HTML5_html5 튜토리얼 기술을 사용하여 NetEase Weibo 웹 앱을 개발하는 프로세스 소개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:51:161593검색
HTML5는 국내외 인터넷 개발팀에서 점점 더 선호되고 있습니다. 해외에서는 구글이 크롬 웹 스토어를 열성적으로 개발하고 있고, 마이크로소프트는 HTML5 기술 개발을 지원하는 '아일랜드의 봄' 테마 웹사이트를 출시했으며, 노키아는 NOKIA MAP 사업을 인수해 구축하는 데 막대한 돈을 썼다. 국내 인터넷 거대 기업들도 바다 건너편에서 찾아오는 새로운 웹 개발 표준에 관심을 갖고 HTML5 제품의 물성을 테스트하기 시작했습니다.
NetEase Weibo iPhone 플랫폼 웹 앱 제품이 2012년 1분기에 성공적으로 출시되었습니다. 이제 저는 이 프로젝트를 개발하면서 얻은 경험과 교훈을 여러분과 공유하고 싶습니다. 그리고 HTML5 개발 환경에서 여러분과 함께 성장하기를 바랍니다.
직원 구성
1. 개발자 구성
제품 관리자: 1;
인터랙션 디자이너: 1;
비주얼 디자이너: 1;
프론트엔드 엔지니어: 1;
백엔드 엔지니어: 2
테스터: 1.
2. 개발 시간
인터랙션 디자이너: 근무일 22일
비주얼 디자이너: 근무일 14일
프론트엔드 엔지니어: 근무일 50일; : 원본 백엔드 데이터를 사용하기 때문에 프런트엔드 엔지니어와 협력하여 데이터를 호출하기만 하면 됩니다.
그 중 상호작용과 프런트엔드는 전체 개발 주기에서 가장 오랜 시간이 걸립니다.
NetEase Weibo 웹 앱 개발 프로세스1. 기능 요구 사항 계획: 웹 및 로컬 클라이언트와 다름
책임자: 제품 관리자, 참가자: 인터랙션 디자이너NetEase Weibo 웹 앱 (본 글에서는 모바일 버전 참고) 웹 상품과도 다르고, 로컬 클라이언트와도 다릅니다.
1. NetEase Weibo 웹 앱은 웹 버전에 비해 강력한 이동성과 풍부한 미디어라는 장점이 있지만 정보 표시 공간이 작고 정보 아키텍처가 심층적이라는 단점도 있습니다. 두 가지의 사용 시나리오는 다릅니다. Weibo Web은 주로 충분한 시간과 우수한 네트워크 조건에서 몰입형 사용에 사용되며, Weibo Web App은 사소한 시간과 고르지 않은 네트워크 조건에서 주로 시간을 보내는 데 사용됩니다.
따라서 NetEase Weibo 웹앱은 방대하고 포괄적인 기능을 지양해야 하며, 모바일 환경에서 사용자가 가장 많이 사용하는 기능을 웹 측면에서 다듬고 선택하고, 모바일 측면에 고유한 기능(예: 반복 서비스 기능 중에 로컬 기능 추가).
2. NetEase Weibo 웹 앱은 로컬 클라이언트에 비해 설치가 필요 없고, 업그레이드가 간단하며, 개발 비용이 저렴하고, 적응형 레이아웃이라는 장점이 있습니다. 또한 응답 속도가 약간 느리고 기본 컨트롤에 액세스할 수 있는 권한이 낮습니다. 휴대 전화, 약한 안정성 및 기타 단점.
두 가지의 장단점에 대한 분석을 바탕으로 NetEase Weibo Web App은 로컬 클라이언트의 고품질 경험을 따라잡고 가볍고 빠른 것을 보장하도록 노력해야 합니다.
한 문장으로 요약하자면 Web App의 기능은 웹과 로컬 클라이언트의 기능보다 더 정교해 모바일 환경에서 사용자의 핵심 요구 사항을 충족할 수 있습니다.
