JavaScript 계산 속성 및 모니터링(수신) 속성 사용
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-12-07 16:39:172406검색
이 글에서는 JavaScript에 대한 관련 지식을 제공합니다. 주로 계산 속성의 사용과 모니터링 속성을 소개합니다. 계산 속성은 일련의 작업을 거쳐 최종적으로 얻은 값을 의미하며, 개발자가 데이터의 변경 사항을 모니터링하고 특정 작업을 수행할 수 있도록 합니다. 데이터 변경 사항에 대해 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

【관련 권장 사항: JavaScript 비디오 튜토리얼, web front-end】
계산 속성(계산)
계산 속성은 일련의 작업을 참조하며, 값은 다음과 같습니다. 드디어 획득 . 이 동적으로 계산된 속성 값은 템플릿 구조 또는 메서드 메서드에서 사용할 수 있습니다.
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>

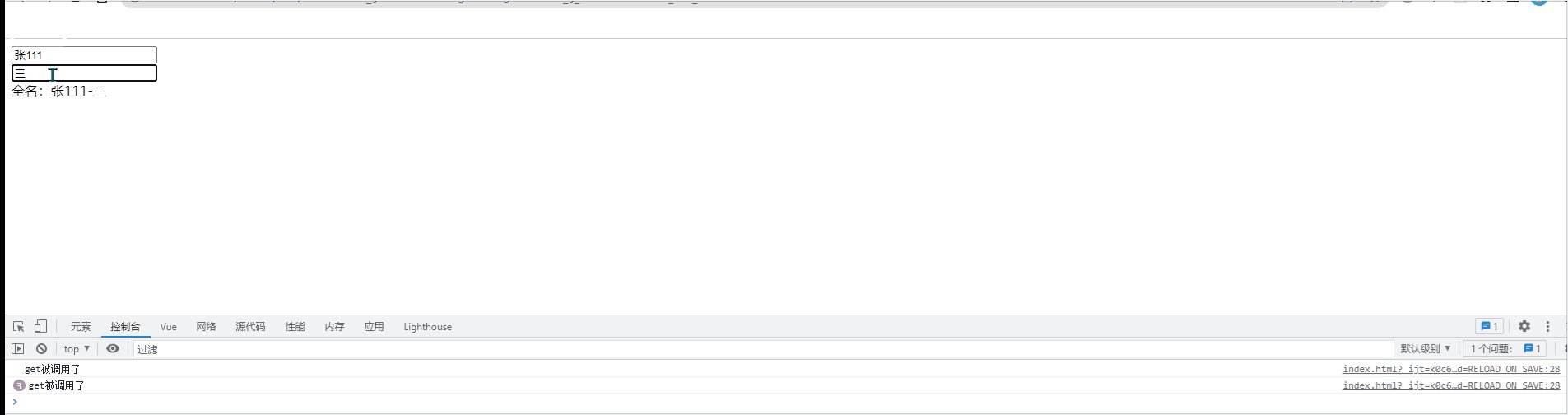
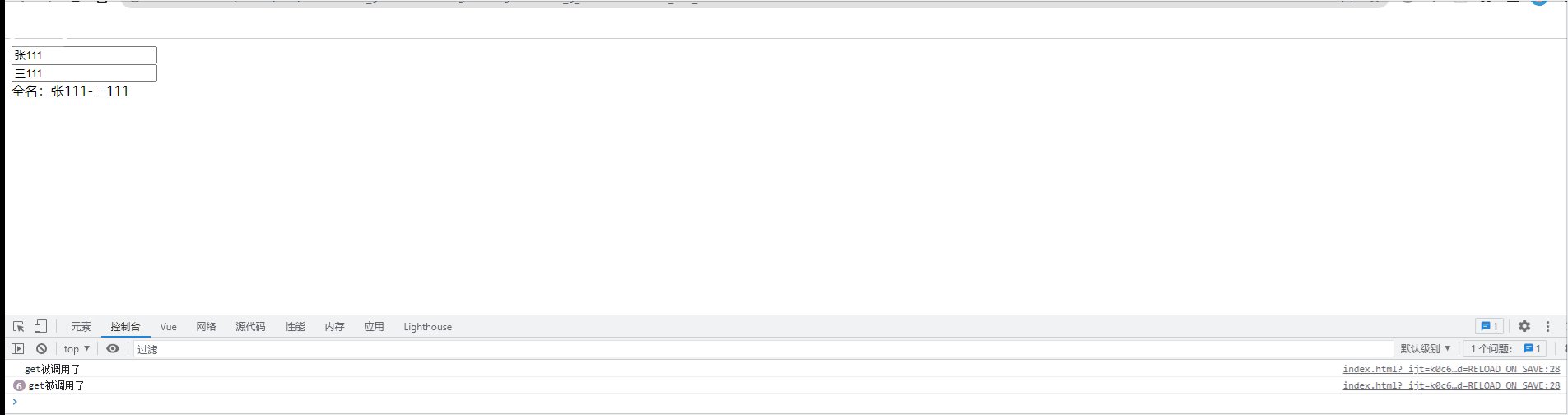
