
 1148
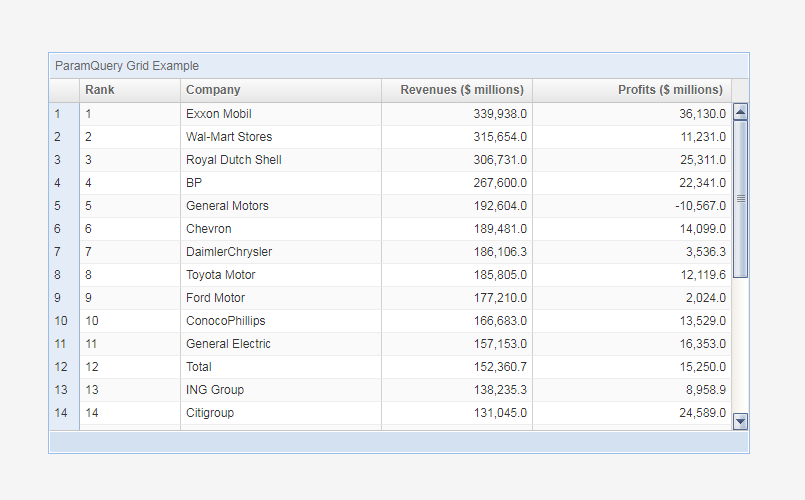
1148Twitter Bootstrap은 의심할 여지 없이 가장 유용한 프런트 엔드 개발 프레임워크입니다. 미리 설정된 테이블 스타일도 매우 아름답고 일상적인 인터페이스 스타일을 충족할 수 있습니다. 그러나 실제 프로젝트에서는 테이블의 내용을 동적으로 로드해야 할 수도 있습니다. 정렬 기능이 있어야 합니다.

 1613
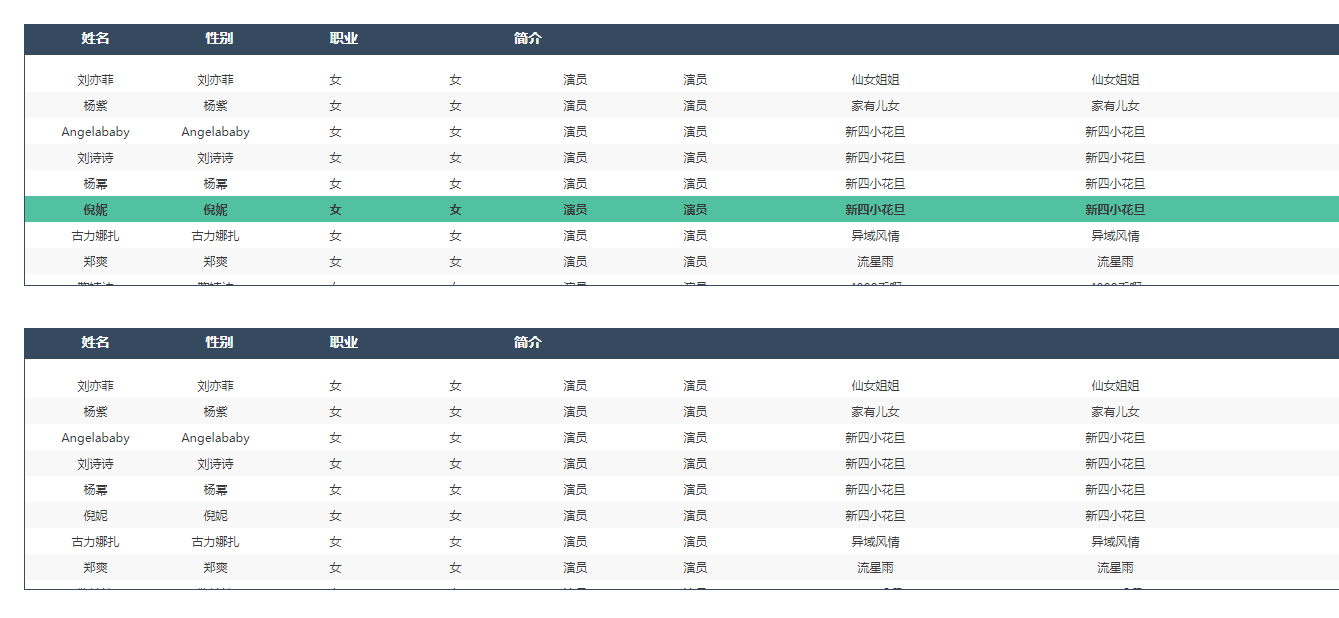
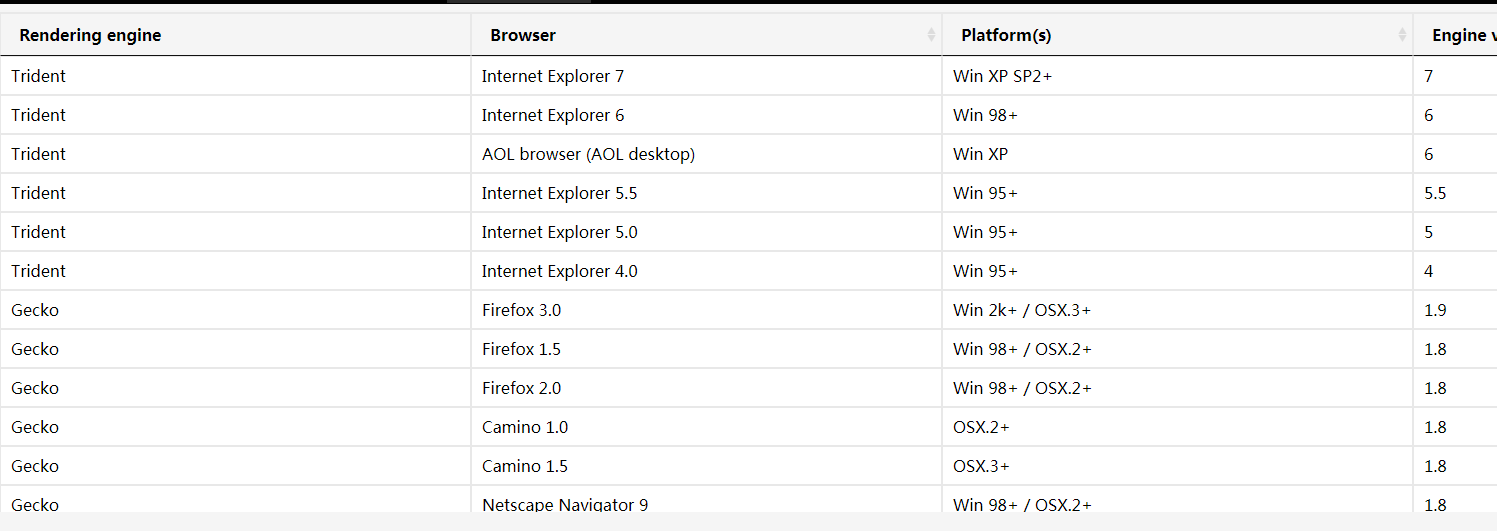
1613스크롤 막대 헤드가 있는 jQuery 고정 테이블 코드는 jquery easyui로 구현된 사용자 정의 테이블 스타일 코드입니다.

 1411
14111. 양식은 제출을 통해 제출하거나 ajax를 통해 비동기적으로 제출할 수 있습니다. Ajax 비동기 양식 제출은 매개변수를 반환합니다. 2. 모든 프롬프트에는 기본 프롬프트가 있으며 프롬프트를 사용자 정의할 수도 있습니다.

 1478
1478jQuery 테이블 정렬 플러그인 또 다른 jQuery 다중 열 테이블 정렬 플러그인인 jquery.tablest.js는 문자열 비교 또는 사용자 정의 정렬 기능을 사용하여 테이블 셀을 정렬할 수 있습니다.