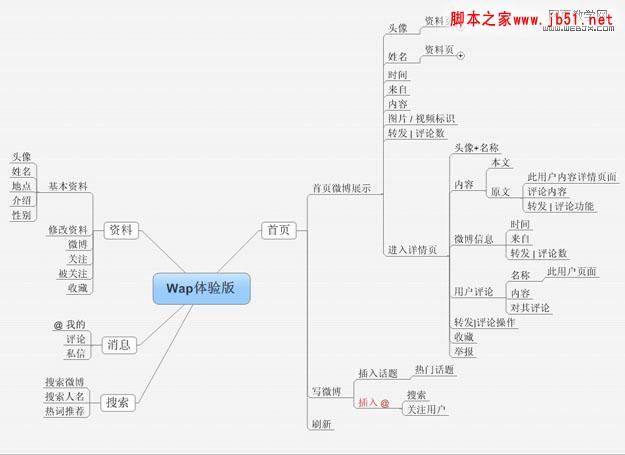
NetEase Weibo Web App 기능 기획, 아래와 같습니다. 
2. 정보 아키텍처 설계: 최대한 얕고 좁게
담당자: 인터랙션 디자이너 참여자 : 제품 관리자 모바일 인터넷 제품에 종사해 본 사람이라면 정보 아키텍처가 왜 얕고 좁아야 하는지 알 것입니다. 가장 큰 이유는 휴대폰의 작고 비싼 디스플레이 공간 때문입니다. 휴대폰 로컬 클라이언트의 정보 아키텍처는 얕고 좁아야 하며 Web App은 더욱 그러해야 합니다. 왜냐하면 브라우저의 하단 도구 모음이 항상 브라우저 페이지에 존재하여 이미 비좁은 디스플레이 공간의 작은 부분을 차지하기 때문입니다. . 아래와 같이:  휴대폰 화면 하단의 브라우저 도구 모음은 Web App 제품에는 쓸모가 없습니다. Web App 자체는 폐쇄 루프 애플리케이션이므로 브라우저 도구 모음이 필요하지 않습니다. 대규모 정보 아키텍처에는 영향을 미치지 않더라도 귀중한 디스플레이 공간을 차지하며 내비게이션 시스템의 디자인에 중요한 영향을 미칩니다(이 부분은 이전 기사 "iPhone 웹 앱 내비게이션 디자인에 대한 논의"에서 간략하게 분석했습니다).
휴대폰 화면 하단의 브라우저 도구 모음은 Web App 제품에는 쓸모가 없습니다. Web App 자체는 폐쇄 루프 애플리케이션이므로 브라우저 도구 모음이 필요하지 않습니다. 대규모 정보 아키텍처에는 영향을 미치지 않더라도 귀중한 디스플레이 공간을 차지하며 내비게이션 시스템의 디자인에 중요한 영향을 미칩니다(이 부분은 이전 기사 "iPhone 웹 앱 내비게이션 디자인에 대한 논의"에서 간략하게 분석했습니다).
웹페이지 제작 Webjx 기사 소개: HTML5 개발 실용 NetEase Weibo.
3. 인터랙션 디자인: 단순하고 효율적
담당자: 인터랙션 디자이너; 참여자: 제품 관리자, 비주얼 디자이너, 프런트엔드 엔지니어, 백엔드 기술자 
인터랙션 디자인 컨셉:
이 제품의 구체적인 인터랙션 디자인 컨셉은 다음과 같습니다. 사용자 사용 시나리오, 경쟁 제품 분석, Web App 개발 현황 및 Weibo Web App 자체 요구 사항에 대한 조사입니다. 최종적으로 요약한 주요 인터랙션 디자인 컨셉은 다음과 같습니다. 1. 검색 용이성 강화:
글로벌 탐색 강화, 홈 페이지로의 빠른 복귀, 공통 작업의 영구 작동, 시기적절한 애니메이션 시연, 간단하고 명확한 웹 페이지 레이아웃, 등. .
2. 사용 효율성 향상
정보 아키텍처 수준 감소, 단축키에 대한 적절한 액세스 제공, 안전한 터치 영역 보장, 사용자 탐색 습관 고려, 핵심 기능 우선 순위 지정, 불필요한 시각적 노이즈 제거 등
3. 더욱 똑똑하고 배려심이 깊어졌습니다
오프라인 사용, 실수로 중단된 후 편집 중인 정보 자동 채우기, 경고 상자의 주의 깊은 사용, 검색 제안 구현 지원, 현재 작업 요구에 따른 도구 모음 배열, 적극적이고 효과적인 피드백 등을 지원합니다.
4. 작업 집중력 향상
단일 작업 작업 경로, 탭 탐색 적시 숨기기, 방해 요소 제거, 사용할 수 없는 버튼 회색조 표시, 작업 진행 페이지 최대화, 진행되지 않는 기능 최소화 등 .
5. 플랫폼 일관성:
보기 및 클릭, iOS 플랫폼 목록 보기, 앞으로 및 뒤로 작업 중 푸시 화면 애니메이션, iOS 플랫폼별 모달 보기, 경고 상자, 기본 컨트롤 호출, 단순성 명확한 점프 로직 등
이 단계의 인터랙션 디자인 컨셉은 단순한 컨셉이 아니라 웹 앱 제품에 대한 구체적인 디자인 지침에 가깝습니다. 아름다운 디자인 컨셉을 담은 디자인 구현 방법은 디자인 연구 단계에서 중요한 구현 방법입니다.
많은 디자인 콘텐츠와 세부 사항이 있는데, 여기 여러분과 공유할 세부 사항이 하나 있습니다:
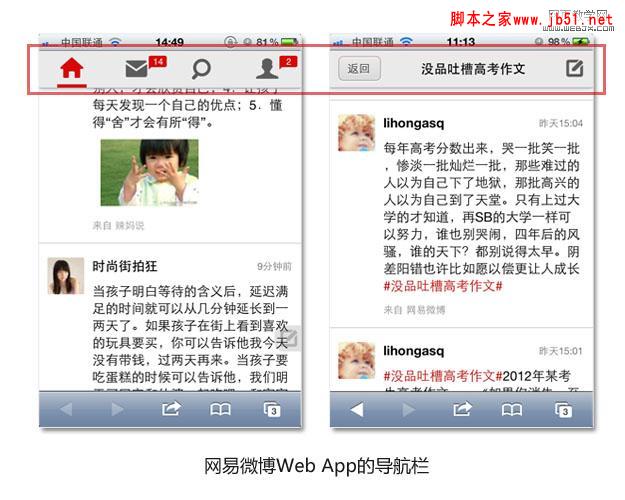
찾기 용이성 향상 - 글로벌 탐색 강화 
오리지널 wap Weibo와 호환 가능 이에 비해 글로벌 내비게이션 바가 고정적으로 존재한다는 점은 큰 변화다. 그 이유를 간단히 분석해 보겠습니다.
– 사용자의 사용 환경은 무엇입니까? ——야외 모바일 상황(예: 지하철 안, 줄을 서서 기다리는 중) 또는 실내 유휴 상태(예: 잠자리에 들기 전 웨이보 검색)
– 사용자가 이 페이지를 방문하는 목적은 무엇입니까? ——Weibo 탐색
– 이 페이지에서 사용자가 수행하는 일반적인 작업은 무엇입니까? ——아래로 당겨서 읽고, 상단에 고정하고, 새로운 정보를 로드하고, 다른 탭을 클릭하여 이동하세요.
– 글로벌 네비게이션 바가 상단에 고정되면 어떤 이점이 있나요? ——최상위로 돌아가기 편리하고, 새로운 정보를 로딩하기 편리하고, 탭 전환이 편리하며, 글로벌 제어감이 강합니다.
– 글로벌 네비게이션 바의 단점은 무엇인가요? 위쪽에 고정되어 있나요? ——소중한 정보 표시 공간을 삼키다
…………
사용자가 사용하는 동안 고정, 새로 고침, 탭 전환 동작도 상대적으로 빈번하게 발생하므로 조작의 편의성이 보장되어야 합니다. 고정된 전역 탐색 모음은 이러한 요구를 충족할 수 있습니다. 홈 버튼을 클릭하면 상단에 고정되고 새로 고쳐져 사용자가 탭을 더 쉽게 전환할 수 있습니다. 동시에 고정된 전역 탐색 모음을 통해 사용자는 항상 위치를 명확하게 알 수 있습니다. 사용자는 어디에 있는지, 어디로 갈 수 있는지, 무엇을 제공했는지 등을 알 수 있습니다.
4. 비주얼 디자인: 신선한 스타일의 실험
담당자: 비주얼 디자이너, 참여자: 제품 관리자, 인터랙션 디자이너, 프론트 엔드 엔지니어
NetEase Weibo 웹 앱의 비주얼 스타일은 여러 과정을 통해 결정됩니다. 토론 내용:
1. 로컬 NetEase Weibo 클라이언트의 색상 톤과 일치해야 합니까?
제품은 다양한 플랫폼에서 일정한 일관성을 유지해야 하며 색상 스타일도 제품의 기질을 형성하는 중요한 구성 요소입니다. 그러면 현지 NetEase Weibo 클라이언트와 유사한 스킨을 사용해야 합니까? NetEase Weibo 로컬 클라이언트의 기본 색상은 빨간색입니다.
분석은 다음과 같습니다.
–이 빨간색을 사용하면 얻을 수 있는 이점은 다음과 같습니다. 상대적으로 강한 제품 일관성, 빨간색이 형성하는 제품 기질은 더욱 "영적"입니다.
–이 빨간색을 사용할 때의 단점은 다음과 같습니다. 빨간색 영역이 Weibo 콘텐츠에 비해 약간 눈길을 끌고 '몰입형 읽기'가 더 어렵습니다.
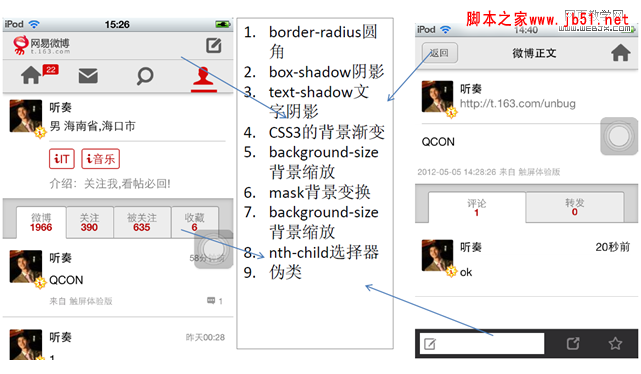
Safari 브라우저를 통해 NetEase Weibo 웹 앱을 사용합니다. , 최종 시각적 효과는 다음과 유사합니다. 로컬 클라이언트와의 또 다른 차이점은 브라우저 도구 모음이 항상 화면의 맨 아래 줄을 차지한다는 것입니다. 빨간색은 상대적으로 "시끄러운" 색상인 반면, 브라우저 툴바의 청회색 색상은 상대적으로 "차분한" 색상입니다. 두 색상 사이의 큰 차이로 인해 안경이 매우 불편해집니다. 
위 분석 결과, 현지 클라이언트의 레드 컬러를 사용하는 것은 적합하지 않습니다.
웹페이지 제작에 대한 Webjx 기사 소개: NetEase Weibo에서의 HTML5 개발 실습
2. Safari 브라우저에서 실행하면 어떤 영향이 있나요?
NetEase Weibo Web App은 본 제품의 환경 중 하나인 사파리 브라우저에서 실행되어 표시됩니다. 웹페이지는 사람들에게 '가벼움과 유선형'의 느낌을 주는 반면, 로컬 클라이언트는 사람들에게 '무거움과 안정된' 느낌을 줍니다.
따라서 시각적 스타일은 '경량'이 좋은 선택입니다.
3. 현재 비주얼 스타일 트렌드
메트로 UI와 구글이 주도하는 '리틀 프레쉬' 스타일이 주요 비주얼 스타일 개발 트렌드로 자리 잡았습니다. 절묘하고 복잡한 시각적 경험을 거쳐 원래의 단순함으로 돌아와 단순하고 신선한 시각적 스타일로 인기를 끌기 시작했습니다.
그래서 비주얼 디자이너는 레드, 쿨한 블랙, 상큼한 라이트 그레이 등 여러 시각적 시도를 거쳤습니다. 많은 비교 끝에 모두가 만장일치로 신선하고 밝은 회색 색상에 동의했습니다. 산뜻한 밝은 회색을 메인 컬러로 하고, 클릭 후 아이콘 상태는 NetEase에서 흔히 사용하는 빨간색으로 시각적 스타일의 일관성을 어느 정도 유지합니다.
5. 프론트엔드 개발: 서로 고용하고 활용하기
담당자: 프론트엔드 엔지니어, 참여자: 제품 관리자, 인터랙션 디자이너, 비주얼 디자이너, 백엔드 기술자
이 부분에 도달하면 특정 코드가 어떻게 생겼는지, 구현 프레임워크가 어떻게 생겼는지에 대해 더 관심을 가질 수 있습니다. 회사의 제품비밀과 관련된 구체적인 구현코드를 보여드릴 수 없는 점 정말 죄송합니다. 용서해주세요!
다음은 간단한 답변을 위해 선정된 네티즌의 두 가지 질문입니다.
질문 1: 프론트엔드 아키텍처에 대해 말씀해 주시겠습니까? 왜 Sencha가 사용되지 않습니까?
답변: Sencha touch 1.x/2.x, jQuery 모바일 등은 아직 사용자 정의 가능성, 성능, 리소스 소비 측면에서 이상적이지 않기 때문에 NetEase는 말씀하신 대로 자체 프레임워크를 개발했습니다. , seajs는 스크립트 로딩을 처리하는 데 사용되며 iscroll은 스크롤링을 시뮬레이션하며 NetEase의 프런트엔드는 이 프레임워크를 계속해서 개선할 예정입니다.
질문 2: 사진을 찍고 업로드할 수 있나요?
iPhone Safari에서는 카메라 및 갤러리에 대한 접근 권한을 부여하지 않아 해당 요구가 충족되지 않았습니다. 즉, Android에서 권한을 부여하면 그때쯤에는 이 "엄격한 요구"가 확실히 충족될 것입니다.
6. 후속 작업
후속 작업에는 주로 대화형 연습, 시각적 연습, QA 테스트, 피드백 요약 및 온라인 연결 후 문제 해결, 다음 반복 계획이 포함됩니다. 프로젝트 진행 과정은 다들 알고 계시기 때문에 자세히 설명하지 않겠습니다.
경험과 교훈
1. 작업 과정에 대한 감상
1. 우수한 경험 디자인을 지침으로 삼으세요.
이 프로젝트는 디자인 중심 디자인의 전형적인 예입니다. 첫째, 디자이너에게 개발할 수 있는 충분한 시간과 공간이 주어지고, 필요에 따라 기술이 사용됩니다. 이 작업 아이디어는 전체 제품에 대한 좋은 사용자 경험의 초석입니다. HTML5 기술은 매우 강력하고 가능성이 너무 많습니다. 디자인은 이러한 기술적 가능성을 형성하는 틀입니다.
2. 제품 관리자, 인터랙션, 비주얼, 프런트엔드 엔지니어 간의 시의적절하고 빈번한 커뮤니케이션
프로젝트 전반에 걸쳐 제품 관리자, 인터랙션 디자이너, 비주얼 디자이너, 프런트엔드 엔지니어가 매주 회의를 진행합니다. . 이러한 빈번한 의사소통은 재작업률을 크게 감소시키고 개발 효율성을 향상시킨다는 것이 나중에 입증되었습니다.