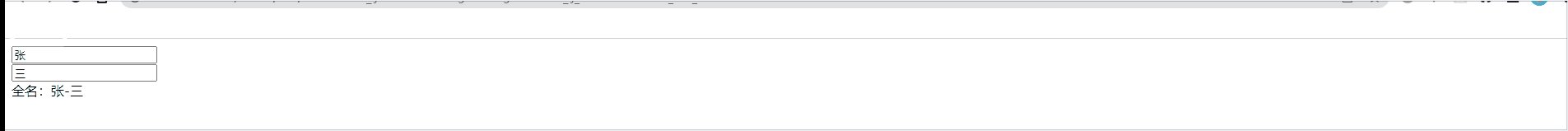
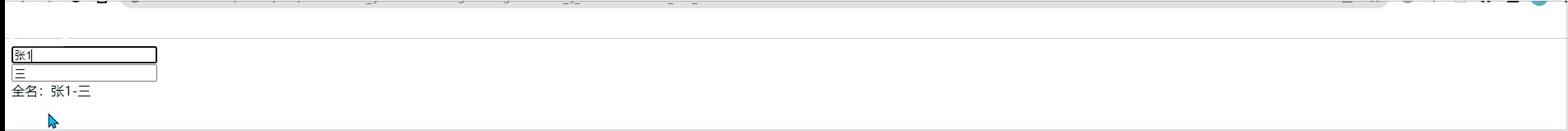
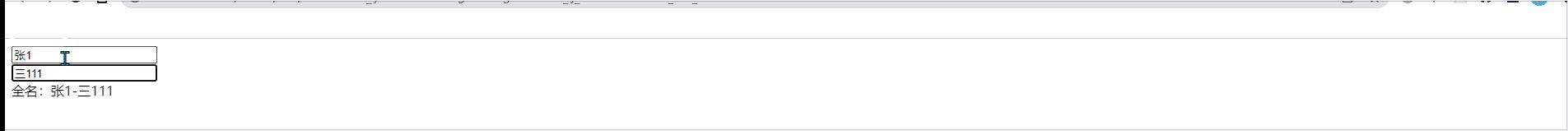
계산된 속성 대소문자를 동적으로 변경하려면 이름을 사용하세요.
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>

계산된 속성 :
1. 정의: 사용할 속성이 존재하지 않으며 기존 속성을 통해 얻어야 합니다2. 원리: 맨 아래 레이어는 Object.defineproperty 메서드3에서 제공하는 getter 및 setter를 사용합니다. 장점: 메소드 구현에 비해 내부 캐싱 메커니즘(재사용)이 있어 디버깅에 더 효율적이고 편리합니다4. 참고: 계산된 속성은 결국 VM에 표시되므로 직접 읽고 사용하면 됩니다. ; 계산된 속성을 수정하려면 변경 사항에 응답하는 집합 함수를 작성해야 하며 계산에 의존하는 집합의 데이터가 변경됩니다.
모니터링 속성(시계)
시계 모니터(리스너) 를 사용하면 개발자가 데이터 변경을 모니터링하고 데이터 변경에 따라 특정 작업을 수행할 수 있습니다.