 1337
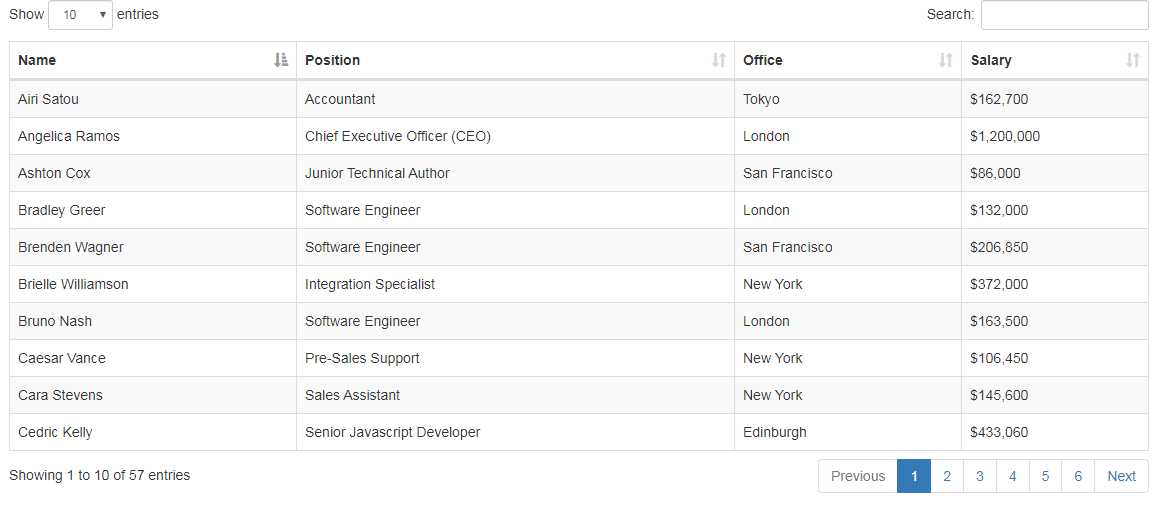
1337Datatables는 jquery 테이블 플러그인입니다. 이는 모든 HTML 테이블에 고급 대화형 기능을 추가할 수 있는 매우 유연한 도구입니다.

 1442
1442여러 목록의 개수를 설정할 수 있고 페이징 검색 점프 기능을 가지고 있는 매우 실용적인 jQuery 페이징 코드입니다.

 1303
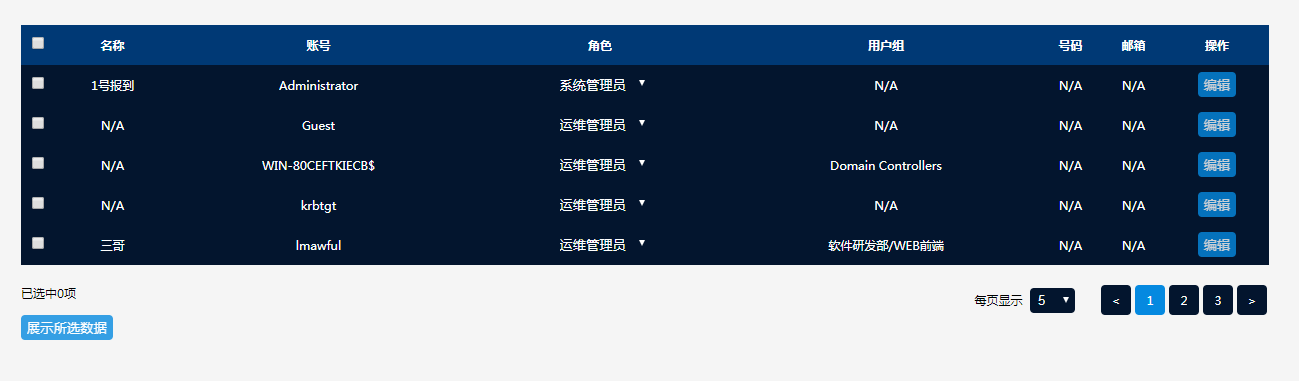
