vue 데이터 양방향 바인딩 및 vue.config.js 파일 구성에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-09 17:07:161744검색
이 글에서는 vue에 대한 관련 지식을 제공하며, 주로 양방향 데이터 바인딩 및 vue.config.js 파일 구성에 대한 관련 내용을 소개합니다. Vue는 Object.defineProperty 메소드를 통해 내부적으로 속성을 가로채서 읽기 및 쓰기를 변환합니다. 데이터 객체의 각 데이터를 getter/setter로 변환해 보겠습니다. 모두에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드]
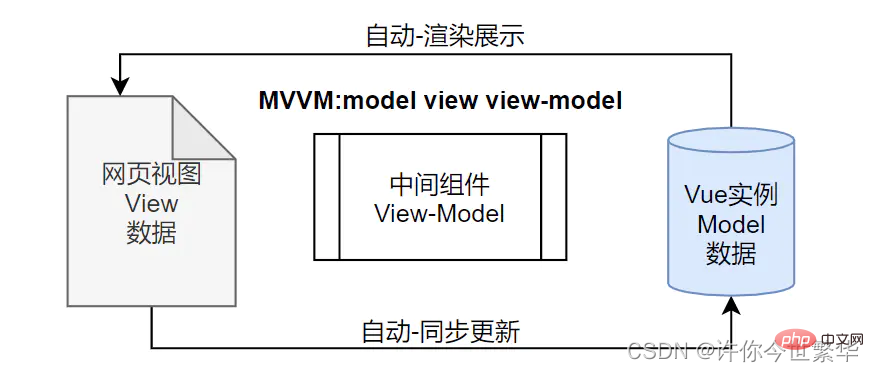
Vue 데이터 양방향 바인딩 원칙
Vue는 내부적으로 Object.defineProperty 메소드 속성을 통해 데이터 객체의 각 데이터를 가로챕니다. MVVM 데이터의 양방향 바인딩은 주로 모델 데이터가 변경될 때 뷰 데이터를 자동으로 렌더링하고 표시하는 것을 의미합니다. 데이터 변경 사항 보기 자동으로 동기화된 업데이트
Object.defineProperty() Definition
Definition
Object.defineProperty() 메서드는 객체에 대한 새 속성을 직접 정의하거나 객체의 기존 속성을 수정하고 반환합니다. 개체. ------(MDN에서 인용)
Syntax
Object.defineProperty(obj, prop, descriptor)(1) 매개변수
obj
속성이 정의될 개체입니다.prop 정의하거나 수정할 속성의 이름입니다.
descriptor 정의되거나 수정될 속성 설명자입니다.
(2) 반환 값
함수에 전달된 개체입니다.
(3) 속성 설명자Object.defineProperty()는 객체에 대한 속성을 정의하며, 이는 데이터 설명자와 액세스 설명자로 구분되며 두 형식은 혼합될 수 없습니다. 데이터 설명자와 액세스 설명자 모두 다음과 같은 선택적 키 값을 갖습니다.
configurable
속성의 구성 가능 항목이 true인 경우에만 속성 설명자를 변경할 수 있으며 속성을 삭제할 수도 있습니다. 해당 개체. 기본값은 falseenumerable 속성의 열거 가능 값이 true인 경우에만 해당 속성이 객체의 열거 속성에 나타날 수 있습니다. 기본값은 false입니다. 데이터 설명자에는 다음과 같은 선택적 키 값이 있습니다.
value 이 속성에 해당하는 값입니다. 유효한 JavaScript 값(숫자, 객체, 함수 등)이 될 수 있습니다. 기본값은 정의되지 않았습니다
writable 속성의 쓰기 가능 여부가 true인 경우에만 할당 연산자로 값을 변경할 수 있습니다. 기본값은 false입니다. 액세스 설명자에는 다음과 같은 선택적 키가 있습니다.
