HTML5 SVG 2D 소개 5 - 색상 표현 및 정의 방법_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:50:021621검색
SVG와 캔버스는 동일하며 둘 다 표준 HTML/CSS 색상 표현 방법을 사용하며 이러한 색상을 채우기 및 획 속성에 사용할 수 있습니다.
기본적으로 색상을 정의하는 방법은 다음과 같습니다:
1. 색상 이름: 빨간색, 파란색, 검정색...
rgba/rgb 값을 직접 사용합니다. 이것도 이해하기 쉽습니다(예: #ff0000,rgba(255,100,100,0.5)).
3. 16진수 값: #ffffff와 같이 16진수로 정의된 색상입니다.
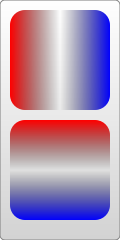
4. 그라데이션 값: 캔버스와 동일하며 선형 그라데이션과 원형 그라데이션의 두 가지 그라데이션 색상을 지원합니다. 아래와 같이:


5. 패턴 채우기: 맞춤 패턴을 채우기 색상으로 사용합니다.
첫 번째는 매우 간단합니다. 마지막 두 채우기 색상에 중점을 둡니다.
선형 그라데이션
linearGradient 요소를 사용하여 선형 그라데이션을 정의하고 각 그라데이션 색상 구성 요소는 stop 요소를 사용하여 정의합니다. 아래 예를 보세요.
이 예에서는 : 1. 그라데이션 색상 요소는 defs 요소에 배치되어야 합니다.
2. 그라데이션 색상 요소에 대한 id 값을 설정해야 합니다. 그렇지 않으면 다른 요소에서 이 그라데이션 색상을 사용할 수 없습니다.
3. 그라데이션 색상의 멤버는 stop을 사용하여 정의되며 해당 속성은 CSS를 사용하여 정의할 수도 있습니다. 이는 표준 HTML에서 지원하는 클래스 및 ID와 같은 속성을 지원합니다.
그 외 일반적으로 사용되는 속성은 다음과 같습니다:
offset 속성: 멤버 색상의 범위를 정의합니다. 이 속성의 값은 0%에서 100%(또는 0)입니다. ~ 1) ; 일반적으로 첫 번째 색상은 0%로 설정되고 마지막 색상은 100%로 설정됩니다.
stop-color 속성: 매우 간단하며, 멤버 색상의 색상을 정의합니다.
stop-opacity 속성: 멤버 색상의 투명도를 정의합니다.
x1,y1,x2,y2속성: 이 두 점은 그라디언트의 방향을 정의합니다. 기본적으로 작성되지 않은 경우 위의 예에서는 수직 그라디언트이기도 합니다. 생성되었습니다. 4. 그라디언트 색상을 사용하려면 예시와 같이 url(#id) 형식으로 직접 채우기 또는 획에 값을 지정하면 됩니다.
5. 그라디언트 멤버 재사용: xlink:href를 사용하여 정의된 그라디언트 멤버를 참조할 수도 있으므로 위의 예를 다음과 같이 다시 작성할 수도 있습니다.
radialGradient 요소를 사용하여 원형 그라데이션을 정의하거나 stop을 사용하여 멤버 색상을 정의합니다. 예를 보세요:
위에서 다음과 같이 예제에 표시된 것처럼 요소 이름과 일부 특수 멤버를 제외하고 다른 모든 것은 defs에 배치되어야 하는 stop의 정의를 포함하여 선형 그래디언트와 동일하며 ID를 설정해야 하며 url(# id)는 값 등을 할당하는 데 사용해야 합니다. 이러한 특수 멤버는 다음과 같습니다.
offset 속성: 이 값은 선형 그래디언트와 동일하지만 의미가 다릅니다. 원형 그래디언트에서 0%는 원의 중심을 의미하므로 이해하기 쉽습니다.
cx,cy,r속성: 사실 링 그라데이션도 정의해야 합니다. 위 예에서 원의 크기와 위치.
fx,fy속성: 가장 두꺼운 그라데이션의 좌표인 색상 중심(초점)의 위치를 정의합니다. 위 예에서 가장 빨간 점이 원의 중심입니다. 기본 효과입니다. 변경하려면 fx, fy 좌표 값을 설정할 수 있습니다.
그러나 여기서는 위의 cx, cy, r, fx, fy 값에 주의해야 합니다. 이 값은 모두 소수이므로 단위는 무엇입니까?
이를 위해서는 먼저 다른 관련 속성인 gradientUnits를 이해해야 합니다. 이는 그라디언트 색상을 정의하는 데 사용되는 좌표 단위를 정의합니다. 이 속성에는 userSpaceOnUse 및 objectBoundingBox라는 두 가지 값을 사용할 수 있습니다.
objectBoundingBox는 기본값입니다. 사용하는 좌표는 개체 경계 상자를 기준으로 합니다(사각형 경계 상자, 사각형 경계 상자가 아닌 상황은 더 복잡하므로 건너뛰세요). 값 범위는 0~1입니다. 예를 들어 위 예시에서 cx와 cy의 좌표값은 (0.25, 0.25)이다. 이는 원의 중심이 경계 상자 왼쪽 위 모서리의 1/4임을 의미하고, 반경 0.25는 그림에서 볼 수 있듯이 반경이 개체의 사각형 경계 상자 길이의 1/4임을 의미합니다. 그림.
userSpaceOnUse는 절대 좌표가 사용됨을 나타냅니다. 이 설정을 사용할 때는 그라데이션 색상과 채워진 개체가 동일한 위치에 유지되도록 해야 합니다.
아래 예를 다시 살펴보세요.gradientUnits 속성의 기본값은 objectBoundingBox입니다.

