HTML5 Canvas 시작하기(2) - Path_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:51:361421검색
이 글에서는 Canvas의 기본 그래픽을 소개합니다.
그래픽의 기본 - 경로
Canvas에서 모든 기본 그래픽은 경로를 기반으로 합니다. 즉, lineTo, ret 및 2dContext의 기타 메서드를 호출하면 실제로 기존 컨텍스트 경로 컬렉션에 더 많은 경로 지점이 추가됩니다. 채우기 또는 선 방법을 사용하여 그리는 경우 이러한 패스 점은 선을 채우거나 그리는 데 사용됩니다.
경로 그리기를 시작할 때마다 context.beginPath() 메서드를 사용하여 Context 개체에 새 경로 그리기를 시작하도록 지시해야 합니다. 그렇지 않으면 다음 그려진 경로가 이전에 그려진 경로에 겹쳐지고 테두리가 채워지거나 그려지면 문제가 발생합니다. 경로를 그린 후 context.closePath() 메서드를 직접 사용하여 경로를 닫거나 수동으로 경로를 닫을 수 있습니다. 또한 채울 때 경로가 닫히지 않으면 Context는 자동으로 closePath 메서드를 호출하여 경로를 닫습니다.
기본 경로 방법
1.beginPath, closePath
이 두 가지 방법은 이전에 소개되었으며 각각 새 경로를 시작하고 현재 경로를 닫도록 Context에 알리는 데 사용됩니다.
Canvas에서 경로를 사용할 때는 좋은 습관을 유지하고 경로 그리기를 시작하기 전에 매번 BeginPath 메서드를 호출해야 합니다. 그렇지 않으면 그려진 효과가 보기 흉하고 성능에 심각한 영향을 미칠 수 있습니다.
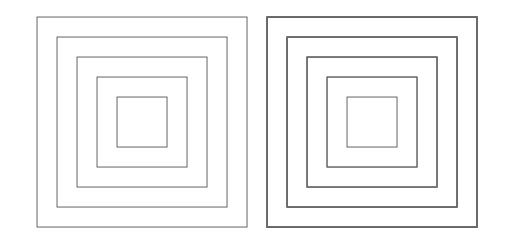
아래 그림에서 왼쪽의 그래픽은 이전 경로를 지우고 새 경로를 다시 그리기 시작하기 위해 각 직사각형을 그리기 전에 BeginPath를 한 번 호출하는 반면, 뒷면의 그래픽은 모든 그래픽을 그리기 전에 한 번만 호출됩니다. 따라서 여기서 사용된 테두리 색상은 #666이지만 오른쪽의 모양이 왼쪽의 모양보다 더 어둡습니다. 왜냐하면 스트로크를 사용하여 테두리를 그릴 때마다 이전 경로가 다시 그려지기 때문입니다. 색상이 이전보다 조금 더 깊어집니다.
Context의 경로 수가 적을 경우 표시 효과를 고려하지 않으면 성능이 괜찮지만, Context의 경로 수가 많으면 새 경로 그리기를 시작하기 전에 BeginPath를 사용하지 않습니다. , 각 도면이 이전 경로를 다시 그려야 하고 성능이 기하급수적으로 떨어지기 때문입니다.
따라서 특별한 요구 사항이 없는 한 경로 그리기를 시작하기 전에 매번 새로운 경로를 시작하기 위해 BeginPath를 호출해야 합니다.
2. 이동과 직선 moveTo, lineTo, ret
void moveTo(in float x, in float y);
在 Canvas 中绘制路径,一般是不需要指定起点的,默认的起点就是上一次绘制路径的终点,因此,如果需要指定起点的话,就需要使用 moveTo 方法来指定要移动到的位置。
void lineTo(in float x, in float y);
lineTo 方法则是绘制一条直接路径到指定的位置。在调用完 lineTo 方法后,Context 内部的绘制起点会移动到直线的终点。
void rect(in float x, in float y, in float w, in float h);
rect 方法用来绘制一个矩形路径,通过参数指定左上角位置以及宽和高。在调用 rect 后,Context 的绘制起点会移动到 rect 绘制的矩形的左上角。
rect 方法与后面要介绍的 arc 方法与其他路径方法有一点不同,它们是使用参数指定起点的,而不是使用 Context 内部维护的起点。
3. 曲线 arcTo, arc, quadraticCurveTo, bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
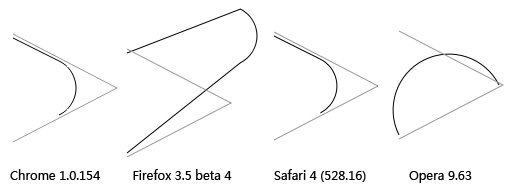
按照 WHATWG 文档的说明,这个方法是画一个与两条射线相切的的圆弧,两条射线其中一条为穿过 Context 绘制起点,终点为 (x1, y1),另外一条为穿过 (x2, y2),终点为 (x1, y1),这条圆弧为最小的与这两条射线相切的圆弧。在调用完 arcTo 方法后,将 圆弧与 射线 (x1, y1)-(x2, y2) 的切点添加到当前路径中,做为下次绘制的起点。
在测试中发现,Firefox 和 Opera 目前对这个方法的支持并不好,只有 Chrome 和 Safari 4 能绘制出正确的路径。
图中的的两条灰色直线是偏移 4 个像素后的两条射线所在的位置。
提示:您可以先修改部分代码再运行
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
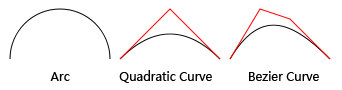
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。
提示:您可以先修改部分代码再运行
4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。
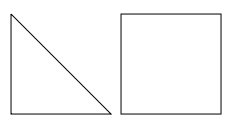
在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
提示:您可以先修改部分代码再运行
5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
这篇写得有点长了,Cnavas 中路径相关的内容就写这么多,后面再讲讲 Canvas 其他的东西。
参考资料