get 속성에 대한 getter를 제공하는 메서드이거나 getter가 없는 경우 정의되지 않습니다. 속성에 액세스하면 메서드가 실행됩니다. 메서드가 실행될 때 매개 변수가 전달되지 않지만 this 객체가 전달됩니다(상속 관계로 인해 여기서는 반드시 속성을 정의하는 객체가 아닐 수도 있습니다). . 기본값은
undefineset
입니다. 속성에 대한 setter를 제공하는 메서드이거나 setter가 없는 경우 undefine입니다. 이 메서드는 속성 값이 수정될 때 트리거됩니다. 이 메서드는 속성의 새 매개변수 값인 유일한 매개변수를 허용합니다. 기본값은 정의되지 않음4. 간단한 구현 사례
<p></p> <script></script> <script> let app = document.getElementById("app") // 声明临时存储变量 let temp = "初始数据" // 数据监听对象 Object.defineProperty(window, "actual", { // 监听读取数据 get() { console.log("获取数据调用"); return temp }, // 监听修改数据 set(value) { console.log("修改数据调用"); temp = value bind(actual) // 数据一旦发生变化就重新渲染页面 } }) // vue 数据双向绑定 function bind(content) { app.innerHTML = content } bind(actual) </script>vue.config.js 구성 항목
vue-cli3 스캐폴딩이 빌드된 후에는 프로젝트 디렉터리에 vue.config.js 파일이 없으며 필요합니다. 수동으로 생성
Create vue.config.js
vue.config.js(이전 webpack.config.js와 동일)는 선택적 구성 파일입니다. package.json) 이 파일이 루트 디렉터리에 있으면 @vue/cli-service에 의해 자동으로 로드됩니다. package.json의 vue 필드를 사용할 수도 있지만 이 작성 방법을 사용하려면 JSON 형식을 엄격하게 따라야 합니다. 루트 디렉터리에
vue.config.js
vue.config.js 구성을 만듭니다.
이 파일은 다음 옵션이 포함된 개체를 내보내야 합니다.
구성 옵션
publicPath
Type: string
Default:'/'애플리케이션 패키지 배포 시 기본 URL 사용법은 webpack 자체의 output.publicPath와 일치합니다.
이 값을 빈 문자열('')이나 상대 경로('./')로 설정할 수도 있어 모든 리소스가 상대 경로에 연결되어 생성된 패키지가 어떤 경로에든 배포될 수 있습니다.
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') publicPath: './', }루트 경로에 개발 서버를 설정하려면 조건부 값을 사용할 수 있습니다.// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 publicPath: process.env.NODE_ENV === 'production' ? '' : '/', }outputDir
Type:string
Default:‘dist’
输出文件目录,当运行vue-cli-service build(npm run build) 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入–no-clean可关闭该行为)。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 }assetsDir
Type:string
Default:’’
放置生成的静态资源 (js、css、img、fonts) 的目录。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 assetsDir: 'static', // 放置静态资源 }**注:**从生成的资源覆写 filename 或 chunkFilename 时,assetsDir会被忽略。
indexPath
Type:string
Default:‘index.html’
指定生成的index.html的输出路径 (相对于outputDir)。也可以是一个绝对路径。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 }filenameHashing
Type:boolean
Default:true
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为false来关闭文件名哈希。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 }pages
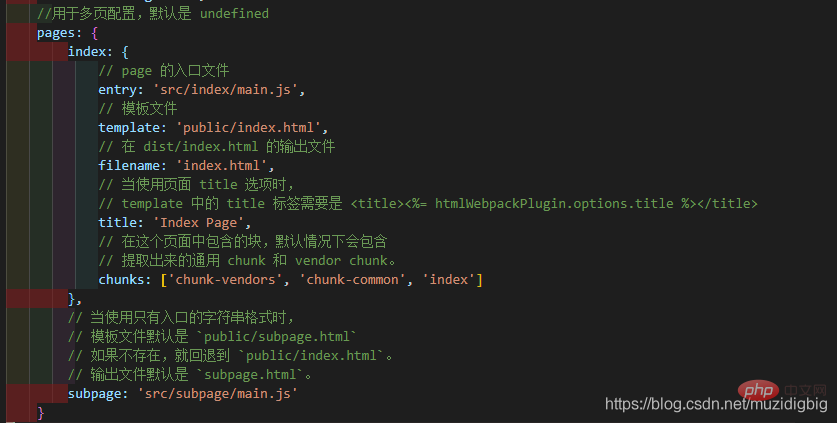
Type:Object
Default:undefined
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
其值应该是一个对象,对象的 key 是入口的名字,value 是:
一个指定了entry,template,filename,title和chunks的对象 (除了entry之外都是可选的);
或一个指定其entry的字符串。
**注:**当在 多页应用 模式下构建时,webpack 配置会包含不一样的插件 (这时会存在多个html-webpack-plugin和preload-webpack-plugin的实例)。如果你试图修改这些插件的选项,请确认运行vue inspect。
lintOnSave
Type:boolean|‘error’
Default:true
是否在保存的时候使用 `eslint-loader` 进行检查。 有效的值:`ture` | `false` | `“error”` 当设置为 `“error”` 时,检查出的错误会触发编译失败。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证 }runtimeCompiler
Type:boolean
Default:false
