HTML5 2의 SVG 2D 소개—그래픽 드로잉(기본 모양) 소개 및 사용_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:051868검색
기본 모양
SVG는 이러한 요소를 직접 사용할 수 있어 캔버스보다 훨씬 좋습니다. 헛소리는 그만하고 예제를 직접 살펴보세요.
이 HTML에서 표시되는 결과는 다음과 같습니다.

이 예에서는 일반 직사각형, 모서리가 둥근 직사각형, 원, 타원, 직선, 폴리라인, 다각형, 경로 등 다양한 도형을 그립니다. 기본적인 그래픽 요소들입니다. 예를 들어 직사각형이나 경로 등을 사용하여 직사각형을 구현할 수 있는 등 그래픽을 그리는 방법은 다양하지만 SVG의 내용을 짧고 간결하며 읽기 쉽게 유지하도록 노력해야 합니다 .
각 도형의 사용법은 다음과 같습니다. (여기에서는 그래픽의 도형과 위치를 제어하는 기본 속성만 소개하고, 채우기 등의 속성은 나중에 정리하겠습니다.)
직사각형 - 직사각형 요소
이 요소에는 위치와 모양을 제어하는 6가지 속성이 있습니다.
x: 왼쪽 위 모서리의 좌표 직사각형(사용자 좌표계) x 값.
y: 직사각형의 왼쪽 위 모서리 좌표의 y 값(사용자 좌표계)입니다.
너비: 직사각형 너비.
높이: 직사각형 높이.
rx: 둥근 모서리 효과를 얻을 때 x축을 따라 둥근 모서리의 반경입니다.
ry: 둥근 모서리 효과를 얻을 때 y축을 따른 둥근 모서리의 반경입니다.
예를 들어 위의 예에서는 rx와 ry를 다른 값으로 설정하여 둥근 모서리 효과를 얻을 수도 있습니다.
원 - 원 요소
이 요소의 속성은 매우 간단하며 주로 원의 중심과 반경을 정의합니다.
r: 원의 반경 원.
cx: 원 중심 좌표 x 값.
cy: 원 중심 좌표 y 값.
타원 - 타원 요소
보다 일반적인 원형 요소로 반장축과 반단축의 길이를 별도로 제어하여 서로 다른 효과를 구현할 수 있습니다. 타원. 두 개의 반축이 동일하면 완전한 원이라고 생각하기 쉽습니다.
rx: 장반경(x 반경).
ry: 반단축(y 반경).
cx: 원 중심 좌표 x 값.
cy: 원 중심 좌표 y 값.
직선 - 선 요소
직선은 시작점과 끝점을 정의해야 합니다.
x1: 시작점의 x 좌표.
y1: 시작점의 y 좌표입니다.
x2: 끝점의 x 좌표.
y2: 끝점의 y 좌표입니다.
폴리라인 - 폴리라인 요소
폴리라인은 주로 각 선분의 끝점을 정의하므로 매개변수로 점 모음만 필요합니다.
점: 공백, 쉼표, 줄 바꿈 등으로 구분된 일련의 점입니다. 각 점에는 x 값과 y 값이라는 2개의 숫자가 있어야 합니다. 따라서 다음 세 점 (0,0), (1,1) 및 (2,2)는 "0 0, 1 1, 2 2"로 쓸 수 있습니다.
Polygon - 다각형 요소
이 요소는 폴리라인 요소보다 한 단계 더 많은 작업을 수행하며 마지막 점과 첫 번째 점을 연결하여 닫힌 도형을 형성합니다. 매개변수는 동일합니다.
점: 공백, 쉼표, 줄 바꿈 등으로 구분된 일련의 점입니다. 각 점에는 x 값과 y 값이라는 2개의 숫자가 있어야 합니다. 따라서 다음 세 점 (0,0), (1,1) 및 (2,2)는 "0 0, 1 1, 2 2"로 쓸 수 있습니다.
경로 - 경로 요소