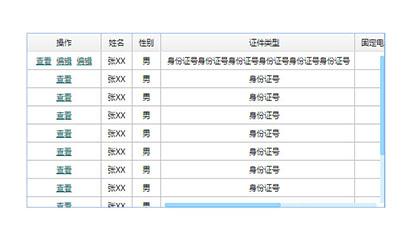
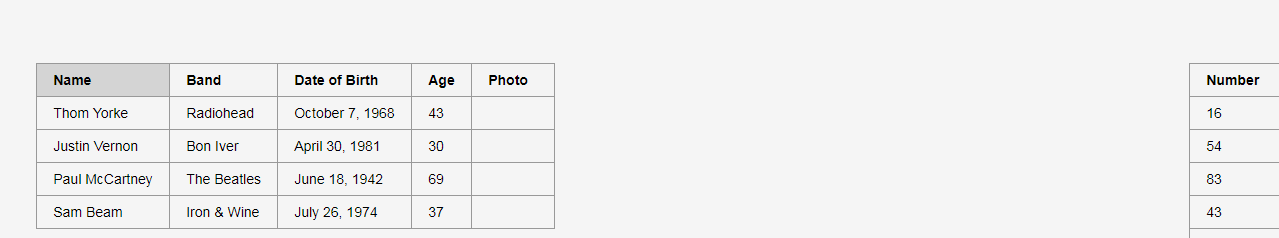
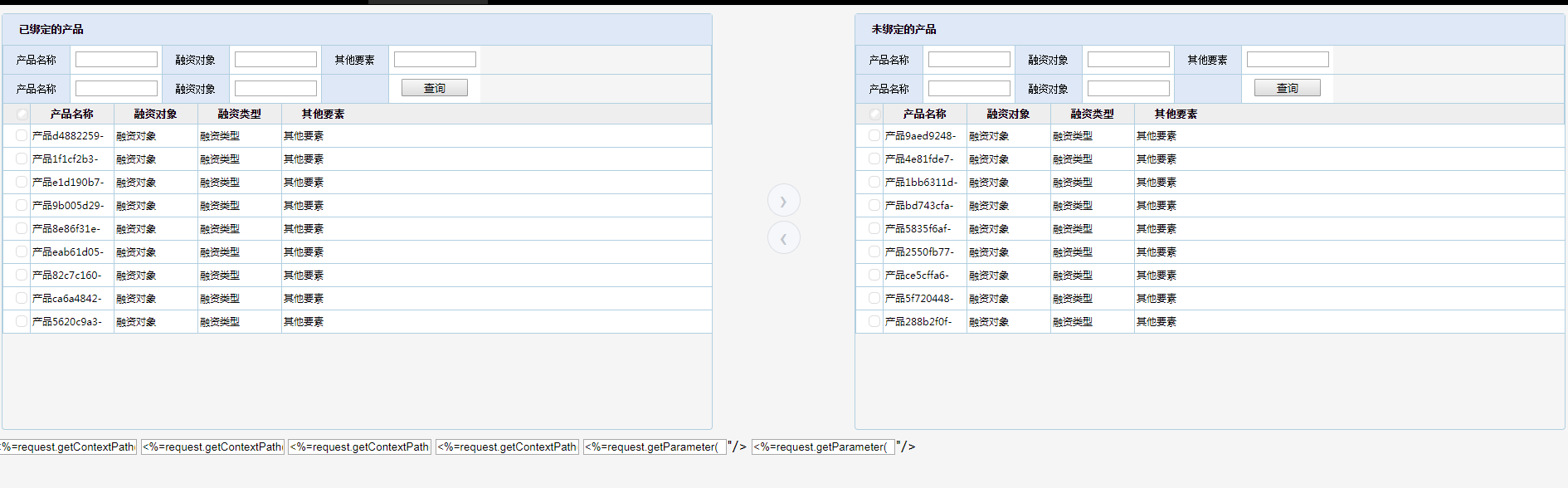
1303양방향 선택 테이블은 사용자 정의 쿼리 조건(드롭다운 상자 지원), 사용자 정의 헤더 및 데이터 형식(테이블은 링크 지원), 단일 선택, 이벤트 선택, 동적 데이터 수정 및 기타 기능을 지원합니다. 예

 1812
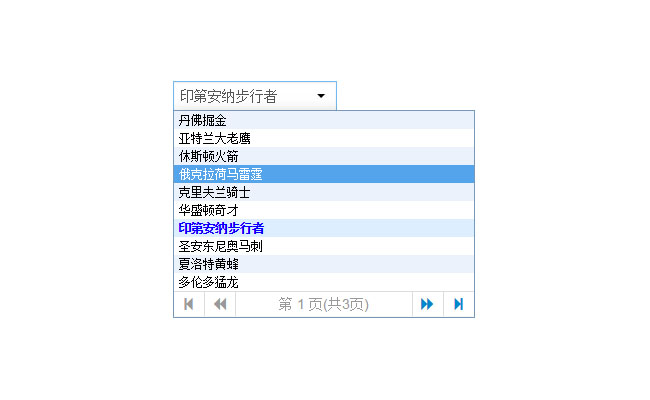
