vue에서 lang='scss'를 사용할 때 발생하는 오류를 해결하는 예
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-10 11:43:274399검색
이 기사에서는 lang="scss"를 사용하여 오류를 보고하는 것과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 이는 현재 버전의 sass-loader가 너무 높기 때문에 webpack 컴파일 중에 발생하기 때문입니다. 오류, 함께 살펴보겠습니다. 모두에게 도움이 되었으면 좋겠습니다.

[관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼]
vue는 오류를 보고하기 위해 lang="scss"를 사용합니다
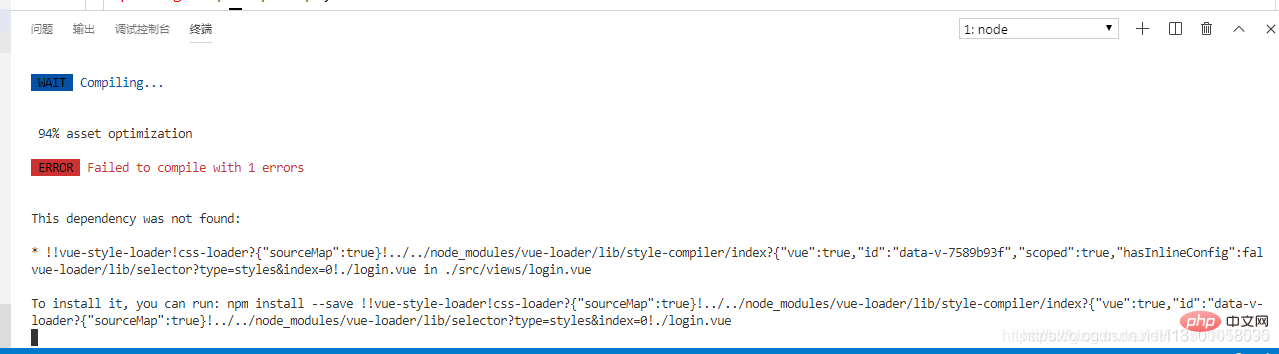
VUE 온라인 편집기를 작성할 때 스타일을 만들기 위해 더 아름답게, Add lang="scss" to style 에 다음과 같은 오류 메시지가 표시됩니다:

이것은 현재 sass-loader 버전이 너무 높아서 webpack 컴파일 중에 오류가 발생했기 때문입니다. 더 낮은 버전
을 설치하고 프로젝트에 차례로 입력했습니다. 다음 명령:
npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
이렇게 하면 lang="scss"
명령을 직접 사용할 수 없습니다.
npm install sass-loader --save-dev
그렇지 않으면, 다음과 같은 오류가 보고됩니다:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
현재 sass 버전이 너무 높기 때문에 webpack 컴파일 오류가 발생했으므로 더 낮은 버전을 설치하려면 npm install sass-loader@7.3.1 --save-dev를 지정하십시오.
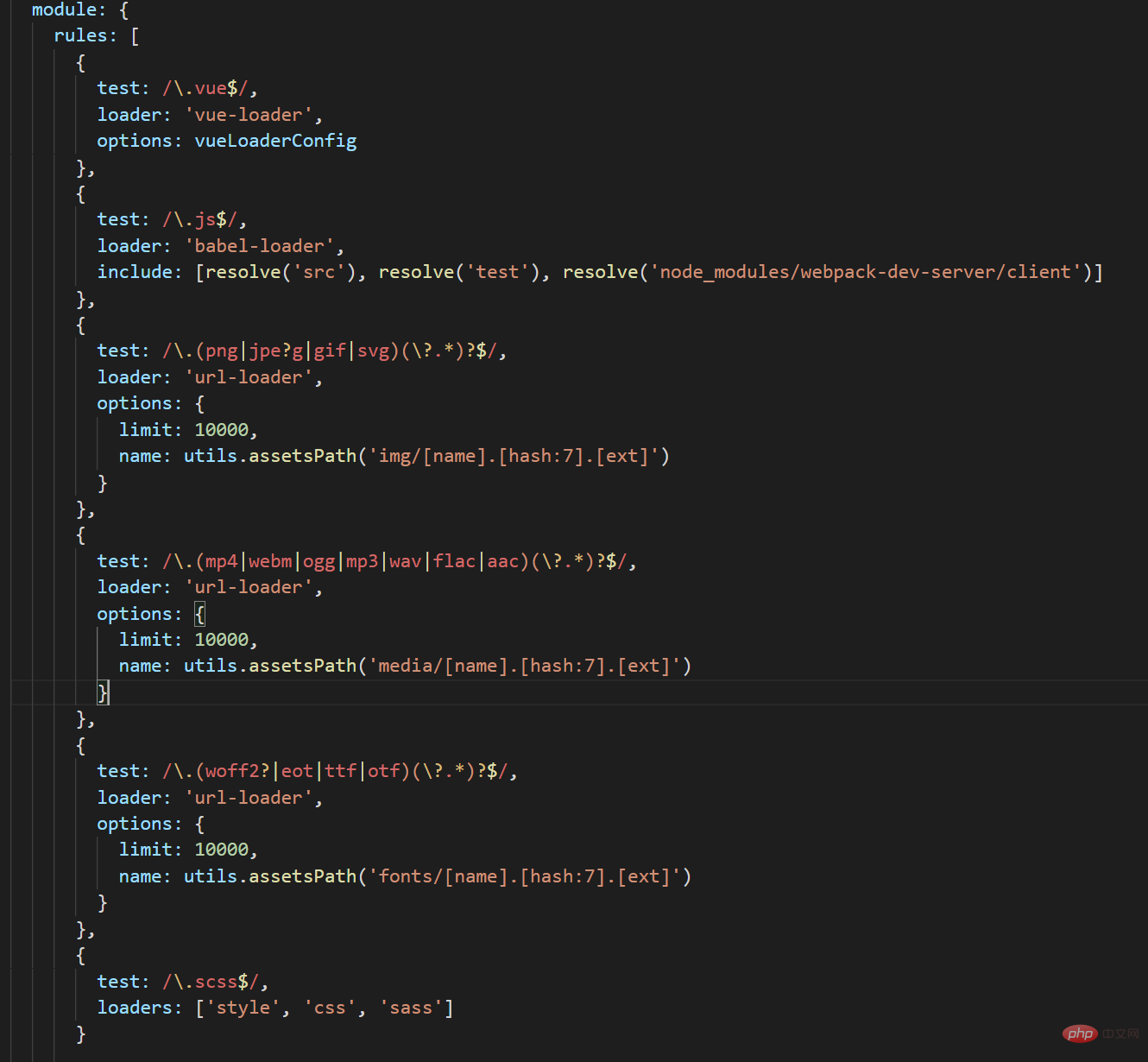
다음으로 build/webpack.base.config.js를 추가하세요:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}그림에 표시된 대로:

[관련 권장사항: javascript video tutorial, vue.js tutorial]
위 내용은 vue에서 lang='scss'를 사용할 때 발생하는 오류를 해결하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

