HTML5_html5 튜토리얼 기술의 새로운 기능은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:46:101971검색
1. HTML5의 몇 가지 흥미로운 새 기능:
그림을 위한 캔버스 요소
미디어 재생을 위한 비디오 및 오디오 요소
로컬 오프라인 저장소에 대한 더 나은 지원
기사, 바닥글, 머리글, 탐색, 섹션과 같은 새로운 특수 콘텐츠 요소
새로운 양식 컨트롤 , 달력, 날짜, 시간, 이메일, URL, 검색
2. HTML5 동영상<동영상>
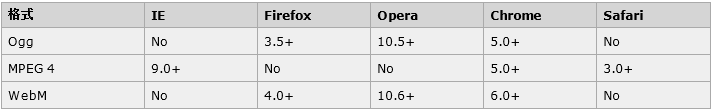
1. 동영상 형식

Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일
WebM = VP8 비디오 인코딩 및 Vorbis 오디오 인코딩된 WebM 파일
2.

* 태그
3. 인스턴스
(1)
<script><!--이 JS 부분을 작성하면 <head></head>에서 동영상이 제대로 재생되지 않습니다. --><br> var a = document.getElementById("video");<br> function clickA() {<br> if(a. 일시 중지됨) a.play();<br> else a.pause();<br> }<br> function clickBig() {<br> a.width = ;<br> a.height = ;<br> } <br> function clickSmall() {<br> a.width = ; <!--여기에 px를 쓸 수 없습니다. 그렇지 않으면 오류가 발생합니다. a.width = "px";--> <br> a. 높이 = ;<br> }<br> </script>
효과:

클릭하시면 영상을 확대하거나 축소하실 수 있으며 그에 따른 변경사항도 있습니다.
3. 오디오<오디오>
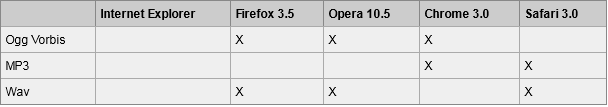
1. 오디오 형식

2.

control 속성은 재생, 일시 정지 및 볼륨 컨트롤을 추가하는 데 사용됩니다. 사이에 삽입된 콘텐츠는 오디오 요소를 지원하지 않는 브라우저에서 표시하기 위한 것입니다. (영상에서도 마찬가지)
4. HTML 5 Canvas(캔버스)
1. Canvas란 무엇인가요?
캔버스 요소는 그래픽을 그리는 데 사용됩니다. 웹 페이지.
*HTML5의 캔버스 요소는 JavaScript를 사용하여 웹 페이지에 이미지를 그립니다. 캔버스 요소 자체에는 그리기 기능이 없습니다. 모든 그리기 작업은 JavaScript 내에서 이루어져야 합니다.
*캔버스는 모든 픽셀을 제어할 수 있는 직사각형 영역입니다.
*캔버스에는 경로, 직사각형, 원, 문자 그리기, 이미지 추가 등 다양한 방법이 있습니다.
2. 관련 JS 지식:
(1) getContext("2d") 개체는 다양한 그리기 경로, 직사각형, 원, 문자 및 추가 이미지 방법.
(2) fillStyle 메소드는 색상을 지정하고 fillRect 메소드는 모양, 위치 및 크기를 지정합니다. [fillRect 메소드에는 매개변수(0,0,150,75)가 있습니다. 의미: 캔버스에 왼쪽 상단(0,0)부터 시작하여 150x75 직사각형을 그립니다.】
3. 예시
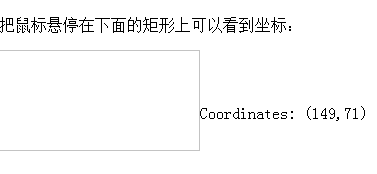
(1) 직사각형 위에 마우스를 올리면 좌표가 표시됩니다.
아래 직사각형에서 좌표를 볼 수 있습니다:
onmousemove="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()">
< ;/body>
*clientX 이벤트 속성은 이벤트가 트리거될 때 브라우저 페이지(또는 클라이언트 영역)에 대한 마우스 포인터의 수평 좌표를 반환합니다. 클라이언트 영역은 현재 창을 나타냅니다.
*InnerText 및 innerHTML은 태그 본문에 해당 정보를 추가할 수 있습니다.
효과:

