Nodejs의 http 모듈 및 내보내기 공유에 대한 간략한 분석
- 青灯夜游앞으로
- 2022-11-10 20:46:221386검색
이 글은 node의 기본, http 모듈과 module.exports 내보내기 공유에 대한 이해와 사례에 대해 이야기하고 있으니, 모두에게 도움이 되었으면 좋겠습니다!

1. http 모듈
http 모듈은 Node.js에서 웹 서버 생성을 위해 공식적으로 제공하는 모듈입니다. [관련 튜토리얼 추천 : nodejs 동영상 튜토리얼]
http 모듈에서 제공하는 http.createServer() 메소드를 통해 일반 컴퓨터를 쉽게 웹 서버로 전환하여 외부 웹 리소스 서비스를 제공할 수 있습니다.
1. 웹 서버 만들기
- http 모듈 가져오기
- 웹 서버 인스턴스 만들기
- 요청 이벤트를 서버 인스턴스에 바인딩하고 클라이언트 요청을 수신합니다
- 서버 시작
예: Monitor 8080 service
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件 监听客户端的请求
server.on('request', function (req, res) {
console.log('请求中...')
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})
2.req 요청 객체
서버가 클라이언트의 요청을 받으면 server.on()
을 통해 서버에 바인딩된 요청 이벤트 처리 함수를 호출합니다. 예: 이벤트 처리 기능에서 클라이언트
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
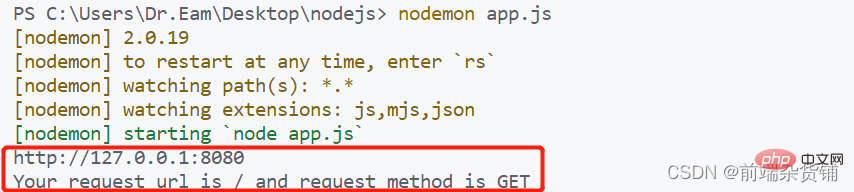
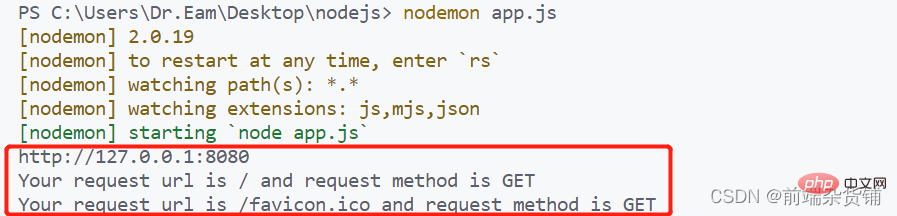
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})
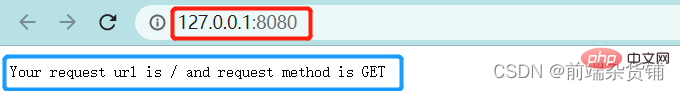
3.res 응답 객체
와 관련된 데이터 또는 속성에 액세스합니다. 서버의 요청 이벤트 처리 기능에서 다음과 관련된 데이터 또는 속성에 액세스하려는 경우
예: 응답 요청
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})


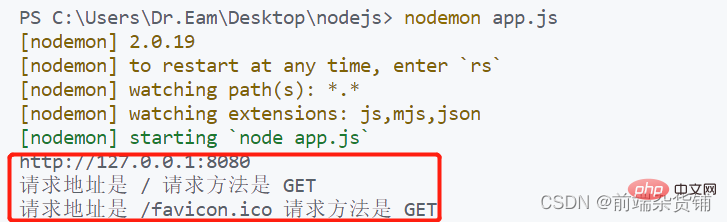
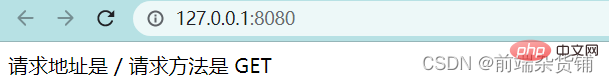
4.res.end() 메소드를 호출하여 전송하는 경우 중국어 콘텐츠를 클라이언트에 전달하면 문자 깨짐 문제가 발생하므로 콘텐츠의 인코딩 형식을 설정해야 합니다
예: 중국어 깨짐 문자 해결
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `请求地址是 ${url} 请求方法是 ${method}`
console.log(str)
// 设置 Content-Type 响应头 解决中文乱码问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})


