html5 날짜 스타일을 수정하는 방법
- 藏色散人원래의
- 2023-02-03 10:32:392303검색
HTML5 날짜 스타일 수정 방법: 1. 별도의 CSS 파일을 만들고 코드를 "::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {로 추가합니다. .. . }..."; 2. "-webkit-datetime-edit-day-field"를 통해 특정 시간을 제어합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
html5 날짜 스타일을 수정하는 방법은 무엇입니까?
HTML5의 input[type='date']에 대한 사용자 정의 스타일
HTML5는 개발 시간을 줄여주는 달력 제어 기능을 제공하지만 때로는 스타일이 실제로 만족스럽지 못한 경우 아래 코드에 따라 직접 수정할 수 있습니다. .
제안: 편의를 위해 아래 코드 조각을 복사하고 별도의 CSS 파일을 만드세요.
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按钮*/
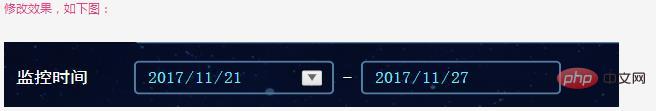
}아래와 같이 효과를 수정합니다.

효과 CSS 코드는 다음과 같습니다.
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按钮*/
visibility: hidden;
}유일한 나쁜 점은 작은 삼각형을 자신의 그림으로 바꿀 수 없다는 것입니다. 잠시 플러그인.
추천 학습: "HTML 비디오 튜토리얼"
위 내용은 html5 날짜 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5에서 base의 사용법은 무엇입니까다음 기사:html5에서 base의 사용법은 무엇입니까