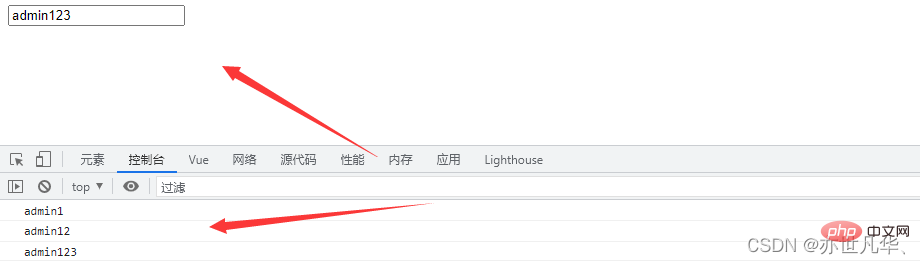
두 가지 모니터링 방법
새 Vue를 전달할 때 감시 구성 전달:
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
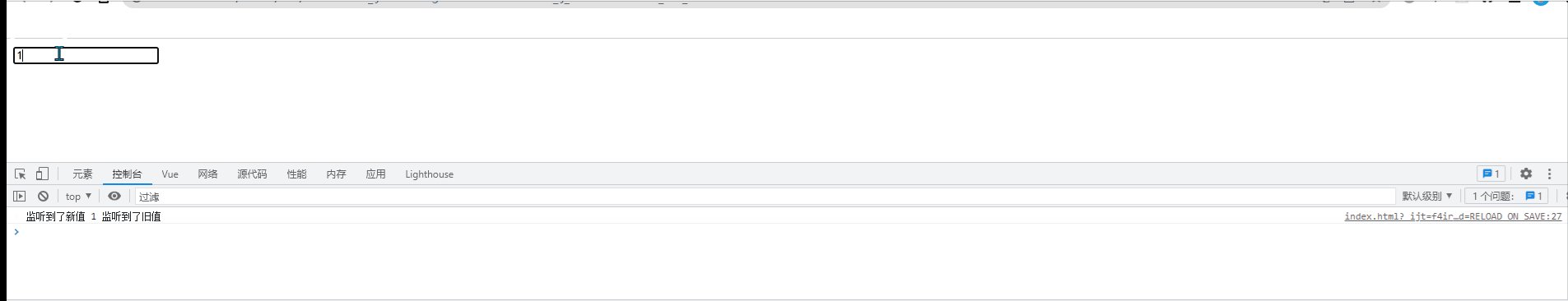
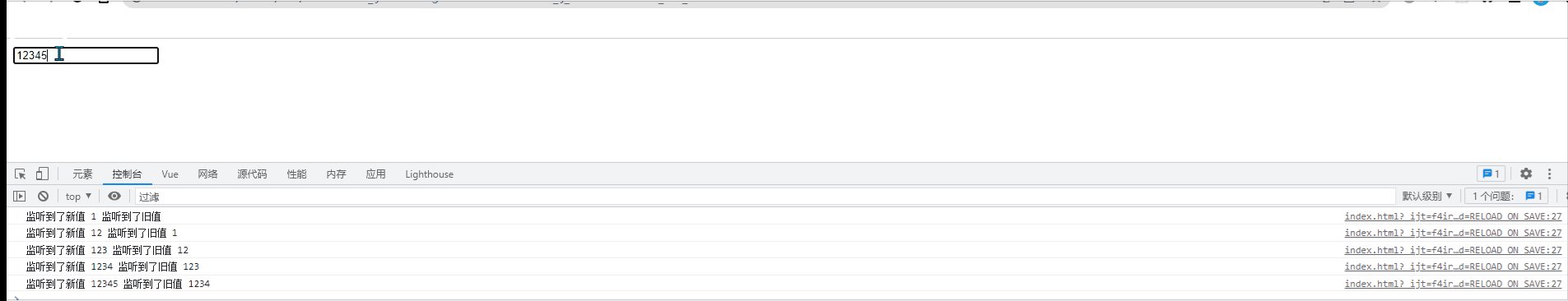
