HTML5 음성 검색에는 한 줄의 code_html5 튜토리얼 팁만 필요합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:311960검색

타오바오에는 한동안 음성 검색이 있었지만 구현 방법에 대해 설명하는 관련 블로그나 게시물을 본 적이 없습니다. 오늘 정보를 확인해보니 구현이 너무 간단해서인지 너무 간단했습니다. . , 그래서 아무도 그것에 대해 논의하지 않을 것입니다.
실제로 이를 구현하려면 단 한 줄의 코드만 필요합니다.
x-webkit-speech
이 코드를 보면 어떤 생각이 드시나요? 예, 이는 음성 검색이 웹킷 핵심 브라우저만 지원한다는 것을 의미합니다. 그러면 이 코드를 어디에 배치해야 합니까?
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>
만 입력하시면 다른 작업은 필요 없습니다.
을 참고하세요.
물론 음성 제한 언어 유형 설정과 같은 몇 가지 다른 매개변수도 있습니다
코드 복사
코드는 다음과 같습니다.67ad8caec9052affbae9ec614ea0266d
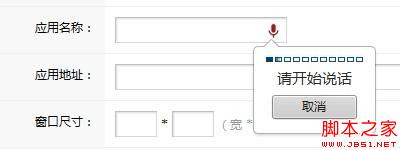
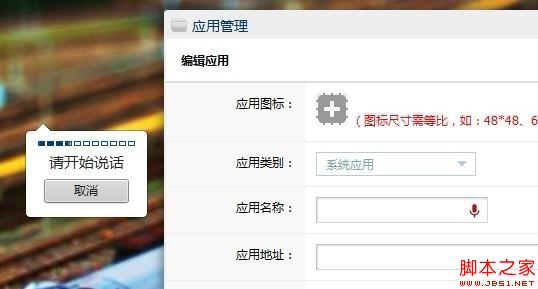
물론 테스트 중에 작은 문제가 발견되었습니다. 즉, 음성 검색이 되는 페이지가 iframe 페이지일 때 마이크를 클릭한 후 "말해 주세요. " 플로팅 레이어가 입력 상자를 따르지 않습니다

관련 자료: HTML5 음성 검색(타오바오 스토어 음성 검색)
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