예: 단계는 다음과 같습니다
요청된 URL 주소 가져오기
- 기본 응답 콘텐츠를 404 찾을 수 없음으로 설정
- 사용자의 요청이 / 또는 /인지 확인 index.html 홈 페이지
- 사용자 요청이 /about.html 정보 페이지인지 확인
- 중국어 왜곡 문자를 방지하기 위해 Content-Type 응답 헤더 설정
- res.end()를 사용하여 클라이언트에 응답
// 导入 http 模块 const http = require('http') // 创建 web 服务器实例 const server = http.createServer() // req 是请求对象 包含了与客户端相关的数据和属性 server.on('request', (req, res) => { // req.url 客户端请求的 url 地址 const url = req.url // 设置默认的内容为 404 Not Found let content = '<h1>404 Not Found!</h1>' // 用户请求页是首页 if(url === '/' || url === '/index.html') { content = '<h1>首页</h1>' } else if (url === '/about.html') { content = '<h1>关于页面</h1>' } // 设置 Content-Type 响应头 防止中文乱码 res.setHeader('Content-Type', 'text/html; charset=utf-8') // 调用 res.end() 方法 向客户端响应一些内容 res.end(content) }) // 启动服务 server.listen(8080, function () { console.log('http://127.0.0.1:8080') })





1. 세 가지 주요 모듈 카테고리
내장 모듈: fs 등 node.js에서 공식 제공 , 경로, http 등
- 사용자 정의 모듈: 사용자가 만든 모든 .js 파일은 사용자 정의 모듈입니다
- 타사 모듈: 타사에서 개발한 모듈은 사용하기 전에 다운로드해야 합니다
전역 변수 오염 문제를 방지합니다
예:index.js 파일
const username = '张三'
function say() {
console.log(username);
}test .js 파일
const custom = require('./index') console.log(custom)

공유할 수 있습니다. 외부 require() 메소드가 사용자 정의 모듈을 가져올 때, module.exports
가 가리키는 객체를 얻게 됩니다. 예:
index.js 파일const blog = '前端杂货铺'
// 向 module.exports 对象上挂载属性
module.exports.username = '李四'
// 向 module.exports 对象上挂载方法
module.exports.sayHello = function () {
console.log('Hello!')
}
module.exports.blog = blogtest.js 파일const m = require('./index')
console.log(m)
4、共享成员时的注意点
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
示例:
index.js 文件
module.exports.username = '李四'
module.exports.sayHello = function () {
console.log('Hello!')
}
// 让 module.exports 指向一个新对象
module.exports = {
nickname: '张三',
sayHi() {
console.log('Hi!')
}
}test.js 文件
const m = require('./index') console.log(m)

5、exports 和 module.exports
默认情况下,exports 和 module.exports 指向同一个对象。
最终共享的结果,还是以 module.exports 指向的对象为准。
示例:
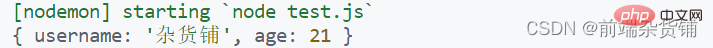
index1.js 文件
exports.username = '杂货铺'
module.exports = {
name: '前端杂货铺',
age: 21
}
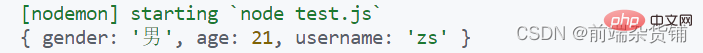
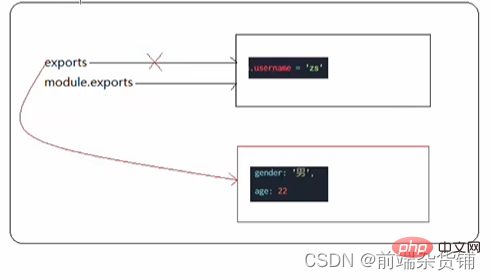
index2.js 文件
module.exports.username = 'zs'
exports = {
gender: '男',
age: 22
}
index3.js 文件
exports.username = '杂货铺' module.exports.age = 21

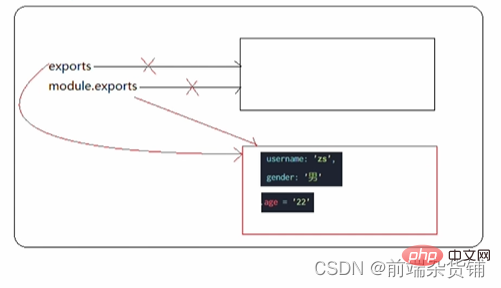
index4.js 文件
exports = {
gender: '男',
age: 21
}
module.exports = exports
module.exports.username = 'zs'
对 index2.js 文件结果的解析如下:

对 index4.js 文件结果的解析如下:
注意:为防止混乱,尽量不要在同一个模块中同时使用 exports 和 module.exports
更多node相关知识,请访问:nodejs 教程!
위 내용은 Nodejs의 http 모듈 및 내보내기 공유에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

