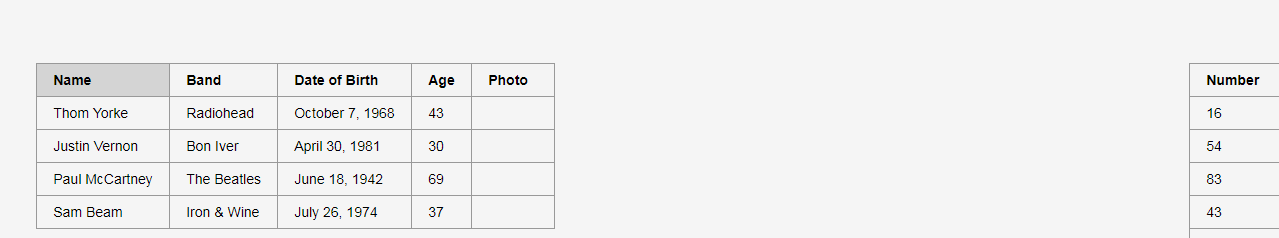
jQuery 테이블 정렬 플러그인 jquery.tablesort.js

jQuery 테이블 정렬 플러그인 또 다른 jQuery 다중 열 테이블 정렬 플러그인인 jquery.tablest.js는 문자열 비교 또는 사용자 정의 정렬 기능을 사용하여 테이블 셀을 정렬할 수 있습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 정렬 플러그인 15
jQuery 정렬 플러그인 1525Feb2025
웹 요소를 쉽게 관리하는 데 도움이되는 15 개의 실용적인 jQuery 정렬 플러그인! 핵심 포인트 : 이 기사에는 페이지 또는 테이블 요소의 순서, 위치 및 구성을 효과적으로 제어 할 수있는 15 개의 강력한 JQuery 정렬 플러그인이 나와 있습니다. 각 플러그인에는 간단한 컨텐츠 정렬, 정렬 가능한 테이블 레이아웃, 애니메이션 테이블 분류부터 풍부하고 다양한 기능이있는 고급 검색 사용자 인터페이스에 이르기까지 고유 한 기능이 있습니다. JQuery 정렬 플러그인은 특히 큰 데이터 세트 나 목록보기를 처리 할 때 웹 사이트 상호 작용 및 사용자 친화 성을 개선하는 강력한 도구입니다. 정렬 기능은 테이블 뷰와 같은 대규모 데이터 세트를 처리하는 데 매우 유용하며 포트폴리오 페이지와 같은 목록보기를 관리하는 데 사용될 수도 있습니다. 이 기사는 15 개의 매우 편리한 JS를 신속하게 소개합니다
 jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인
jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인17Feb2025
이 기사는 HTML 테이블을 향상시키기위한 다양한 jQuery 플러그인을 탐색하여 현대 웹 디자인의 표준 테이블의 한계, 특히 모바일 응답 성 및 고급 기능과 관련하여 다루고 있습니다. 이 기사는 11 월 10 일에 업데이트되었습니다
 내 상위 5 개의 jQuery 필터 및 정렬 플러그인
내 상위 5 개의 jQuery 필터 및 정렬 플러그인21Feb2025
필터링 및 정렬을위한 5 개의 최고 수준의 JQuery 플러그인 이 기사는 필터링 및 정렬을위한 5 가지 우수한 JQuery 플러그인을 강조하며, 각각 고유 한 기능과 시각적 효과를 제공합니다. 이 플러그인은 동적으로 관리하는 프로세스를 단순화합니다
 5 jQuery 콘텐츠 테이블 (TOC) 플러그인
5 jQuery 콘텐츠 테이블 (TOC) 플러그인25Feb2025
이 기사에서는 웹 페이지에서 정리 된 TOC 목록을 자동으로 생성하는 5 개의 jQuery Contents (TOC) 플러그인을 보여줍니다. 각 플러그인은 고유 한 기능과 스타일링 옵션을 제공합니다. Stoc - 부드러운 목차 :이 플러그인은 Toc W를 만듭니다.
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인01Mar2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?03Nov2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 멋진 효과를 제공하는 10 개의 jQuery 플러그인
멋진 효과를 제공하는 10 개의 jQuery 플러그인27Feb2025
이 게시물은 독특하고 시각적으로 매력적인 효과를 제공하는 10 개의 탁월한 jQuery 플러그인을 보여줍니다. 이 플러그인과 그 기능을 살펴 보겠습니다! jQuery Lens 플레어 효과 플러그인 :이 플러그인은 세련된 렌즈 플레어 효과를 쉽게 추가합니다.
 8 jQuery 애니메이션 컨트롤
8 jQuery 애니메이션 컨트롤25Feb2025
웹 사이트의 디자인을 높이기 위해 8 개의 탁월한 jQuery 애니메이션 제어 플러그인을 탐색하십시오. 각 플러그인은 진정으로 기억에 남는 온라인 경험을 만들기위한 고유 한 기능을 제공합니다. 다이빙하자! 관련 기사 : 8 인상적인 jQuery 애니메이션 효과 tu


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER




