Html5 오디오 태그 스타일 수정 _html5 튜토리얼 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:46:002840검색
먼저 HTML5의 새로운 요소 태그를 소개하겠습니다
src: 오디오 파일 경로.
autobuffer: 페이지가 로드될 때 오디오를 자동으로 버퍼링할지 여부를 설정합니다.
자동 재생: 오디오 자동 재생 여부를 설정합니다.
loop: 오디오를 반복해서 재생할지 여부를 설정합니다.
controls: 재생, 일시 정지 및 볼륨 컨트롤을 추가하는 속성입니다.
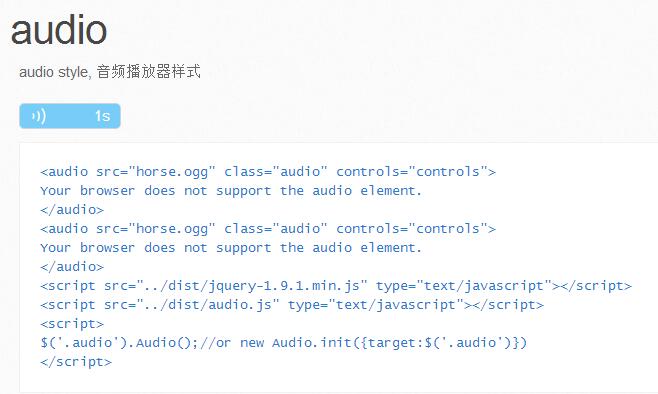
HTML5의 인기로 인해 이제 오디오를 사용하여 모바일 단말기에서 대부분의 요구에 맞게 오디오를 재생할 수 있습니다. 그러나 간단한 재생/중지 효과만 필요할 수도 있지만 다양한 브라우저의 오디오 스타일은 만족스럽지 않습니다. 간단하게 캡슐화해보았는데 효과는 이렇습니다.
this.settings.target. on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor (_this.duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration')
if(attr){
_this .durationContent.html($(_this.settings.target).attr('duration') "s")
}else{
_this.durationContent.html('')
>}
})
위 내용은 HTML5 오디오 태그 스타일 수정에 대해 소개한 내용이 도움이 되길 바랍니다.
src: 오디오 파일 경로.
autobuffer: 페이지가 로드될 때 오디오를 자동으로 버퍼링할지 여부를 설정합니다.
자동 재생: 오디오 자동 재생 여부를 설정합니다.
loop: 오디오를 반복해서 재생할지 여부를 설정합니다.
controls: 재생, 일시 정지 및 볼륨 컨트롤을 추가하는 속성입니다.
HTML5의 인기로 인해 이제 오디오를 사용하여 모바일 단말기에서 대부분의 요구에 맞게 오디오를 재생할 수 있습니다. 그러나 간단한 재생/중지 효과만 필요할 수도 있지만 다양한 브라우저의 오디오 스타일은 만족스럽지 않습니다. 간단하게 캡슐화해보았는데 효과는 이렇습니다.

기술적 구현의 원리는 상대적으로 간단합니다. 기본 오디오를 숨긴 다음 div를 사용하여 플레이어 효과를 표시하고 클릭 이벤트를 호출하여 재생 및 중지를 트리거한 다음 이 값을 얻을 수 있는 경우도 있지만 얻을 수 없는 경우도 있기 때문에 오디오 태그의 지속 시간 속성 저장 시간을 맞춤 설정하는 것이 좋습니다. 이 값을 얻게 됩니다.
코드 복사
코드는 다음과 같습니다.this.settings.target. on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor (_this.duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration')
if(attr){
_this .durationContent.html($(_this.settings.target).attr('duration') "s")
}else{
_this.durationContent.html('')
>}
})
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