1812페이징 기능이 있는 jQuery 드롭다운 선택 상자 플러그인은 드롭다운 목록, 자동 완성, 페이징, 다중 선택, 키보드 조작 및 기타 기능을 완료할 수 있는 플러그인입니다.

 352
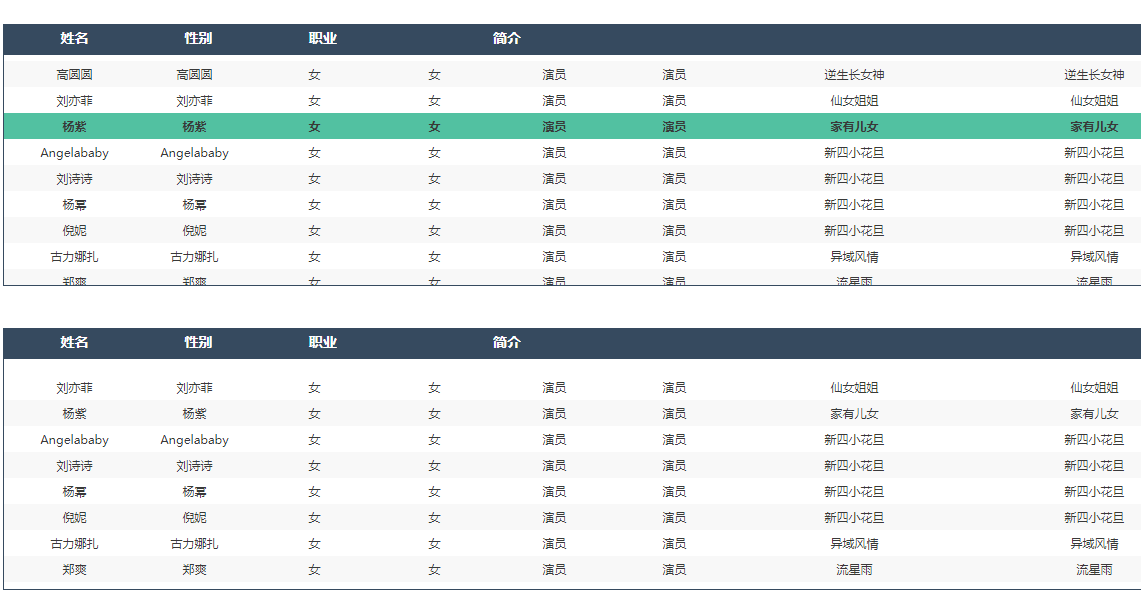
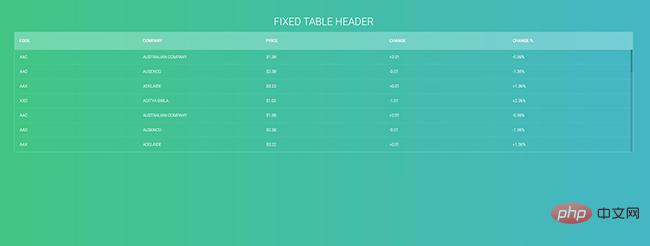
352jQuery는 고정된 테이블 헤더와 테이블 스크롤 막대 스타일을 사용하여 웹 테이블 데이터 표시 최적화 플러그인을 만듭니다. 이 디자인은 양식을 더 명확하게 만듭니다.