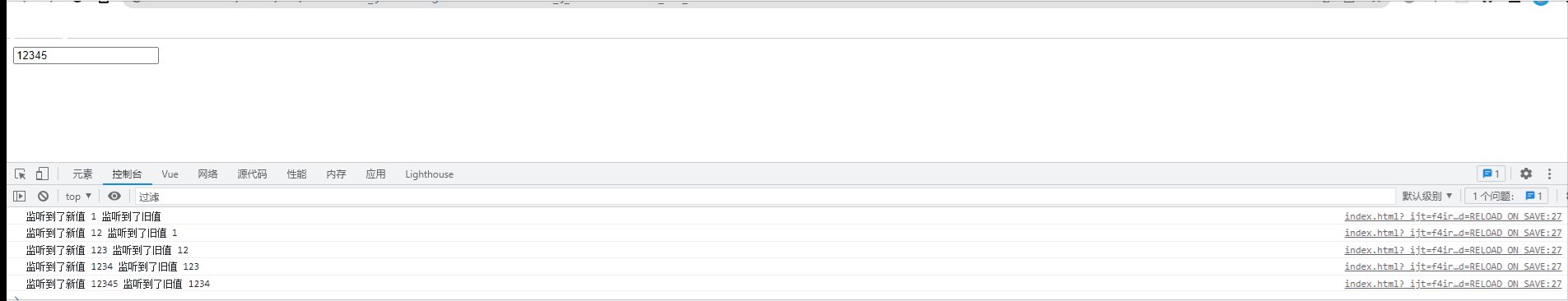
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>

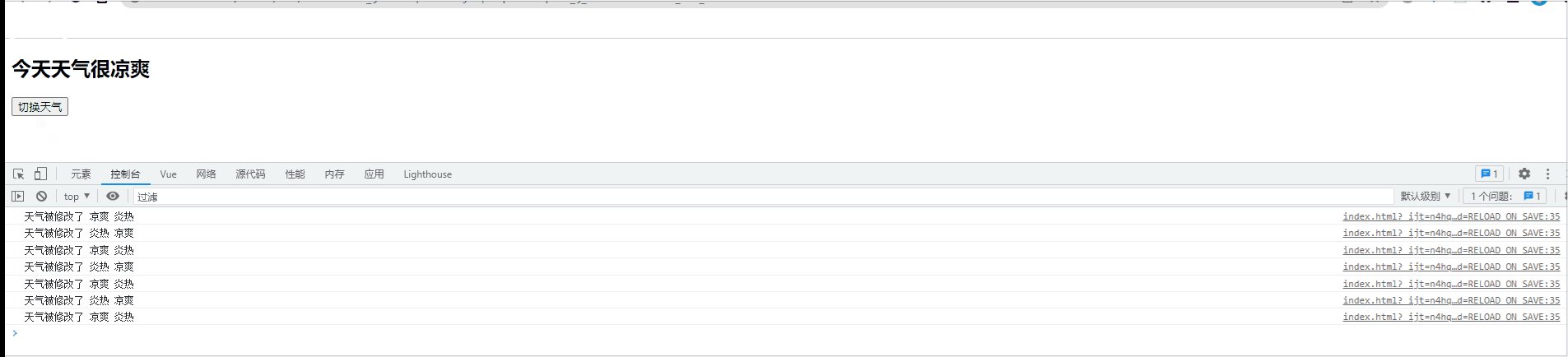
vm.$watch를 통한 모니터링:
<div id="root">
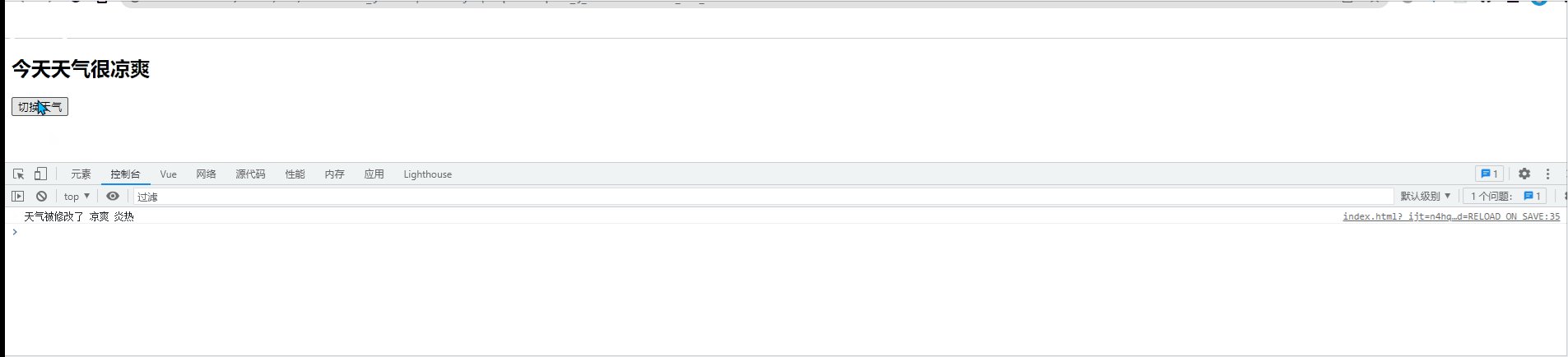
