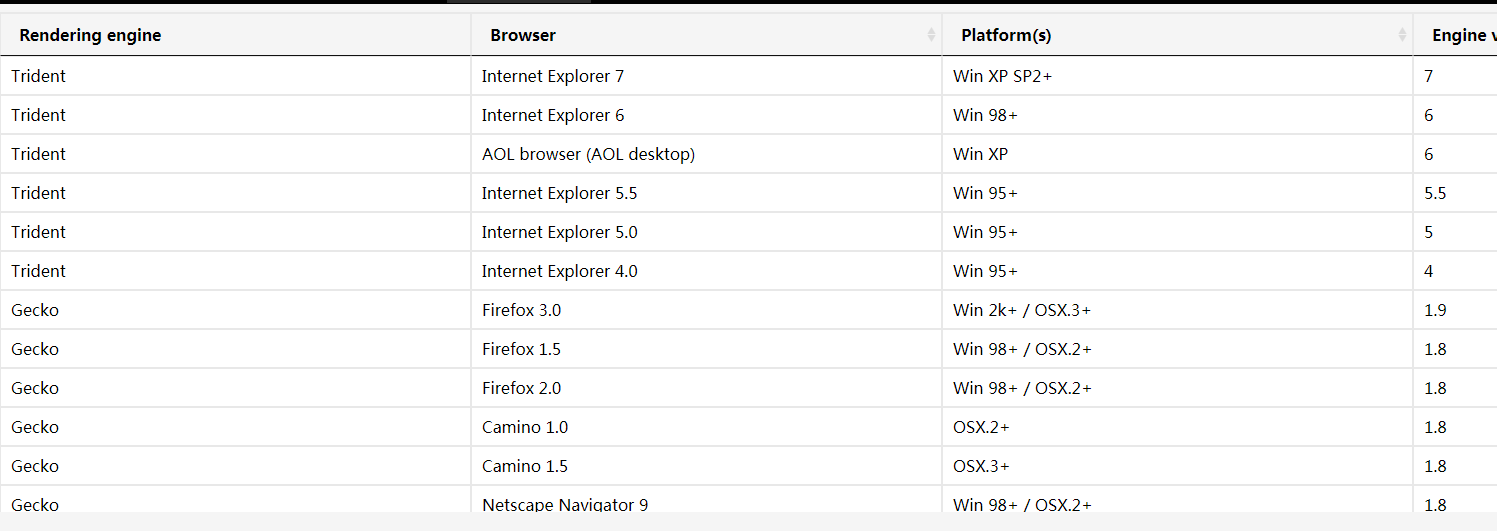
jquery 테이블 정렬 플러그인 DataTables
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 플러그인 DataTables 페이징 개발 기술 공유
jQuery 플러그인 DataTables 페이징 개발 기술 공유30Dec2017
이 기사는 주로 jQuery 플러그인 DataTables 페이지 매김 개발 경험을 공유합니다. 관심 있는 친구가 이를 참조할 수 있기를 바랍니다.
16May2016
이 글에서는 주로 jQuery 테이블 플러그인 데이터 테이블의 사용법 요약을 소개합니다. DataTables는 관심 있는 친구들이 참고할 수 있는 매우 강력한 테이블 플러그인입니다.
 jQuery 테이블 플러그인 organization_jquery
jQuery 테이블 플러그인 organization_jquery16May2016
이 문서에서는 웹 디자이너가 HTML 테이블을 더 잘 제어할 수 있도록 많은 수의 jQuery 테이블 플러그인을 수집합니다. 테이블을 수평 및 수직으로 정렬하고, 고정 헤더를 설정하고, 큰 테이블에 페이지를 매기고, 테이블을 스크롤하고, 작업을 수행할 수 있습니다. 등. 이러한 플러그인 중 다수에는 자세한 튜토리얼이 포함되어 있습니다.
 jQuery 테이블 플러그인 데이터 테이블 사용에 대한 자세한 설명
jQuery 테이블 플러그인 데이터 테이블 사용에 대한 자세한 설명25Apr2018
이번에는 jQuery 테이블 플러그인 데이터테이블 사용에 대한 자세한 설명을 가져왔습니다. jQuery 테이블 플러그인 데이터테이블 사용 시 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
16May2016
jQuery 플러그인 dataTables는 테이블 정렬, 브라우저 페이징, 서버 페이징, 필터링, 서식 지정 및 기타 기능을 제공하는 탁월한 테이블 플러그인입니다. 다음으로 이 글에서는 jQuery 플러그인 데이터 테이블 사용법에 대한 튜토리얼을 소개하겠습니다. 관심 있는 친구들이 함께 배울 수 있습니다.
16May2016
jquery 정렬 가능한 테이블 구현 코드 Table 태그에 class="sortable"을 설정하고 테이블의 ID를 설정합니다.
 jQuery 테이블 정렬 구성 요소 테이블 정렬기 사용법 example_jquery
jQuery 테이블 정렬 구성 요소 테이블 정렬기 사용법 example_jquery28Mar2017
이 글에서는 주로 jQuery 테이블 정렬 컴포넌트-tablesorter의 사용법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
 jquery 플러그인 데이터 테이블 속성 소개 및 페이징 생성 및 정렬 예제에 대한 자세한 설명
jquery 플러그인 데이터 테이블 속성 소개 및 페이징 생성 및 정렬 예제에 대한 자세한 설명22Jul2017
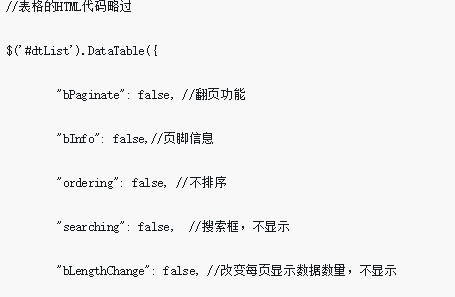
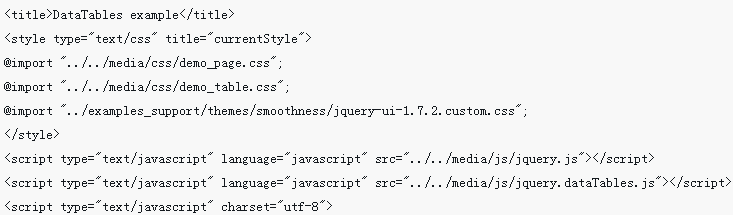
DataTables는 jQuery 테이블 플러그인입니다. 이는 고급 대화형 컨트롤을 추가하고 모든 HTML 양식을 지원하는 점진적인 향상을 기반으로 하는 매우 유연한 도구입니다. 사용 방법: 먼저 다음 코드를 살펴보세요.