렌더링을 보시면 '포커스'의 의미를 아실 수 있을 것입니다.
또한 gradientTransform과 같은 그래디언트 요소와 일부 변환 속성이 있습니다. 여기서는 변환에 대해 자세히 설명하지 않습니다.
사용할 수 있는 또 다른 속성은 그라데이션이 끝점에 도달할 때 취해야 하는 동작을 정의하는 spreadMethod 속성입니다. 이 속성에는 pad(기본값), Reflect, Repeat라는 3가지 선택 값이 있습니다. 말할 것도 없이 패드는 그라데이션 색상이 끝난 후 마지막 멤버 색상을 사용하여 객체의 나머지 부분을 직접 렌더링하는 자연스러운 전환입니다. refect는 그라디언트 색상을 계속 유지하지만 그라디언트 색상은 마지막 색상부터 첫 번째 색상까지 반대 방향으로 계속 렌더링됩니다. 다시 그라디언트 색상의 끝에 도달할 때까지 기다렸다가 순서를 반대로 합니다. 채워질 대상을 안내합니다. 반복을 수행하면 그라디언트 색상이 계속 렌더링되지만 역순으로 렌더링되지는 않습니다. 첫 번째 색상에서 마지막 색상까지 반복해서 렌더링됩니다. 렌더링은 다음과 같습니다.

반복적으로 렌더링되는 코드를 살펴보세요.
> ;
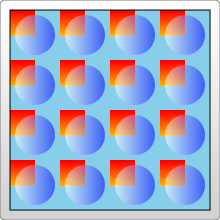
텍스처 채우기
SVG에서는 패턴을 사용하여 텍스처를 만든 다음 이 패턴을 사용하여 다른 개체를 채울 수 있습니다. . 예시를 직접 보세요:
> ;

