Android 비디오가 HTML5로 저장되는 것을 금지하는 방법
- 藏色散人원래의
- 2023-02-08 09:34:381671검색
Android 비디오 저장을 금지하는 HTML5 방법: 1. 비디오 태그에 "controlslist="nodownload"" 속성을 추가합니다. 2. "$("#video01").bind('contextmenu', function () { return false;})" 코드를 사용하면 비디오 영역에서 마우스 오른쪽 버튼 클릭으로 다른 이름으로 저장 기능을 비활성화할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
HTML5에서 Android 비디오 저장을 금지하는 방법은 무엇입니까?
HTML5 비디오 태그는 다른 이름으로 저장할 비디오를 마우스 오른쪽 버튼으로 클릭하기 위한 js 코드를 차단하고 브라우저 컨트롤을 비활성화하는 방법을 구현합니다. 비디오는 마우스 오른쪽 버튼 클릭 다운로드를 금지합니다.
최근 회사에서는 경쟁업체가 당사 웹사이트의 동영상을 그대로 사용하여 당사의 이익에 심각한 해를 끼치는 행위가 있어 웹사이트에 마우스 우클릭으로 동영상을 다운로드할 수 없도록 하는 기능을 추가해 달라는 요청을 받았습니다.
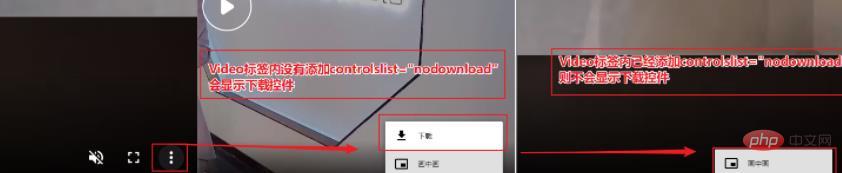
1단계, 먼저 비디오 플레이어의 오른쪽 하단에 있는 점 3개로 다운로드 버튼을 차단하세요(크롬에서는 점 3개를 표시합니다)
비디오 태그에controlslist="nodownload" 속성을 추가하세요
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
완료 1단계 확인 동영상 플레이어 오른쪽 하단에 점 3개로 된 다운로드 버튼을 숨길 수 있는데(위 사진 참조), 이렇게 하면 완전히 금지된다고 생각하시나요? 실제로는 그렇지 않습니다. 마우스 오른쪽 버튼을 클릭하여 동영상을 다른 이름으로 저장하고 다운로드할 수 있습니다. 완전히 금지하려면 2단계로 진행하세요.
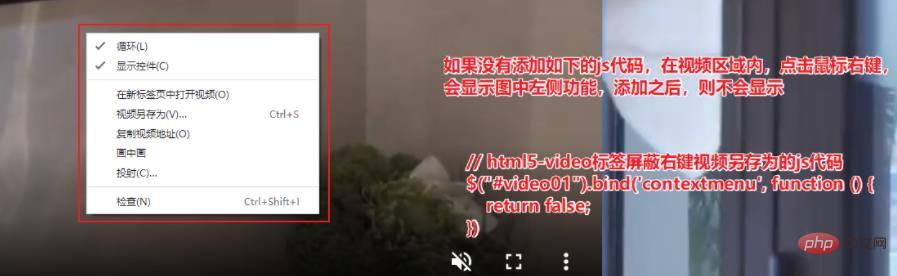
2단계: 비디오 영역에서 마우스 오른쪽 버튼 클릭 기능을 비활성화합니다. 이 경우 js 코드 한 줄만 필요합니다.
다음 js 코드를 추가하지 않을 경우, 영상 영역에서 마우스 오른쪽 버튼을 클릭하시면 사진 왼쪽의 기능이 표시됩니다. 추가 후에는 표시되지 않습니다.
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script>
설명: myVideo는 비디오 태그의 ID이므로 비디오 태그 영역의 오른쪽 클릭 기능을 차단할 수 있습니다.
추천 학습: "HTML 비디오 튜토리얼"
위 내용은 Android 비디오가 HTML5로 저장되는 것을 금지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