 1412
1412jQuery 마우스 휠 제어 페이지 슬라이딩 코드는 비교적 간단한 페이지 스크롤 코드이며, 마우스 휠은 페이지 스크롤을 제어하고 평면 크기에 따라 표시 효과를 자동으로 조정할 수 있으며 맨 위로 돌아가는 기능을 가지고 있습니다.

 1701
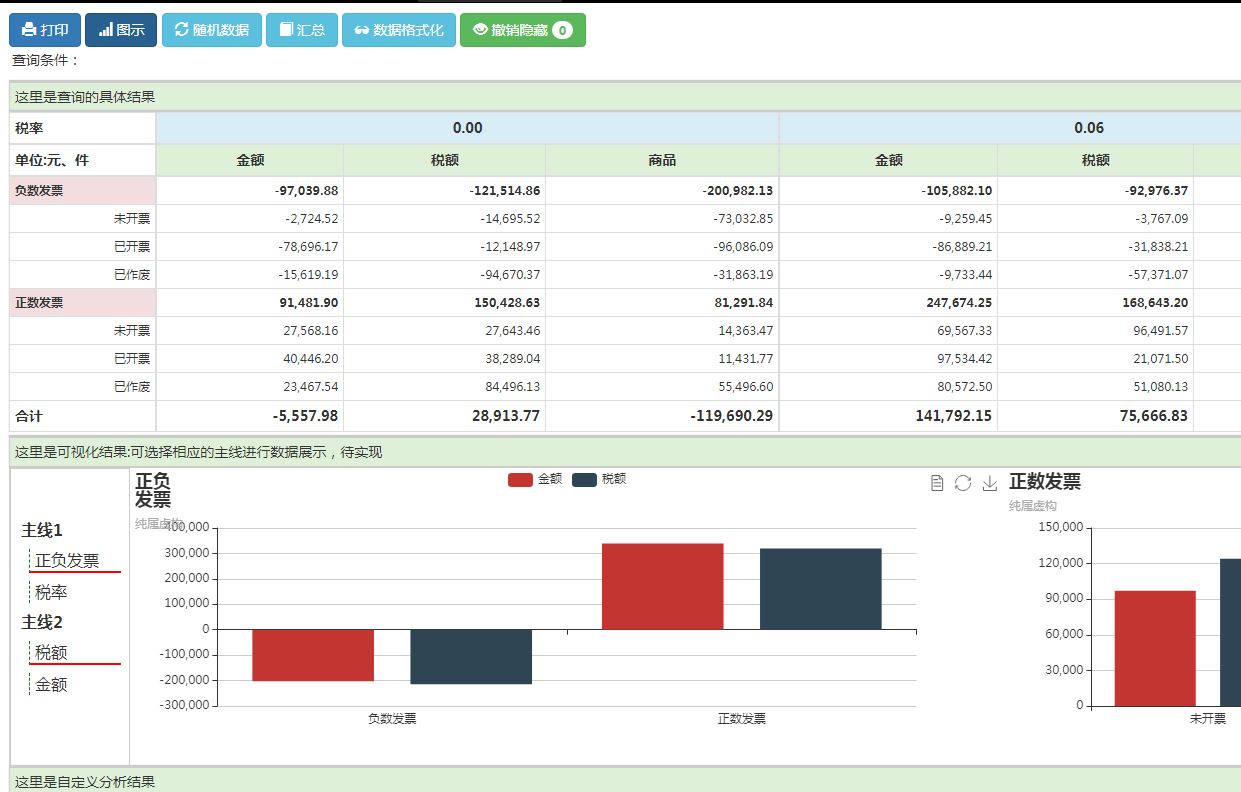
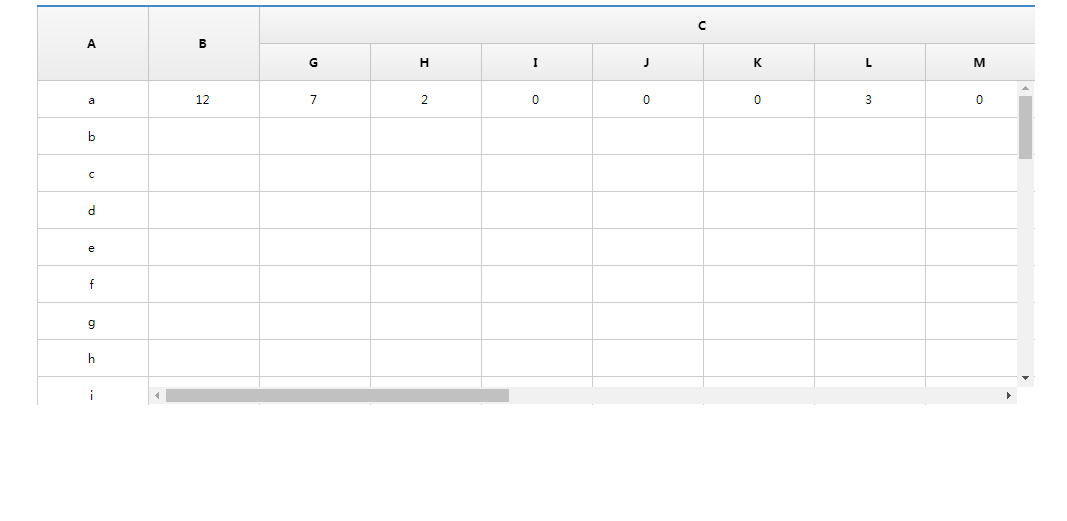
