label for="sitename">管理员帐号:</label> </div> <input type="hidden" name="id" value="<?php echo $id;?>"> <div> <label style="line-height:33px;"> admin </label> </div> </div> <div> <div> <label for="sitename">原始密码:</label> </div> <div> <input type="password" class="input w50" id="mpass" name="mpass" size="50" placeholder="请输入原始密码" data-validate="required:请输入原始密码" /> </div> </div> <div> <div> <label for="sitename">新密码:</label> </div> <div> <input type="password" class="input w50" name="newpass" size="50" placeholder="请输入新密码" data-validate="required:请输入新密码,length#>=5:新密码不能小于5位" /> </div> </div> <div> <div> <label for="sitename">确认新密码:</label> </div> <div> <input type="password" class="input w50" name="renewpass" size="50" placeholder="请再次输入新密码" data-validate="required:请再次输入新密码,repeat#newpass:两次输入的密码不一致" /> </div> </div> <div> <div> <label></label> </div> <div> <button class="button bg-main icon-check-square-o" type="submit"> 提交</button> </div> </div> </form> </div> </div> </body></html>Selepas memaut ke halaman pass.html, buat fail pass.phpKata laluan asal yang dimasukkan dibandingkan dengan kata laluan dalam pangkalan data. , jika ia sepadan, kemudian nilai lebih lanjut dan gunakan kemas kini untuk mengubah suai kata laluan asal Kodnya adalah seperti berikut:
<?php
require_once("../config/config.php");
mysql_query("set names = utf8");
$sql = "SELECT * FROM admin";
// if($_GET){
// $id = $_GET['id'];
// $sql0 = 'select username from user where id ='.$id;
// $result =mysql_query($sql0);
// $username = mysql_fetch_assoc($result)['username'];
// }
if($_POST){
$oldpassword = $_POST ["mpass"];
$newpassword = $_POST ["newpass"];
$confirm = $_POST['renewpass'];
$sql1 = 'select password from admin where id=1 ';
$result1 = mysql_query($sql1);
$password = mysql_fetch_assoc($result1)['password'];
if ($oldpassword !== $password) {
echo "与原密码不符";
}
else{
if ($newpassword==$confirm) {
$sql2 = 'UPDATE admin SET `password`="'.$newpassword.'" where id =1';
mysql_query ($sql2);
header('location:./usermessage.php');
}
}
}
?>Selepas menulis, jalankannya#🎜🎜 ## 🎜🎜#
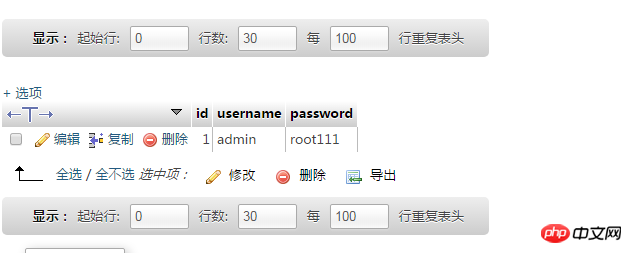
Seperti yang ditunjukkan dalam gambar, didapati kata laluan pangkalan data telah berjaya ditukar
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head"><strong><span class="icon-key"></span> 修改管理员密码</strong></div>
<div class="body-content">
<form method="post" class="form-x" action="pass.php">
<div class="form-group">
<div class="label">
<label for="sitename">管理员帐号:</label>
</div>
<input type="hidden" name="id" value="<?php echo $id;?>">
<div class="field">
<label style="line-height:33px;">
admin
</label>
</div>
</div>
<div class="form-group">
<div class="label">
<label for="sitename">原始密码:</label>
</div>
<div class="field">
<input type="password" class="input w50" id="mpass" name="mpass" size="50" placeholder="请输入原始密码" data-validate="required:请输入原始密码" />
</div>
</div>
<div class="form-group">
<div class="label">
<label for="sitename">新密码:</label>
</div>
<div class="field">
<input type="password" class="input w50" name="newpass" size="50" placeholder="请输入新密码" data-validate="required:请输入新密码,length#>=5:新密码不能小于5位" />
</div>
</div>
<div class="form-group">
<div class="label">
<label for="sitename">确认新密码:</label>
</div>
<div class="field">
<input type="password" class="input w50" name="renewpass" size="50" placeholder="请再次输入新密码" data-validate="required:请再次输入新密码,repeat#newpass:两次输入的密码不一致" />
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
</body></html>