이 요소를 사용하면 위의 기본 모양뿐만 아니라 다른 그래픽도 구현할 수 있는 가장 다양하고 강력한 요소입니다. 베지어 곡선과 같은 복잡한 모양, 또한 경로를 사용하면 부드러운 전환 선분을 얻을 수 있습니다. 이 효과를 얻기 위해 폴리라인을 사용할 수도 있지만 제공해야 할 점이 많아 확대 효과가 좋지 않습니다. 이 요소는 단 하나의 매개변수로 위치와 모양을 제어합니다.
d: 일련의 그리기 지침과 그리기 매개변수(점)가 결합되어 있습니다.
그리기 명령어는 절대좌표 명령어와 상대좌표 명령어 두 가지로 구분됩니다. 이 두 명령어에 사용되는 글자는 같지만 대문자가 다릅니다. 절대좌표 명령어도 대문자를 사용합니다. 좌표; 상대 명령은 해당 소문자를 사용하고 점 좌표는 오프셋을 나타냅니다.
절대 좌표 그리기 명령어
이 명령어 그룹의 매개변수는 절대 좌표를 나타냅니다. 브러시의 현재 위치를 (x0, y0)이라고 가정하면, 다음 절대좌표 지시의 의미는 다음과 같습니다.
| 指令 | 参数 | 说明 |
| M | x y | 将画笔移动到点(x,y) |
| L | x y | 画笔从当前的点绘制线段到点(x,y) |
| H | x | 画笔从当前的点绘制水平线段到点(x,y0) |
| V | y | 画笔从当前的点绘制竖直线段到点(x0,y) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 画笔从当前的点绘制一段圆弧到点(x,y) |
| C | x1 y1, x2 y2, x y | 画笔从当前的点绘制一段三次贝塞尔曲线到点(x,y) |
| S | x2 y2, x y | 特殊版本的三次贝塞尔曲线(省略第一个控制点) |
| Q | x1 y1, x y | 绘制二次贝塞尔曲线到点(x,y) |
| T | x y | 特殊版本的二次贝塞尔曲线(省略控制点) |
| Z | 无参数 | 绘制闭合图形,如果d属性不指定Z命令,则绘制线段,而不是封闭图形。 |
브러시 명령 이동 M, 직선 그리기 명령: L, H, V, 닫기 명령 Z는 비교적 간단하며 곡선을 그리는 몇 가지 명령에 중점을 둡니다.
호 그리기 명령: A rx ry x-axis-rotation Large-arc-flag Sweep-flag x y
호를 사용하여 2점을 연결하는 것은 더 복잡하고 상황이 많기 때문에 this 명령에는 곡선의 다양한 속성을 제어하는 7개의 매개변수가 있습니다. 다음은 값의 의미를 설명합니다.
rx,ry는 호의 장반축과 단축의 길이입니다.
x-axis-rotation은 x축 사이의 각도입니다. 호가 위치하며 수평방향, 즉 x축이 반시계방향 회전 각도, 음수는 시계방향 회전 각도를 나타냅니다.
large-arc-flag는 큰 각도 호의 경우 1이고 작은 각도 호의 경우 0입니다.
Sweep-flag는 1은 원호가 시작점에서 끝점까지 중심을 중심으로 시계 방향이라는 의미이고 0은 시계 반대 방향입니다.
x,y는 호 터미널 좌표입니다.
처음 두 매개변수와 마지막 두 매개변수에 대해서는 자세히 설명하지 않겠습니다. 세 가지 중간 매개변수에 대해 이야기해 보겠습니다.
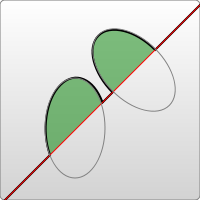
x축 회전은 회전 각도를 나타냅니다. 아래 예의 arc 차이점:
위 HTML은 다음 그래픽을 그립니다.