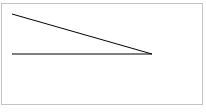
(2) 선 그리기
노하우:
*moveto는 특정 좌표로 이동하는 것이고, lineto는 현재 좌표에서 특정 좌표까지 선을 연결하는 것입니다. 이 두 함수를 합하면 직선을 그릴 수 있습니다. 선을 그리려면 "펜"을 사용해야 하며, MoveToEx()는 그릴 펜의 시작 위치(x, y)를 고정하고, 끝 위치를 고정하려면 LineTo 함수를 사용해야 합니다. 끝 위치(xend,yend)를 결정하여 선이 그려지도록 합니다. 매번 이전 좌표와 연결됩니다.
*Stroke() 메서드는 실제로 moveTo() 및 lineTo() 메서드에 의해 정의된 경로를 그립니다. 기본 색상은 검정색입니다.
효과:

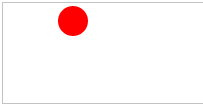
(3) 원 그리기
*fill() 메소드는 현재 이미지(경로)를 채웁니다. 기본 색상은 검정색입니다.
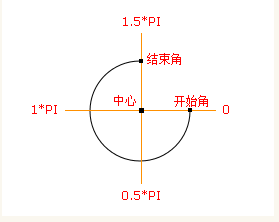
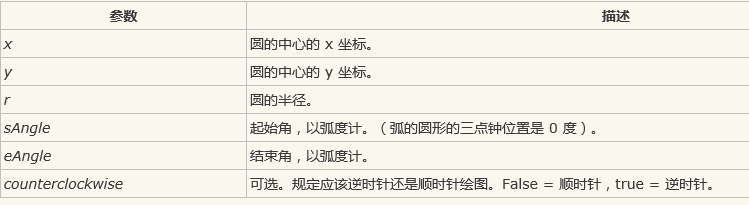
*arc() 메소드는 호/곡선을 생성합니다(원 또는 부분 원을 생성하는 데 사용됨): context.arc(x,y,r,sAngle,eAngle,counterclockwise);

중심: arc(100,75,50,0*Math.PI,1.5*Math.PI)
시작 각도: arc(100,75,50,0,1.5*Math.PI)
끝 각도: 호(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt.beginPath(): 경로를 연 후 관련 속성을 재설정할 수 있습니다. Cxt.closePath(): 경로를 닫습니다.
< /body>
효과:

(4) Color Gradient
*createLinearGradient() 메소드는 선형 그래디언트 객체를 생성합니다. 그라데이션은 직사각형, 원, 선, 텍스트 등을 채우는 데 사용할 수 있습니다. addColorStop() 메서드를 사용하여 다양한 색상을 지정하고 그래디언트 객체에서 색상을 배치할 위치를 지정합니다. JS 구문: context.createLinearGradient(x0,y0,x1,y1):

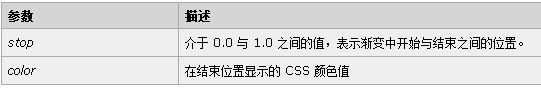
*addColorStop() 메서드는 그래디언트 객체의 색상과 위치를 지정합니다. JS 구문:gradient.addColorStop(stop,color);

效果:

(5)把一幅图image放置到画布上
*drawImage() 方法在画布上绘图image、画布或视频。以及/或者增加或减少图이미지의 尺寸。
*JS语법1:在画布上定位图image:context.drawImage(img,x,y);
*JS语법2:在画布上定位图image,并고정된 이미지의 크기와 높이 :context.drawImage(img,x,y,너비,높이);
*JS语법3:剪切图image,并在画布上定位被剪切의 부분:context.drawImage(img,sx,sy,swidth ,높이,x,y,너비,높이);

< ;/html>