예제는 매우 간단해 보이지만 그라데이션 색상으로 패턴을 만든 후 패턴을 사용하세요
직사각형을 채우세요. 여기서 주의할 점:
1. 이 패턴을 채울 때 브라우저마다 효과가 다릅니다.
예를 들어, 이 예는 FireFix와 Chrome에서 동일하게 작동합니다. 그런데 그라데이션 컬러를 넣으면
과 패턴이 동일한 defs 조합으로 정의된 경우 FireFox는 여전히 정상적으로 렌더링할 수 있습니다.
그러나 Chrome은 그라데이션 색상을 인식하지 못하고 기본 검정색으로만 채웁니다.
2. 패턴에도 ID를 정의해야 합니다.
3. 패턴은 defs에도 정의되어야 합니다.
4. 패턴을 사용하면 url(#id)을 채우기 또는 획에 직접 할당할 수도 있습니다.
위의 내용은 매우 간단합니다. 예제에서는 좌표 표현이 더 복잡합니다.
pattern에는 두 가지 관련 속성(patternUnits 및 PatternContentUnits 속성)이 포함되어 있습니다. 이 두 속성에는 여전히 objectBoundingBox 및 userSpaceOnUse라는 두 가지 값만 있습니다. 이 두 값의 의미는 위에 설명되어 있습니다. 여기서 혼동하기 쉬운 점은 이 두 속성의 기본값이 다르다는 점인데, 이렇게 하는 이유를 이해하고 나면 정말 말이 된다는 사실을 알게 될 것입니다.
1. patternUnits속성
이 속성은 Gradient의 GradientUnits 속성과 동일하며 기본적으로 objectBoundingBox가 사용됩니다. 이 속성의 영향을 받는 속성은 x, y, 너비 및 높이입니다. 이 네 가지 속성은 각각 패턴의 시작점, 너비 및 높이를 정의합니다. 모두 상대 값을 사용합니다. 예에서는 가로 및 세로 방향 모두 4번 채우기를 원하므로 너비와 높이가 모두 0.25로 설정됩니다.
2. patternContentUnits속성
이 속성의 기본값은 userSpaceOnUse를 사용하는 것과 정반대입니다. 이 속성은 패턴에 그려진 모양(예: 위의 직사각형 및 원)의 좌표계를 설명합니다. 즉, 기본적으로 패턴에 그리는 모양은 패턴 자체의 크기/위치와 다른 좌표계를 사용합니다. 위의 예에서 200*200 직사각형을 채우고 각 방향으로 4번 반복하려는 상황을 생각해 보세요. 즉, 각 패턴이 50*50이므로 패턴의 직사각형 두 개와 원 하나가 이 50*50 직사각형에 그려집니다. 이런 식으로 우리는 위의 패턴에서 직사각형과 원의 좌표를 이해할 수 있습니다. 또한 중앙에 위치시키려면 이 예제의 패턴을 렌더링하기 전에 10px만큼 오프셋해야 하며 이 값은 PatternUnits 속성에 의해 제한되므로 기본적으로 x 및 y 값은 10/200=입니다. 0.05.
그렇다면 패턴은 왜 두 속성의 기본값을 이런 방식으로 설정하는 걸까요?
사용자의 사용법에 따라 결정됩니다(위의 예에서 논의):
첫 번째 패턴 스타일 : 대부분의 경우인 것 같아 기본값으로 처리됩니다: 패턴 외부 사각형의 크기에 관계없이 패턴은 항상 양방향으로 4번 채워집니다. 그러나 패턴에 포함된 그래픽은 외부에 채워진 사각형의 크기가 조정될 때 늘어나지 않습니다. 억지스럽지만 이렇게 이해해 봅시다.
두 번째 패턴 스타일 : 패턴의 모양도 주변 모양의 크기에 따라 늘어납니다. 이 효과를 얻기 위해 objectBoundingBox에 대해 PatternContentUnits 속성 값을 명시적으로 설정할 수도 있습니다. 예를 들어 패턴 부분을 다음과 같이 수정합니다.
< ;pattern id="Pattern" width=".25" height=".25" PatternContentUnits="objectBoundingBox">
수정 후 채워진 직사각형의 크기가 변경되면 패턴의 모양도 늘어납니다. 게다가 수정 후에는 주변 개체를 기준으로 한 좌표로 변경되었으므로 패턴의 x 및 y 좌표는 더 이상 필요하지 않습니다. 패턴은 항상 채워진 모양에 맞게 조정됩니다.
세 번째 패턴 스타일: 패턴의 모양과 크기는 고정되어 있습니다. 주변 객체의 크기가 어떻게 조정되든 좌표계를 userSpaceOnUse로 변경하여 이 효과를 얻을 수 있습니다. 코드는 다음과 같습니다.
패턴>
이 3가지 중 일반적인 패턴은 다음과 같습니다.

실용 참고자료:
공식 문서: http://www.w3.org/TR/SVG11/
스크립트 색인: http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참조: http: //www.chinasvg.com/

