jquery에서 마지막 하위 요소를 삭제하는 방법
- 藏色散人원래의
- 2023-02-07 10:51:102688검색
jquery에서 마지막 하위 요소를 삭제하는 방법: 1. 새 html 파일을 만들고 스크립트 태그에 배열을 만듭니다. 2. 스크립트 태그에서 pop() 메서드를 사용하여 배열의 마지막 요소를 삭제하고 결과는 충분합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.2.1, DELL G3 컴퓨터
jquery에서 마지막 하위 요소를 삭제하는 방법은 무엇입니까?
jquery는 배열의 마지막 요소를 삭제합니다
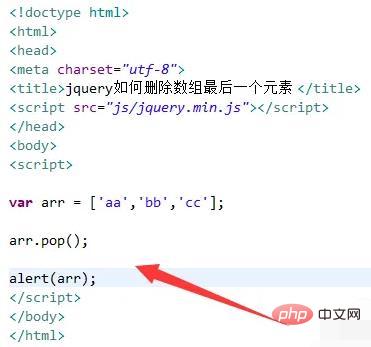
test.html이라는 새 html 파일을 만들어 jquery가 배열의 마지막 요소를 삭제하는 방법을 설명합니다.

script 태그에서 테스트용 배열을 만듭니다.

script 태그에서 pop() 메소드를 사용하여 배열의 마지막 요소를 삭제하고, Alert 메소드를 통해 결과를 출력합니다.

브라우저에서 test.html 파일을 열어 결과를 확인하세요.

추천 학습: "jQuery Video Tutorial"
위 내용은 jquery에서 마지막 하위 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 화면 높이를 찾는 방법다음 기사:jquery에서 화면 높이를 찾는 방법

