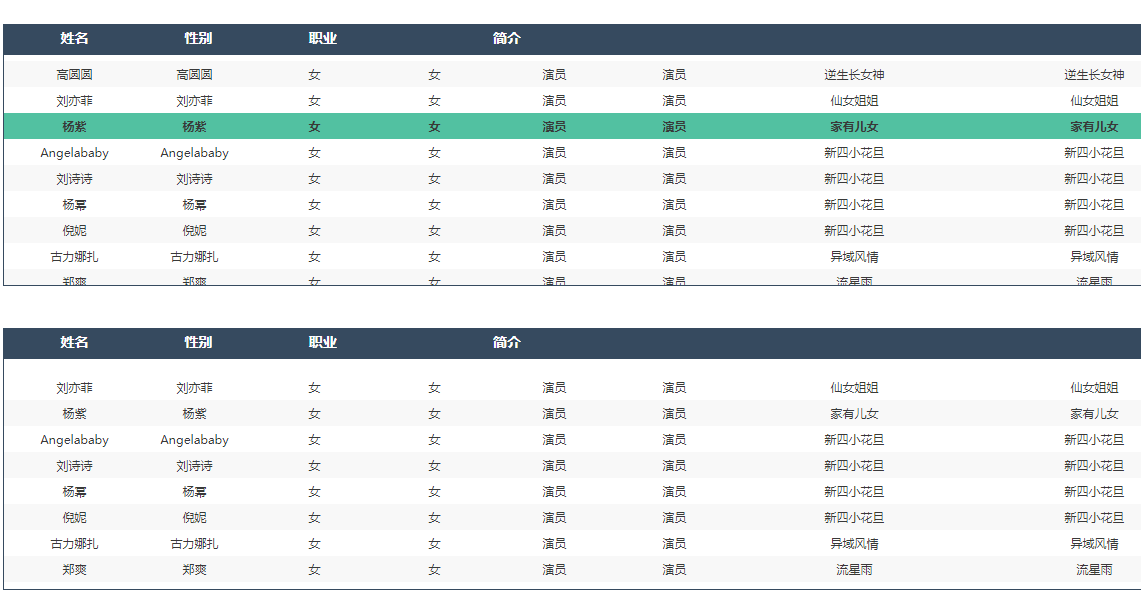
다기능 스크롤 테이블 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML 테이블 스크롤 막대를 표시하는 방법은 무엇입니까?
HTML 테이블 스크롤 막대를 표시하는 방법은 무엇입니까?22Dec2024
HTML 테이블에 스크롤 막대를 표시하는 방법 HTML로 테이블을 생성할 때 다음과 같은 상황이 발생하는 것이 일반적입니다.
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?03Nov2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 테이블 상단에 중복된 가로 스크롤 막대를 어떻게 만들 수 있나요?
테이블 상단에 중복된 가로 스크롤 막대를 어떻게 만들 수 있나요?31Oct2024
테이블 상단과 하단에 가로 스크롤 막대 복제테이블 하단에 가로 스크롤 막대를 만드는 것은 일반적인 요구 사항입니다...
 고정 헤더 스크롤 가능 테이블을 만드는 방법: 두 테이블 접근 방식?
고정 헤더 스크롤 가능 테이블을 만드는 방법: 두 테이블 접근 방식?14Nov2024
고정 헤더 스크롤 가능 테이블을 만드는 방법 스크롤 가능 div 내에서 고정 헤더가 있는 테이블을 생성하려면 창의적인 접근 방식이 필요합니다. 방법은 다음과 같습니다...
 CSS를 사용하여 고정 헤더가 있는 스크롤 가능한 테이블 본문을 만드는 방법은 무엇입니까?
CSS를 사용하여 고정 헤더가 있는 스크롤 가능한 테이블 본문을 만드는 방법은 무엇입니까?20Dec2024
고정 헤더를 사용하여 스크롤 가능한 테이블 본문 만들기 큰 테이블로 작업할 때 본문을 허용하면서 헤더를 수정해야 하는 경우가 종종 있습니다.
 HTML과 CSS를 사용하여 고정 헤더와 고정 열이 있는 스크롤 가능한 테이블 만들기
HTML과 CSS를 사용하여 고정 헤더와 고정 열이 있는 스크롤 가능한 테이블 만들기26Dec2024
테이블은 구조화된 데이터를 표시하기 위한 웹 애플리케이션의 기본입니다. 스크롤 가능한 헤더 및 고정(고정) 열과 같은 기능을 추가하면 테이블을 더욱 사용자 친화적으로 만들 수 있습니다. 이번 글에서는 막대기로 테이블을 만드는 방법을 살펴보겠습니다.
 \'위치: 고정\'을 사용하여 스크롤 div 내에서 테이블 헤더를 고정할 수 있나요?
\'위치: 고정\'을 사용하여 스크롤 div 내에서 테이블 헤더를 고정할 수 있나요?29Oct2024
스크롤 테이블 Divs 내의 고정 헤더 최근 Webkit에 'position:sticky'가 도입되면서 개발자들은 그 잠재력을 탐색하고 있습니다.
 HTML과 CSS만 사용하여 테이블 상단에 두 번째 수평 스크롤 막대를 만들 수 있습니까?
HTML과 CSS만 사용하여 테이블 상단에 두 번째 수평 스크롤 막대를 만들 수 있습니까?18Dec2024
테이블 상단에 있는 두 번째 수평 스크롤 막대 모방문제: 하단에 수평 스크롤 막대가 있는 대규모 테이블을 향상시키는 것은...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER