HTML5 로컬 저장소 웹 저장소 애플리케이션 소개_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:361550검색
웹 저장소는 HTML5에서 도입된 매우 중요한 기능입니다. HTML4 쿠키와 유사하게 클라이언트에 로컬로 데이터를 저장할 수 있지만 해당 기능은 쿠키보다 훨씬 강력합니다. 웹 저장소는 각 웹사이트에서 공식적으로 권장하는 크기가 4KB입니다. 5MB.
Web Storage는 두 가지 유형으로 나누어집니다:
sessionStorage
localStorage
sessionStorage는 세션의 데이터를 저장하고 브라우저는 닫는다는 말 그대로의 의미로 명확하게 알 수 있습니다. . localStorage는 항상 클라이언트에 로컬로 데이터를 저장합니다.
sessionStorage이든 localStorage이든 사용할 수 있는 API는 동일하며 일반적으로 사용되는 API는 다음과 같습니다(예: localStorage). 🎜> 데이터 저장: localStorage.setItem(key,value);
데이터 읽기: localStorage.getItem(key);
단일 데이터 삭제: localStorage.removeItem(key)
모든 데이터 삭제: localStorage. clear();
인덱스 키 가져오기: localStorage.key(index);
위와 같이 키와 값은 모두 문자열이어야 합니다. 즉, 웹 스토리지 API는 문자열에서만 작동할 수 있습니다.
다음으로 관련 API의 사용을 보여주기 위해 간단한 주소록 애플릿을 개발합니다.
연락처 입력에는 이름과 휴대폰 번호라는 두 가지 필드가 있습니다. 휴대전화 번호를 localStorage에 저장하는 키로 사용
휴대폰 번호로 소유자를 찾습니다.
현재 저장된 모든 연락처 정보를 나열합니다.
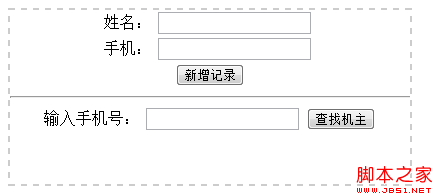
먼저 간단한 HTML 페이지를 준비합니다. 다음과 같습니다 :
코드 복사
 코드는 다음과 같습니다.
코드는 다음과 같습니다.//데이터 저장
코드 복사
코드는 다음과 같습니다.
//데이터 찾기
function find(){
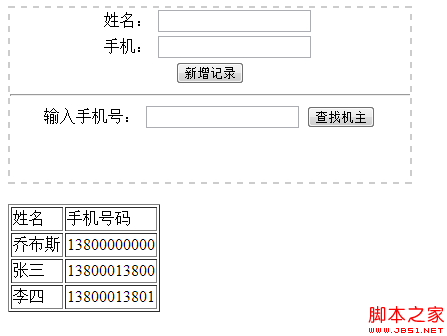
저장된 모든 연락처 정보를 표시하려면 다음과 같이 localStorage.key(index) 메서드를 사용해야 합니다.
코드 복사
코드는 다음과 같습니다.

//localStorage에 저장된 모든 객체를 추출하여 인터페이스에 표시합니다.
function loadAll(){
var list = document.getElementById("list")
if(localStorage. length>0){
var result = "
| 이름 | 휴대폰번호for(var i=0;i var name = localStorage .getItem(mobilephone) result = " |
| " 휴대폰 " |
list.innerHTML = result;
}else{
list.innerHTML = "현재 데이터가 비어 있습니다. 지금 연락처 막대를 추가하세요.";
}
}
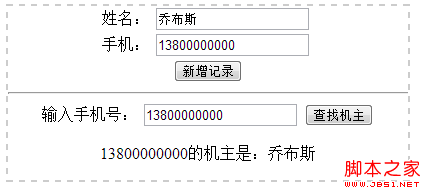
효과는 다음과 같습니다:
 문제: 위 데모에는 이름과 휴대폰 번호라는 2개의 필드만 있습니다. 회사 이름, 집 주소 등과 같은 보다 풍부한 연락처 정보를 저장하고 싶은데 어떻게 달성할 수 있습니까? 웹 스토리지는 문자열만 처리하지 않나요? 이때, JSON의 stringify() 메소드를 이용하면 복잡한 객체를 문자열로 변환하여 Web Storage에 저장할 수 있고, Web Storage에서 읽을 때에는 JSON의 pars() 메소드를 이용하여 JSON 객체로 변환할 수 있습니다. 🎜>다음은 회사 속성과 함께 연락처를 저장하기 위한 JS 코드를 추가하는 간단한 데모입니다
문제: 위 데모에는 이름과 휴대폰 번호라는 2개의 필드만 있습니다. 회사 이름, 집 주소 등과 같은 보다 풍부한 연락처 정보를 저장하고 싶은데 어떻게 달성할 수 있습니까? 웹 스토리지는 문자열만 처리하지 않나요? 이때, JSON의 stringify() 메소드를 이용하면 복잡한 객체를 문자열로 변환하여 Web Storage에 저장할 수 있고, Web Storage에서 읽을 때에는 JSON의 pars() 메소드를 이용하여 JSON 객체로 변환할 수 있습니다. 🎜>다음은 회사 속성과 함께 연락처를 저장하기 위한 JS 코드를 추가하는 간단한 데모입니다:
contact.user_name = document.getElementById(" user_name").value;
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON. stringify(contact) ;
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//localStorage에 저장된 모든 객체를 추출하여 인터페이스에 표시합니다
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "
| 이름 | 휴대폰 | 회사 |
| " contact.user_name " | " contact.mobilephone " | " " |
list.innerHTML = 결과
}else{
목록. innerHTML = "현재 데이터가 비어 있습니다. 빠르게 연락처 추가를 시작하세요.";
효과는 다음과 같습니다.