是否使用包含运行时编译器的 Vue 构建版本。设置为true后你就可以在 Vue 组件中使用template选项了,但是这会让你的应用额外增加 10kb 左右。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证 // runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本 }transpileDependencies
Type:Array
Default:[]
默认情况下babel-loader会忽略所有node_modules中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
productionSourceMap
Type:boolean
Default:true
如果你不需要生产环境的 source map,可以将其设置为false以加速生产环境构建。
crossorigin
Type:string
Default:undefined
设置生成的 HTML 中和
integrity
Type:boolean
Default:false
在生成的 HTML 中的和
Webpack相关配置
configureWebpack
Type:Object | Function
如果这个值是一个对象,则会通过webpack-merge合并到最终的配置中。
如果这个值是一个函数,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
chainWebpack
Type:Function
是一个函数,会接收一个基于webpack-chain的ChainableConfig实例。允许对内部的 webpack 配置进行更细粒度的修改。
Css相关配置
css: { // css相关配置 // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false extract: process.env.NODE_ENV === "production", // 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。 sourceMap: false, // 启用 CSS modules for all css / pre-processor files.(预加载) requireModuleExtension: true, loaderOptions: { sass: { // data: `@import "@/assets/css/variables.scss";` } } },css.modules(===css.requireModuleExtension)
Type:boolean
Default:false
默认情况下,只有*.module.[ext]结尾的文件才会被视作 CSS Modules 模块。设置为true后你就可以去掉文件名中的.module并将所有的*.(css|scss|sass|less|styl(us))文件视为 CSS Modules 模块。
从 v4 起已弃用,请使用[这里是代码010]。 在 v3 中,这个选项含义与
css.requireModuleExtension相反css.extract
Type:boolean | Object
Default: 生产环境下是true,开发环境下是false
是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
css.sourceMap
Type:boolean
Default:false
是否为 CSS 开启 source map。设置为true之后可能会影响构建的性能。
css.loaderOptions
Type:Object
Default:{}
向 CSS 相关的 loader 传递选项。
支持的 loader 有:
css-loader
postcss-loader
sass-loader
less-loader
stylus-loader
devServer
Type:Object
所有?webpack-dev-server?的选项都支持。注意:
有些值像host、port和https可能会被命令行参数覆写。
有些值像publicPath和historyApiFallback不应该被修改,因为它们需要和开发服务器的publicPath同步以保障正常的工作。
devServer.proxy
Type:string | Object
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过vue.config.js中的devServer.proxy选项来配置。
devServer: { port: 2021, // 设置端口号 host: '10.32.120.69', // ip 本地 disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查 hotOnly: false, // 热更新 https: false, // https:{type:Boolean}配置前缀 open: false, //配置自动启动浏览器 proxy: null, //设置代理 // proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置 // '/api': { // 拦截以 /api 开头的url接口 // target: 'https://api.taobao.cn/', //目标接口域名 // changeOrigin: true, //是否跨域 // ws: true, //如果要代理 websockets,配置这个参数 // secure: false, // 如果是https接口,需要配置这个参数 // // 标识替换 // // 原请求地址为 /api/getData 将'/api'替换''时, // // 代理后的请求地址为: http://xxx.xxx.xxx/getData // // 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData // pathRewrite: { // 标识替换 // '^/api': '/' //重写接口 后台接口指向不统一 所以指向所有/ // '^/api': '/api/mock' // } // } // } },这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用’https://api.taobao.cn/xxx/proxytime=2017-07-07 14:57:22’,直接写‘/api/xxx/proxytime=2017-07-07 14:57:22’即可