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
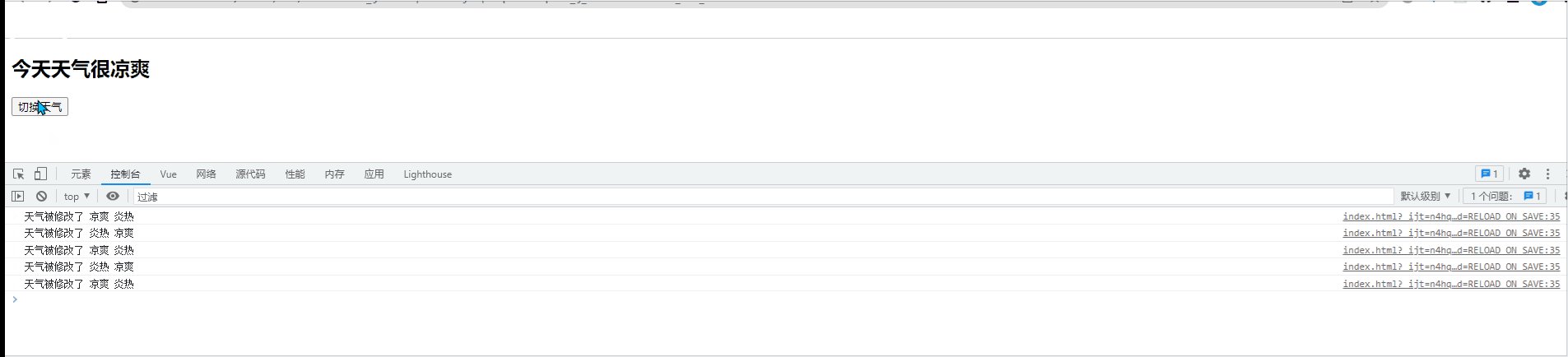
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>

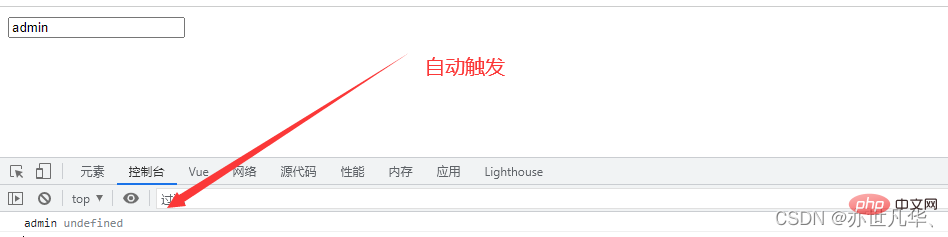
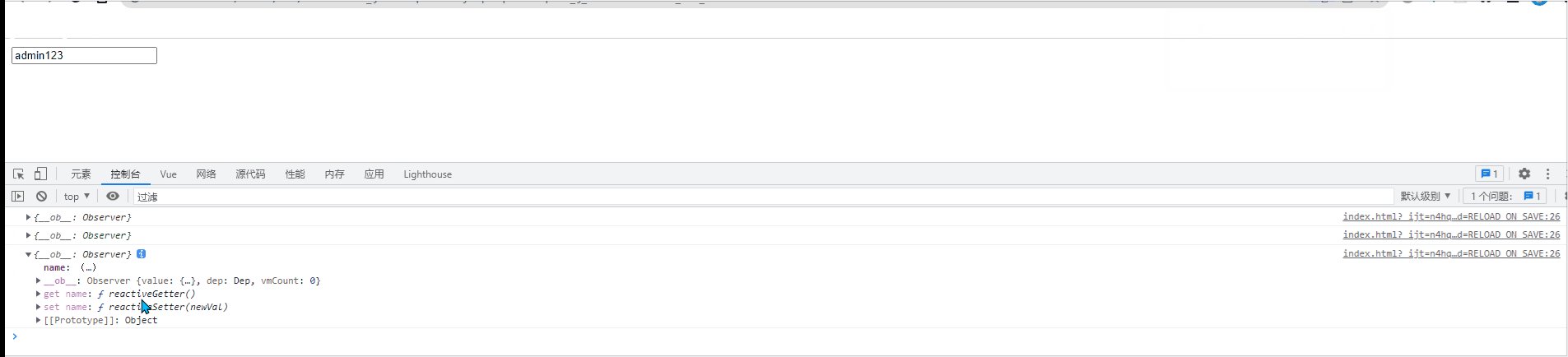
