20가지 인기 홈 페이지 레이아웃 스타일 중 언제든지 사용할 수 있는 스타일이 있습니다!
- 青灯夜游앞으로
- 2022-08-15 20:06:202296검색

때때로 웹사이트에서 텍스트 정렬, 이미지 디자인 및 콘텐츠 조화, 기사에 적합한 글꼴 선택 등 일부 콘텐츠 레이아웃 문제에 직면하게 됩니다... 오늘 기사에서는 아름답게 디자인된 크리에이티브 레이아웃을 소개합니다. 시작하세요. [추천 학습: css 동영상 튜토리얼]
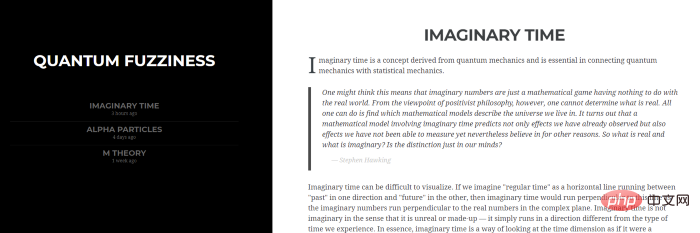
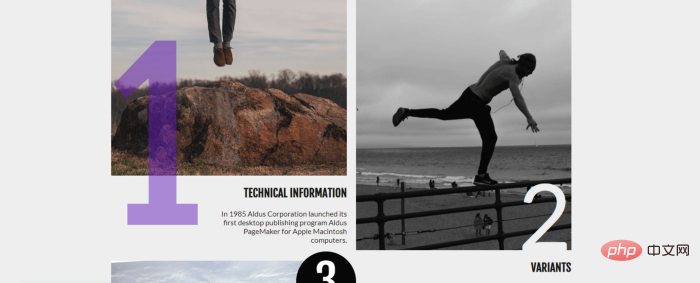
Code 001

소스 코드: https://codepen.io/xmark/pen/epeopR
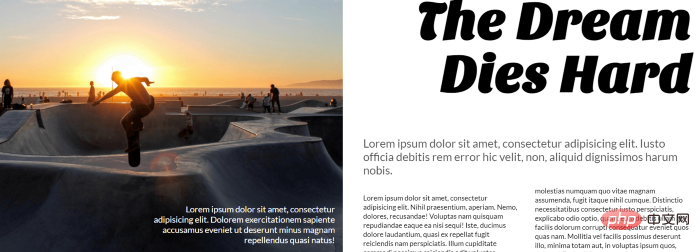
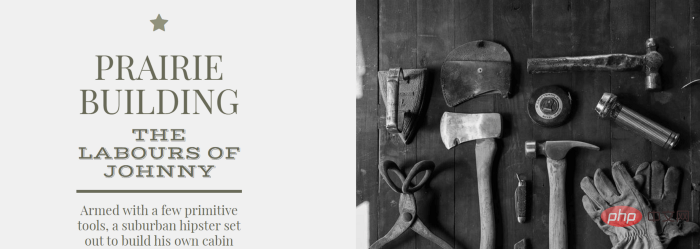
Code 002

출처 코드 : https://codepen.io/csb324/pen/WJbyZb
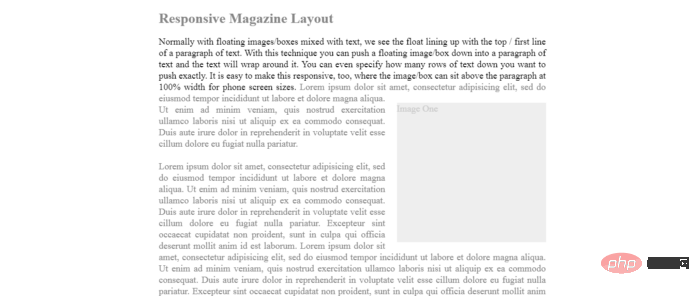
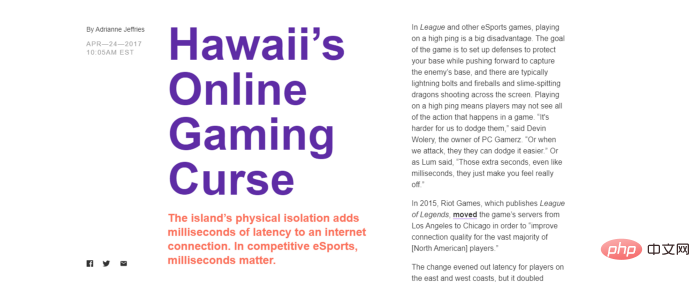
코드 003

