HTML5 모방 모바일 WeChat 채팅 인터페이스_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:51:583119검색
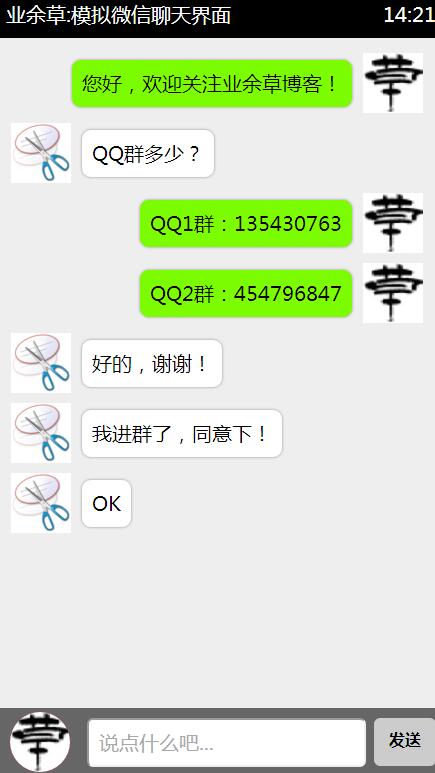
제가 여러분에게 제공하는 것은 HTML5 모방 모바일 WeChat 채팅 인터페이스입니다. 스크린샷 효과는 다음과 같습니다.

소스코드는 다음과 같습니다.
XML/HTML 코드클립보드에 콘텐츠 복사
- >
- <html>
- <머리>
- <메타 문자 집합="UTF- 8">
- <제목>HTML5 시뮬레이션 WeChat 채팅 인터페이스제목>
- <스타일>
- /**라벨 기본 스타일 재설정*/
- * {
- 여백: 0
- 패딩: 0
- 목록 스타일: 없음
- 글꼴 계열: 'Microsoft Yahei'
- 너비: 450px
- 높이: 780px
- 배경: #eee
- 여백: 80px 자동 0
- 위치: 친척
- 상자 그림자: 20px 20px 55px #777
- .header {
- 배경: #000
- 높이: 40px
- 색상: #fff
- 줄 높이: 34px
- 글꼴 크기: 20px
- 패딩: 0 10px
- }
- .footer {
- 폭: 430px;
- 높이: 50px;
- 배경: #666;
- 위치: 절대;
- 하단: 0;
- 패딩: 10px;
- }
- .footer 입력 {
- 폭: 275px;
- 높이: 45px;
- 개요: 없음;
- 글꼴 크기: 20px;
- 텍스트 들여쓰기: 10px;
- 위치: 절대;
- 테두리 반경: 6px;
- 오른쪽: 80px;
- }
- .footer span {
- 디스플레이: 인라인 블록;
- 너비: 62px;
- 높이: 48px;
- 배경: #ccc;
- 글꼴 두께: 900;
- 줄 높이: 45px;
- 커서: 포인터;
- text-align: center;
- 위치: 절대;
- 오른쪽: 10px;
- 테두리 반경: 6px;
- }
- .footer span:hover {
- 색상: #fff;
- 배경: #999;
- }
- #user_face_icon {
- 디스플레이: 인라인 블록;
- 배경: 빨간색;
- 너비: 60px;
- 높이: 60px;
- 테두리 반경: 30px;
- 위치: 절대;
- 하단: 6px;
- 왼쪽: 14px;
- 커서: 포인터;
- 오버플로: 숨김;
- }
- img {
- 너비: 60px;
- 높이: 60px;
- }
- .content {
- 글꼴 크기: 20px;
- 폭: 435px;
- 높이: 662px;
- 오버플로: 자동;
- 패딩: 5px;
- }
- .content li {
- 여백 상단: 10px;
- 왼쪽 여백: 10px;
- 폭: 412px;
- 디스플레이: 차단;
- 지우기: 둘 다;
- 오버플로: 숨김;
- }
- .content li img {
- 플로트: 왼쪽;
- }
- .content li span{
- 배경: #7cfc00;
- 패딩: 10px;
- 테두리 반경: 10px;
- 플로트: 왼쪽;
- 여백: 6px 10px 0 10px;
- 최대 너비: 310px;
- 테두리: 1px 단색 #ccc;
- box-shadow: 0 0 3px #ccc;
- }
- .content li img.imgleft {
- 플로트: 왼쪽;
- }
- .content li img.imgright {
- 플로트: 오른쪽;
- }
- .content li span.spanleft {
- 플로트: 왼쪽;
- 배경: #fff;
- }
- .content li span.spanright {
- 플로트: 오른쪽;
- 배경: #7cfc00;
- }
- 스타일>
- <스크립트>
- window.onload = 함수(){
- var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com /wp-content/uploads/2016/03/123.png']
- var num = 0 //아바타 변경 제어
- var iNow = -1; //왼쪽 및 오른쪽 부동소수점을 누적하고 변경하는 데 사용됩니다.
- var icon = 문서.getElementById('user_face_icon').getElementsByTagName('img')
- var btn = 문서.getElementById('btn')
- var text = 문서.getElementById('text')
- var content = 문서.getElementsByTagName('ul')[0]
- var img = content.getElementsByTagName('img')
- var span = content.getElementsByTagName('span')
- 아이콘[0].onclick = 기능(){
- if(num==0){
- this.src = arrIcon[1]
- 개 = 1; }else if(번호==1){
- this.src = arrIcon[0];
- 개 = 0;
- btn.onclick
- = 함수
- (){ if(text.value ==''){
- 경고('빈 메시지를 보낼 수 없습니다') content.innerHTML = '
- < li
- > <
- img src="' arrIcon[num] '"><스팬>' text.value '스팬>리>';
iNow
if(num==0){
- img[iNow].className = 'imgright'
- span[iNow].className = 'spanright'; img[iNow].className = 'imgleft'
- 스팬[iNow].className = 'spanleft'
- text.value = ''
- // 내용이 너무 많으면 스크롤바를 맨 아래로 옮깁니다
- contentcontent.scrollTop=content.scrollHeight
- }
- 스크립트>
- 머리>
- <몸>
- <div id="컨테이너" >
- <div class="헤더" >
- <스팬 스타일=" float: 왼쪽;">아마추어 풀: 시뮬레이션 WeChat 채팅 인터페이스span>
- <스팬 스타일=" float: 그렇죠;">14:21스팬>
- div>
- <ul class="content" >
- ul>
- <div class="바닥글" >
- <div id="user_face_icon" >
- <img src="http: //www.xttblog.com/icons/favicon.ico" alt="">
- div>
- <입력 id="text" 유형="텍스트" 자리 표시자="말해 보세요...">
- <span id="btn" >보내기스팬>
- div>
- div>
- 몸>
- html>
위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