3. 작은 단계부터 빠르게 실행하고 반복에 집중하세요.
NetEase Weibo 제품은 상대적으로 복잡하며, HTML5 개발 속도가 느리고 인력이 제한되어 있어 모든 기능적 세부 사항을 완료하는 동시에 온라인에 진입하는 것은 불가능합니다. 그렇지 않으면 디버깅 후 작업에 한 달이 걸리기 때문에 빠른 제품 개발에 큰 부담이 됩니다. 따라서 1단계에서는 핵심 기능만 수행하는 것이 불가피한 선택이 됐다.
2. 사용자 경험 경험
1. 화면 상단에 내비게이션 시스템이 더 적합합니다.
브라우저 툴바는 항상 존재했기 때문에 탭 네비게이션 바는 더 이상 화면 하단에 고정하는 것이 적합하지 않고 상단이 더 적합합니다.
2. 편의성이 더 중요하며, 가장 많이 사용하는 기능을 스마트하게 구성했습니다.
제품 성능 및 브라우저 성능으로 인해 현재 Web App의 유창함과 점프 속도는 아직 Native App과 비교할 수 없으며 점프 비용이 약간 더 높습니다. 따라서 점프로 인한 대기 비용을 줄이기 위해서는 가장 일반적으로 사용되는 기능을 사용자에게 더 가까이 가져갈 필요가 있습니다.
3. 시각적 초안은 아름다움과 단순함 사이의 절충안입니다. 대부분의 시각적 초안은 코드로 구현되어야 합니다.
거의 모든 비주얼은 코드를 통해 구현되며, 비주얼 디자인을 너무 복잡하게 만들지 않는 것이 가장 좋습니다. 프론트엔드 엔지니어가 시각적 초안을 소화하는 데도 시간이 걸립니다. 
3. 기술적 구현의 이해
1. Safari 브라우저의 권한 제한, Web App에서는 아직 카메라 도구를 호출할 수 없으며, 이미지 업로드 기능을 지원하지 않습니다.
매우 번거롭고 무력한 문제입니다. iOS 시스템에서 웹 앱에 부여한 권한이 너무 낮습니다. 대조적으로, 안드로이드 시스템의 웹 앱은 카메라 제어를 호출할 수 있고 웨이보 이미지 업로드 기능도 지원합니다(그러나 아직 안드로이드 버전은 없습니다).
2. 컷신이 로컬 클라이언트만큼 매끄럽지 않습니다.
이유는 다음과 같습니다. 좋은 컷씬은 제품의 성능을 잠식할 수 있습니다. HTML5 기술은 아직 완전하지도 않고 성숙하지도 않으며 아직 강력한 브라우저가 부족합니다.
요약
iOS 시스템의 권한 문제를 제외하면 Web App의 뛰어난 성능은 이미 Native App에 가깝습니다. HTML5 기술은 웹 페이지에 새로운 생명을 불어넣고 wap에 파괴적인 변화를 가져왔습니다. HTML5 프로젝트에서는 기능적 계획을 다듬는 것이 더 좋습니다. 정보 아키텍처는 최대한 단순하고 효율적이어야 하며, 시각적 디자인도 브라우저의 특수한 운영 환경을 고려해야 합니다. 프론트 엔드는 인터랙션 디자인과 시각적 디자인을 점진적으로 소화해야 할 뿐만 아니라 새로운 기술과 새로운 문제에 대한 해결책을 과감하게 찾으려고 노력해야 합니다. 전체 팀과의 빈번한 의사소통이 필요하며, 개발 단계는 작은 단계로 진행하는 것이 가장 좋습니다.
인력과 에너지는 제한되어 있으므로 편견은 불가피합니다. 누구나 기여할 수 있습니다! 이 흥미로운 주제에 대해 여러분과 토론할 수 있기를 기대합니다.