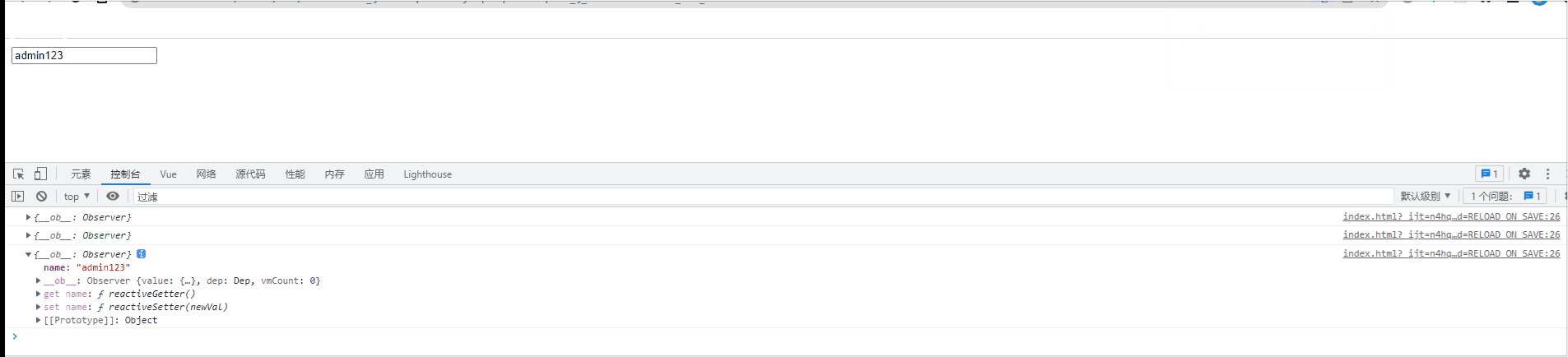
immediate 옵션
기본값은 이것입니다 이 경우 구성 요소는 초기 로드 후에 감시 리스너를 호출하지 않습니다. 감시 리스너를 즉시 호출하려면 즉시 옵션을 사용해야 합니다. 즉시 리스너가 자동으로 한 번 트리거되는지 여부를 제어하는 것입니다. 옵션의 기본값은 false입니다.