import axios from 'axios' export default { created() { // 1. 代理成功 // https://api.taobao.cn/users/proxy 转换成 http://localhost:2021/api/users/proxy axios.get('/api/users/proxy').then(res => { // /api 不能少 console.log(res) }) } }parallel
Type:boolean
Default:require(‘os’).cpus().length > 1
是否为 Babel 或 TypeScript 使用thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
pwa 学习
Type:Object
向PWA 插件传递选项。
这个插件中添加的serviceworker只在生产环境中启用(例如,只有当你运行npmrunbuild或yarnbuild时)。
不推荐在开发模式中启用serviceworker,因为它会导致使用以前缓存的资产而不包括最新的本地更改的情况。
pwa: { // serviceWorker:false, // 允许您从一个现有的service worker文件开始,并创建一个该文件的副本,并将“预缓存清单”注入其中。 // workboxPluginMode:'InjectManifest', // workboxOptions: { // //swSrc: './app/sw.js', /* Empty file. */ // }, iconPaths: { favicon32: "favicon.ico", favicon16: "favicon.ico", appleTouchIcon: "favicon.ico", maskIcon: "favicon.ico", msTileImage: "favicon.ico" } }pluginOptions
Type:Object
这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证 // runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本 configureWebpack: { // 别名配置 resolve: { alias: { //'src': '@', 默认已配置 'assets': '@/assets', 'common': '@/common', 'components': '@/components', 'api': '@/api', 'views': '@/views', 'plugins': '@/plugins', 'utils': '@/utils', } } // 使用前面可加~ }, productionSourceMap: false, //如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建 css: { // css相关配置 // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false extract: process.env.NODE_ENV === "production", // 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。 sourceMap: false, // 启用 CSS modules for all css / pre-processor files.(预加载) requireModuleExtension: true, loaderOptions: { sass: { // data: `@import "@/assets/css/variables.scss";` } } }, devServer: { port: 2021, // 设置端口号 host: '10.32.120.69', // ip disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查 hotOnly: false, // 热更新 https: false, // https:{type:Boolean}配置前缀 open: false, //配置自动启动浏览器 proxy: null, //设置代理 // proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置 // '/api': { // 拦截以 /api 开头的url接口 // target: 'https://api.taobao.cn/', //目标接口域名 // changeOrigin: true, //是否跨域 // ws: true, //如果要代理 websockets,配置这个参数 // secure: false, // 如果是https接口,需要配置这个参数 // // 标识替换 // // 原请求地址为 /api/getData 将'/api'替换''时, // // 代理后的请求地址为: http://xxx.xxx.xxx/getData // // 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData // pathRewrite: { // 标识替换 // '^/api': '/' //重写接口 后台接口指向不统一 所以指向所有/ // '^/api': '/api/mock' // } // } // } }, // 这个插件中添加的service worker只在生产环境中启用(例如,只有当你运行npm run build或yarn build时)。 // 不推荐在开发模式中启用service worker,因为它会导致使用以前缓存的资产而不包括最新的本地更改的情况。 pwa: { // serviceWorker:false, // 允许您从一个现有的service worker文件开始,并创建一个该文件的副本,并将“预缓存清单”注入其中。 // workboxPluginMode:'InjectManifest', // workboxOptions: { // //swSrc: './app/sw.js', /* Empty file. */ // }, iconPaths: { favicon32: "favicon.ico", favicon16: "favicon.ico", appleTouchIcon: "favicon.ico", maskIcon: "favicon.ico", msTileImage: "favicon.ico" } } }【相关推荐:javascript视频教程、web前端】
위 내용은 vue 데이터 양방향 바인딩 및 vue.config.js 파일 구성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!