简介更新历史关于样式表属性定位布局positionz-indextoprightbottomleftclipdisplayfloatclearvisibilityoverflowoverflow-xoverflow-y尺寸widthmin-widthmax-widthheightmin-heightmax-height外补白marginmargin-topmargin-rightmargin-bottommargin-left内补白paddingpadding-toppadding-rightpadding-bottompadding-left边框borderborder-widthborder-styleborder-colorborder-topborder-top-widthborder-top-styleborder-top-colorborder-rightborder-right-widthborder-right-styleborder-right-colorborder-bottomborder-bottom-widthborder-bottom-styleborder-bottom-styleborder-bottom-colorborder-leftborder-left-widthborder-left-styleborder-left-colorborder-radiusborder-top-left-radiusborder-top-right-radiusborder-bottom-right-radiusborder-bottom-left-radiusbox-shadowborder-imageborder-image-sourceborder-image-sliceborder-image-widthborder-image-outsetborder-image-repeat背景backgroundbackground-colorbackground-imagebackground-repeatbackground-attachmentbackground-positionbackground-originbackground-clipbackground-size颜色coloropacity字体fontfont-stylefont-variantfont-weightfont-sizefont-familyfont-stretchfont-size-adjust文本text-transformwhite-spacetab-sizeword-breakword-wrapoverflow-wraptext-aligntext-align-lasttext-justifyword-spacingletter-spacingtext-indentvertical-alignline-heighttext-size-adjust文本装饰text-decorationtext-decoration-linetext-decoration-colortext-decoration-styletext-decoration-skiptext-underline-positiontext-shadow书写模式directionunicode-bidiwriting-mode列表list-stylelist-style-imagelist-style-positionlist-style-type表格table-layoutborder-collapseborder-spacingcaption-sideempty-cells内容contentcounter-incrementcounter-resetquotes用户界面appearancetext-overflowoutlineoutline-widthoutline-coloroutline-styleoutline-offsetnav-indexnav-upnav-rightnav-downnav-leftcursorzoombox-sizingresizeime-modeuser-selectpointer-events多列columnscolumn-widthcolumn-countcolumn-gapcolumn-rulecolumn-rule-widthcolumn-rule-stylecolumn-rule-colorcolumn-spancolumn-fillcolumn-break-beforecolumn-break-aftercolumn-break-inside伸缩盒(旧)box-orientbox-packbox-alignbox-flexbox-flex-groupbox-ordinal-groupbox-directionbox-lines伸缩盒(新)flexflex-growflex-shrinkflex-basisflex-flowflex-directionflex-wrapalign-contentalign-itemsalign-selfjustify-contentorder变换transformtransform-origintransform-styleperspectiveperspective-originbackface-visibility过渡transitiontransition-propertytransition-durationtransition-timing-functiontransition-delay动画animationanimation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-play-stateanimation-fill-mode打印pagepage-break-beforepage-break-afterpage-break-inside媒体查询widthheightdevice-widthdevice-heightorientationaspect-ratiodevice-aspect-ratiocolorcolor-indexmonochromeresolutionscangridOnly IEscrollbar-3dlight-colorscrollbar-darkshadow-colorscrollbar-highlight-colorscrollbar-shadow-colorscrollbar-arrow-colorscrollbar-face-colorscrollbar-track-colorscrollbar-base-colorfilterbehaviorOnly webkit-webkit-text-fill-color-webkit-text-stroke-webkit-text-stroke-width-webkit-text-stroke-color-webkit-box-reflect-webkit-tap-highlight-color-webkit-user-drag-webkit-overflow-scrolling选择符元素选择符通配选择符(*)类型选择符(E)ID选择符(E#id)类选择符(E.class)关系选择符包含选择符(E F)子选择符(E>F)相邻选择符(E+F)兄弟选择符(E~F)属性选择符E[att]E[att="val"]E[att~="val"]E[att^="val"]E[att$="val"]E[att*="val"]E[att|="val"]伪类选择符E:linkE:visitedE:hoverE:activeE:focusE:lang(fr)E:not(s)E:rootE:first-childE:last-childE:only-childE:nth-child(n)E:nth-last-child(n)E:first-of-typeE:last-of-typeE:only-of-typeE:nth-of-type(n)E:nth-last-of-type(n)E:emptyE:checkedE:enabledE:disabledE:target@page:first@page:left@page:right伪对象选择符E:first-letter/E::first-letterE:first-line/E::first-lineE:before/E::beforeE:after/E::afterE::placeholderE::selection语法与规则!important/*comment*/@import@charset@media@font-face@page@keyframes@supports取值与单位长度<length>emexchremvwvhvmaxvmincmmmqinptpcpx角度<angle>deggradradturn时间<time>sms频率<frequency>HzkHz布局<fraction><grid>frgr分辨率<resolution>dpidpcmdppx颜色<color>Color NameHEXRGBRGBAHSLHSLAtransparentcurrentColor文本inheritinitialunset<string><url><identifier>函数calc()toggle()生成内容counter()counters()attr()图像<image>image()image-set()<gradient>linear-gradient()radial-gradient()repeating-linear-gradient()repeating-radial-gradient()数字<number><integer><percentage>附录颜色关键字媒体类型CSS Hack条件Hack属性级Hack选择符级Hack问题和经验Bugs和解决方案技巧和经验其它经验
©
本文档使用
php.cn手册 发布
文字
语法:
clear:none | left | right | both
默认值:none
适用于:块级元素
继承性:无
动画性:否
计算值:指定值
取值:
none:允许两边都可以有浮动对象
both:不允许有浮动对象
left:不允许左边有浮动对象
right:不允许右边有浮动对象
说明:该属性的值指出了不允许有浮动对象的边。请参阅float属性
对应的脚本特性为clear。
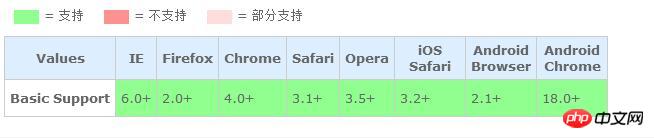
兼容性:

实例
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>clear_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
.test {
float: right;
background: #eee;
}
.test2 {
clear: right;
background: #ddd;
}
</style>
</head>
<body>
<div class="test">我将出现在屏幕右方</div>
<div class="test2">注意我出现的位置</div>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