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>

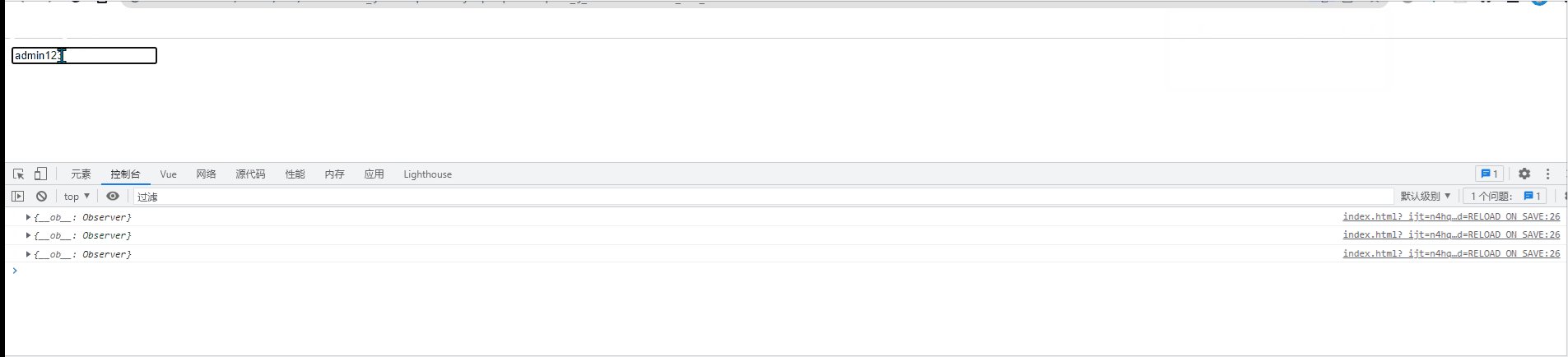
심층 모니터링
시계가 개체를 수신하는 경우 개체의 속성 값이 변경되면 모니터링할 수 없습니다. 이때 객체의 속성이 변경되면 '객체 리스너'가 트리거됩니다.<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>

watch:{
"info.name"(newVal){
console.log(newVal);
}
}

요약:
1) 기본적으로 Watch in Vue는 객체(한 레이어)의 내부 값 변경 사항을 모니터링하지 않습니다.2) deep:true를 구성하면 변경 사항을 모니터링할 수 있습니다. 객체의 내부 값(다중 레이어)3) Vue 자체는 객체의 내부 값의 변화를 모니터링할 수 있지만 Vue에서 제공하는 Watch는 기본적으로 모니터링할 수 없습니다. 4) Watch를 사용할 때 다음을 수행할지 여부를 결정합니다. 데이터의 특정 구조를 기반으로 심층 모니터링을 사용합니다.
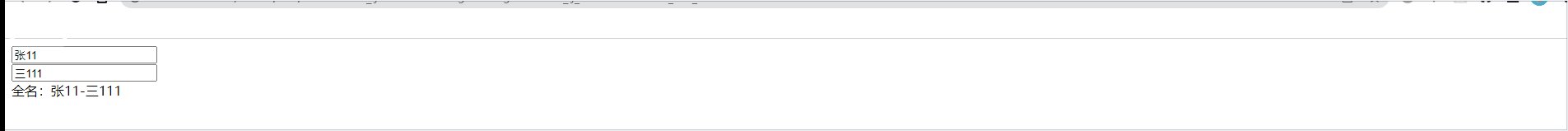
watch는 비동기 작업을 시작할 수 있습니다. 사례는 다음과 같습니다:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>

computed와 watch의 차이점:
1. Watch는 계산이 완료할 수 있는 모든 기능을 완료할 수 있습니다. 2. 시계가 완료할 수 있는 기능은 계산으로 완료되지 않을 수 있습니다. 예를 들어 시계는 비동기 작업을 수행할 수 있습니다.암시적 원칙:
1. Vue에서 관리하는 함수는 일반 함수로 작성하는 것이 가장 좋습니다. 따라서 이는 vm 또는 구성 요소 인스턴스 개체를 가리킵니다.2. Vue에서 관리하지 않는 함수(타이머 콜백 함수, ajax 콜백 함수, Promise 콜백 함수)는 화살표 함수로 작성하는 것이 가장 좋습니다. 따라서 이는 vm 또는 구성 요소 인스턴스 개체를 가리킵니다.
【관련 추천: JavaScript 비디오 튜토리얼, 웹 프론트엔드 개발】
위 내용은 JavaScript 계산 속성 및 모니터링(수신) 속성 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

