HTML5 Canvas 사용자 정의 둥근 직사각형 및 점선 샘플 코드_html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:49:041775검색
HTML5 Canvas 사용자 정의 둥근 직사각형 및 파선(RoundedRectangle 및 Dash Line)
HTML Canvas 2d 컨텍스트 그리기 개체에 사용자 정의 기능을 추가하는 방법, 파선을 그리는 방법 및 파선의 간격 크기를 제어하는 방법에 대한 데모를 구현합니다. 원을 그리는 법을 배웁니다. 모서리 직사각형 팁.
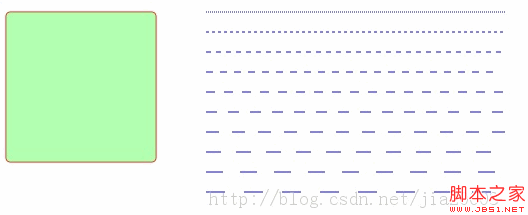
HTML5 Canvas 그리기 개체에서 제공하는 기본 함수는 둥근 사각형과 점선을 그리는 기능을 구현하지 않지만 JavaScript 언어의 Object.prototype을 통해 이 두 함수를 CanvasRenderingContext2D 개체에 추가할 수 있습니다. . 코드 시연 효과는 다음과 같습니다. 
fishcomComponent.js 컴포넌트의 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.CanvasRenderingContext2D.prototype.roundRect =
function(x, y, 너비, 높이, 반경, 채우기, 획) {
if (획 유형 == " 정의되지 않음") {
획 = true
}
if (반경 유형 === "정의되지 않음") {
반경 = 5
}
this.beginPath();
this.moveTo(x 반경, y);
this.lineTo(x 너비 - 반경, y)
this.quadraticCurveTo(x 너비, y, x 너비 , y 반경);
this.lineTo(x 너비, y 높이 - 반경);
this.quadraticCurveTo(x 너비, y 높이, x 너비 - 반경, y 높이)
this.lineTo( x 반경, y 높이); this.quadraticCurveTo(x, y 높이, x, y 높이 - 반경)
this.lineTo(x, y 반경)
this.quadraticCurveTo(x, y , x 반경, y);
this.closePath();
if (스트로크) {
this.Stroke()
}
if (채우기) {
this. fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = 함수(fromX, fromY, toX, toY, 패턴) {
// 기본 간격 거리 -> if (typeof 패턴 === " 정의되지 않음") {
pattern = 5;
}
// 델타 x 및 델타 y 계산
var dx = (toX - fromX); var dy = (toY - fromY) ;
var distance = Math.floor(Math.sqrt(dx*dx dy*dy))
var dashlineInteveral = (pattern <= 0) ? /pattern);
var deltay = (dy/distance) * 패턴;
var deltax = (dx/distance) * 패턴
// 점선 그리기
this.beginPath(); 🎜>for(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay)
} else {
this.moveTo(fromX dl*deltax, fromY dl*deltay)
}
}
this.Stroke()
}; HTML 데모:
코드는 다음과 같습니다.
< !DOCTYPE html> http-equiv="Content-type" content= "text/html;charset=UTF-8"> 캔버스 둥근 직사각형 데모 js">