소스 코드: https://codepen.io/brianhaferkamp/pen/NEyGrv
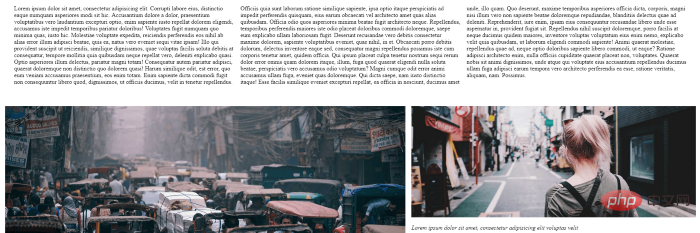
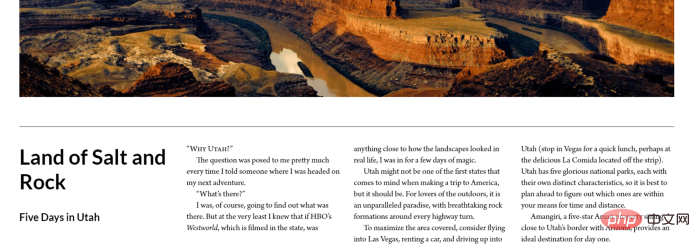
코드 004

소스 코드: https://codepen.io/AnalogAyub/pen/ACKKl
Code 005

소스 코드: https://codepen.io/brianhaferkamp/pen/xEypqR
Code 006

소스 코드: https://codepen.io/zachstronaut/pen/EabJKG
Code 007

소스 코드: https://codepen.io/brianhaferkamp/pen/NpZvpx
코드 008

소스 코드: https://codepen.io/semblance/pen/XexVbB
코드 009

소스 코드: https://codepen.io/xmark/ pen/ONwoPP
코드 010

소스 코드: https://codepen.io/winkerVSbecks/pen/KmoxJp
코드 011

소스 코드: https://codepen. io/dudleystorey/pen/rvQmxQ
코드 012

소스 코드: https://codepen.io/chriscoyier/pen/YyxKea
코드 013

소스 코드 : https: //codepen.io/xmark/pen/wKpMXG
Code 014

소스 코드: https://codepen.io/andrewrock/pen/BwgvOV
Code 015

Source 코드: https://codepen.io/brykng/pen/BVRgEP
코드 016

소스 코드: https://codepen.io/dominicgan/pen/XdEzWZ
코드 017

소스 코드: https://codepen.io/cgorton/pen /gGBejY
코드 018

소스 코드: https://codepen.io/raiscake/pen/YNvJao
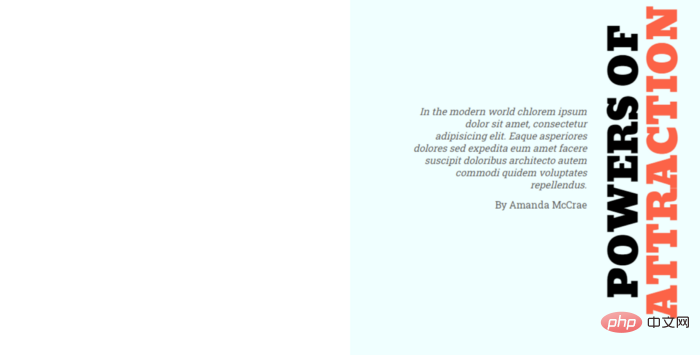
코드 019

소스 코드: https://codepen.io/mandymichael/pen/axZyoP
코드 020

소스 코드: https://codepen.io/michaelgearon/pen/iHIzb
원본 주소: https://niemvuilaptrinh.medium.com/20-layout-css-javascript-for-website-8040874b3b2d
저자 : Niemvuilaptrinh
(동영상 공유 학습: 웹 프론트엔드 시작하기)
위 내용은 20가지 인기 홈 페이지 레이아웃 스타일 중 언제든지 사용할 수 있는 스타일이 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