타원의 다양한 회전 매개변수가 그려지는 호의 방향이 달라지는 것을 그림에서 볼 수 있습니다. 물론 이 매개변수는 완벽한 원에는 영향을 미치지 않습니다.
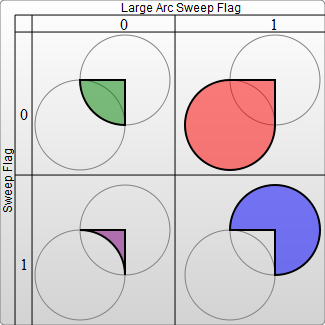
large-arc-flag 및 Sweep-flag는 호의 크기와 방향을 제어합니다.
이 HTML은 다음 그림을 그립니다.

위에서 볼 수 있듯이 실제로 이러한 매개변수는 호를 결정하는 데 필요한 유일한 매개변수입니다. 또한 여기서는 SVG의 호가 캔버스의 호보다 더 복잡하다는 것을 알 수 있습니다.
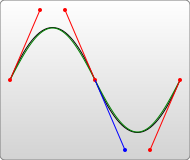
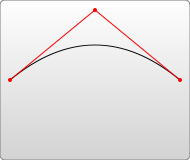
3차 베지어 곡선 그리기 지침: C x1 y1, x2 y2, x y
이 HTML 스니펫은 다음 그래픽을 그립니다.

위에서 보면 제어점이 곡선의 호를 제어하는 것을 볼 수 있습니다.
3차 베지어 곡선의 특별 버전: S x2 y2, x y
매끄러운 곡선을 그리기 위해서는 곡선을 여러 번 연속해서 그려야 하는 경우가 많습니다. 이때, 전환을 원활하게 하기 위해 두 번째 곡선의 제어점은 곡선 반대편의 첫 번째 곡선 제어점의 매핑점인 경우가 많습니다. 현재 이 단순화된 버전을 사용할 수 있습니다. 여기서 주목해야 할 점은 S 명령 앞에 다른 S 명령이나 C 명령이 없으면 이때 두 제어점은 동일한 것으로 간주되어 S 명령을 사용하면 2차 베지어 곡선으로 변질된다는 것입니다. in another S 명령 또는 C 명령 후에 후속 S 명령의 첫 번째 제어점은 기본적으로 이전 곡선의 두 번째 제어점의 매핑 점으로 설정됩니다.
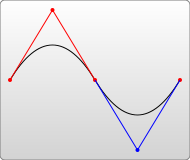
이 HTML 조각은 다음 그래픽을 그립니다.

위 S 명령에는 두 번째 제어점만 있고, 첫 번째 제어점은 이전 곡선 명령의 두 번째 제어점 매핑점을 사용합니다.
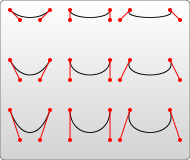
2차 베지어 곡선 그리기 지침: Q x1 y1, x y, T x y(2차 베지어 곡선의 특수 버전)
2차 베지어 곡선만 제어점(x1, y1) , 일반적으로 아래와 같습니다.

연속적인 곡선을 그리는 경우 단순화된 버전 T를 사용할 수도 있습니다. 마찬가지로 T 앞에 Q 또는 T 명령이 있으면 후속 T 명령의 제어점이 기본적으로 이전 곡선 제어점의 매핑 지점으로 설정됩니다.
이 HTML 조각은 다음과 같이 그려집니다. 그래픽:

마찬가지로 T 명령 앞에 Q나 T 명령이 없으면 제어점이 없는 것으로 간주하여 직선이 그려집니다.
상대좌표 그리기 명령어
는 절대좌표 그리기 명령어와 문자가 동일하지만 모두 소문자입니다. 이 명령 세트의 매개변수에 좌표와 관련된 매개변수는 상대 좌표를 나타냅니다. 즉, 매개변수는 현재 지점에서 대상 지점까지의 오프셋을 나타내고 음수는 축에 대한 양의 오프셋을 나타냅니다. 역 오프셋 이동. 그러나 Z 명령의 경우 대문자와 소문자의 차이는 없습니다.
여기서 절대 좌표 지시와 상대 좌표 지시가 혼합될 수 있다는 점에 유의해야 합니다. 때로는 혼합하면 더 유연한 페인팅 방법이 될 수 있습니다.
SVG 경로 그리기에 대한 참고 사항:
구멍이 있는 그래픽을 그릴 때 주의하세요. 바깥쪽 가장자리는 시계 반대 방향으로 그려야 하고, 안쪽 가장자리는 시계 반대 방향으로 그려야 합니다. 구멍 순서는 시계방향이어야 합니다. 이런 방법으로만 그려진 그래픽의 채우기 효과가 정확해집니다.
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/

