HTML5에서 나머지 표시 내용을 숨기는 방법
- 藏色散人원래의
- 2023-02-08 09:40:192051검색
HTML5에서 표시된 나머지 콘텐츠를 숨기는 방법: 1. 숨겨진 디스플레이의 CSS 스타일을 ".hiddenMemo{width:100px;white-space:nowrap;overflow: Hidden;text-overflow: ellipsis;}"로 설정합니다. 2. HTML 엔터티 표시를 설정하면 코드는 "
"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, DELL G3 컴퓨터
html5에 표시된 나머지 콘텐츠를 숨기는 방법은 무엇입니까?
HTML5+CSS3 숨겨진 텍스트 내용은 마우스를 올리면 모두 표시됩니다.
웹 페이지를 개발할 때 다음 요구 사항이 있을 때 어떻게 할 수 있는지 살펴보겠습니다.
1. 텍스트 내용을 한 줄 또는 여러 줄로 표시합니다.
2. 텍스트 내용이 한도를 초과하면 표시가 숨겨지도록 제한합니다.
3. 숨겨진 내용을 바꾸려면 줄임표를 사용하세요.
4. 숨겨진 텍스트 내용이 표시됩니다. 모든 내용이 표시됩니다.
1단계: 숨겨진 디스플레이 CSS 스타일 설정
/*单行隐藏显示的样式设定*/
.hiddenMemo{
width:100px; /*设置隐藏显示的最大宽度*/
white-space:nowrap; /* 设置文字在一行显示,不能换行 */
overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;/* 规定当文本溢出时,显示省略符号来代表被省略的文本 */
}/*多行隐藏显示的样式设定*/
.hiddenMemo {
width:50px;/*设置隐藏显示的最大宽度*/
overflow: hidden;/* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */
-webkit-line-clamp: 2; /* 控制最多显示几行,这里采用最多显示两行 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
}2단계: HTML 엔터티 표시 설정
<div class='hiddenMemo' title='鼠标悬停在文本上时就会显示title的属性值'> 超过宽度限制就会隐藏的文本内容 </div>
3단계: 예제를 사용하여 특정 효과 확인
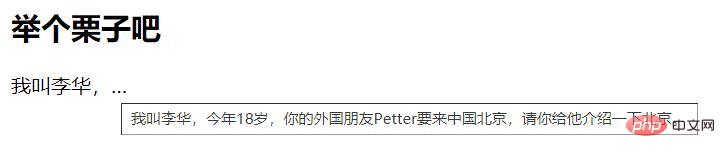
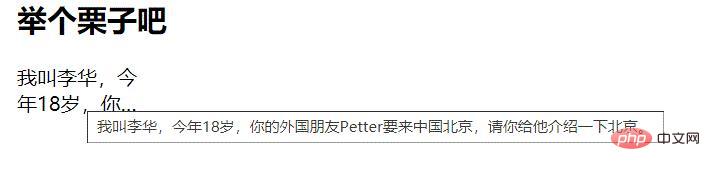
<h2>举个栗子吧</h2> <div class='hiddenMemo' title='我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。'> 我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。 </div>
위 그림에서 효과 보기
한 줄 예시 이미지 숨기기 및 표시

여러 줄(2줄) 예시 이미지 숨기기 및 표시

추천 학습: "HTML 동영상 튜토리얼"
위 내용은 HTML5에서 나머지 표시 내용을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

