JavaScript에서 왜곡된 한자를 처리하는 방법
- 藏色散人원래의
- 2023-02-03 16:21:1412382검색
중국어로 왜곡된 JavaScript 코드에 대한 해결 방법: 1. txt 텍스트의 "다른 이름으로 저장"을 사용하여 인코딩을 "utf-8" 형식으로 설정합니다. 2. js에 "charset="utf-8"" 인코딩을 추가합니다. 3. 전체 경로를 필터링할 때 "if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {를 사용합니다. ..}" 코드는 파일을 판단할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
중국어 자바스크립트가 깨졌을 경우 어떻게 해야 하나요?
JS 중국어 깨짐 문제
js가 브라우저에서 글자가 깨져 보이는 근본적인 이유는 인코딩 문제이므로 인코딩 문제가 해결되면 기본적으로 js는 정상적으로 표시될 수 있습니다.
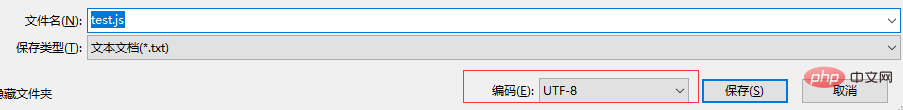
One: txt 텍스트를 사용하여 다른 이름으로 저장하여 인코딩을 설정합니다

이렇게 하면 js 파일이 utf-8 인코딩으로 설정됩니다.
두 번째: js 로딩 코드에 인코딩 추가
charset="utf-8"
세 번째: 특수한 상황, 필터, 일반 필터는 .js, .png, .css를 거의 필터링하지 않으며, 전체 경로 필터링 시 파일은 필터링해야 함 필터 등록:
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}이런 식으로 필터를 처리하면 js와 css가 필터링되지 않고 문제가 해결됩니다.
추천 학습: "
JavaScript Video Tutorial위 내용은 JavaScript에서 왜곡된 한자를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