1701이는 미리보기 효과를 표시하기 위해 Excel에서 테이블 내용을 스크롤하고 드래그하는 것과 유사한 jQuery 모방 Excel 테이블 오른쪽 및 머리 고정 코드입니다.

 1393
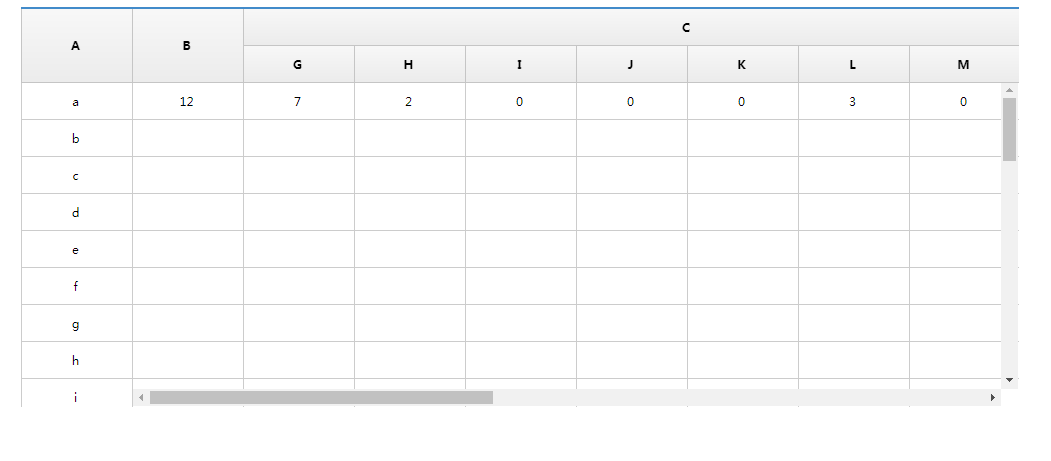
1393이는 미리보기 효과를 표시하기 위해 Excel에서 테이블 내용을 스크롤하고 드래그하는 것과 유사한 jQuery 모방 Excel 테이블 오른쪽 및 머리 고정 코드입니다.