VUE 인스턴스 매개변수 및 MVVM 모드 지식 포인트를 요약하고 구성합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-09 17:37:382199검색
이 기사에서는 Vue 인스턴스 매개변수 및 MVVM 모드와 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. Vue 객체를 인스턴스화할 때 매개변수는 옵션 객체입니다. 모두에게 도움이 되기를 바랍니다. .

[관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드]
구성 매개변수
Vue 객체 인스턴스화 매개변수는 옵션 객체에 대해 몇 가지 간단한 작업을 수행합니다. 그 안에 들어있습니다.
new Vue({
options})
Vue 인스턴스에서는 this.$options

Data 관련 옵션
| Options | Description |
|---|---|
| data을 통해 인스턴스의 구성 항목을 볼 수 있습니다. | 반응형 선언 바인딩이 필요합니다. 데이터 개체 |
| props | 상위 구성 요소에서 데이터를 수신합니다 |
| propsData | props 테스트를 용이하게 하기 위해 인스턴스를 생성할 때 props를 수동으로 전달합니다 |
| computed | 계산된 속성을 선언하는 데 사용됩니다 |
| 메서드 | Vue 인스턴스를 정의하는 데 사용되는 메서드 |
| watch | 속성을 듣고, Vue 인스턴스의 데이터 변경 사항을 모니터링하고, 콜백 함수를 호출합니다. |
DOM 관련 옵션
| 옵션 | 설명 |
|---|---|
| el | Vue 루트 구성 요소의 마운트 지점을 선언합니다(루트 구성 요소에 고유함) |
| template | 마운트 요소용 문자열 템플릿 |
| render | 렌더링 기능을 사용하세요. 가상 DOM 생성을 위한 문자열 템플릿의 대안입니다 |
| renderError | 개발 환경에서만 사용됩니다. render()에서 오류가 발생하면 추가 렌더링 출력이 제공됩니다 |
Life Cycle Hook 관련 옵션
| Option | Description |
|---|---|
| beforeCreate | 은 Vue 인스턴스가 초기화된 후 데이터 관찰자 및 이벤트/감시자 이벤트가 구성되기 전에 발생합니다 |
| created | 이후에 발생 Vue 인스턴스가 초기화되고 데이터 관찰자 이벤트/감시자 이벤트가 구성된 후 마운팅이 시작되기 전에 |
| beforeMount | 가 호출되며 이때 처음으로 render()가 호출됩니다. |
| mounted | el이 새로운 vm.$el로 대체되고 마운트됨 인스턴스에 도착한 후 호출됨 |
| beforeUpdate | 가상 DOM이 다시 렌더링되고 패치되기 전에 발생하는 데이터가 업데이트될 때 호출됨 |
| updated | 호출됨 데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치됩니다 |
| 활성화 | 연결 유지 구성 요소가 활성화될 때 호출됩니다 |
| deactivated | 연결 유지 구성 요소가 비활성화될 때 호출됩니다 |
| beforeDestroy | 인스턴스가 삭제되기 전에 호출되고 Vue 인스턴스는 계속 사용 가능합니다 |
| 삭제됨 | Vue 인스턴스가 삭제된 후 호출되며 모든 이벤트 리스너와 하위 인스턴스가 제거되고 시스템 리소스가 해제됩니다 |
리소스 관련 옵션
| Options | Description |
|---|---|
| directives | 로컬 등록의 자체 등록 구성 지침 정의 |
| filters | 필터, 필터링이 가능한 필터, 일부 데이터에 대한 형식 및 기타 관련 처리. 필터는 매개변수와 반환 값이 있는 메서드이며, 이는 {{}} 및 v-bind 내부에서만 사용할 수 있습니다. ㅋㅋㅋ |
| mixins |
extends
은 다른 컴포넌트의 상속을 선언하는 데 사용되므로 Vue.extend를 사용할 필요가 없으며 단일 파일 컴포넌트 확장에 편리합니다(단일 상속). 의 구성 요소)| provide&inject | 2개의 속성을 함께 사용해야 모든 하위 구성 요소 주입 종속성 |
|---|
| Options | Description |
|---|---|
| name | 구성 요소가 자신을 재귀적으로 호출하여 디버깅 중에 보다 친숙한 경고 메시지를 표시할 수 있습니다. |
| 구분 기호 | 템플릿 문자열 스타일 변경 , 기본값은 {{}} |
| function | 구성 요소를 상태 비저장(데이터 없음) 및 인스턴스 없음(이 컨텍스트 없음)으로 만듭니다. |
| model | v-model 및 이벤트를 사용할 때 사용자 지정 구성 요소가 소품을 사용자 지정할 수 있도록 허용 |
| inheritAttrs | 기본적으로 상위 범위의 소품이 아닌 속성 바인딩은 하위 구성 요소의 루트 요소에 적용됩니다. 다른 구성요소 또는 요소와 중첩된 구성요소를 작성할 때 이 속성을 false로 설정하여 이러한 기본 동작을 끌 수 있습니다 |
| comments | true로 설정하면 템플릿의 HTML 주석이 유지되고 렌더링됩니다 |
MVC를 이해하세요
모델, 뷰, 컨트롤러는 각각 데이터, 뷰, 컨트롤러를 나타냅니다. 사실 이것은 단지 디자인 아이디어일 뿐입니다.
모델: 데이터 모델, 데이터를 저장하는 데 사용
View: 뷰 인터페이스, UI 인터페이스를 표시하고 사용자 상호 작용에 응답하는 데 사용
컨트롤러: 컨트롤러(큰 가정부 역할), 모니터 모델 데이터 뷰 동작 변경 및 제어, 사용자 상호 작용 처리
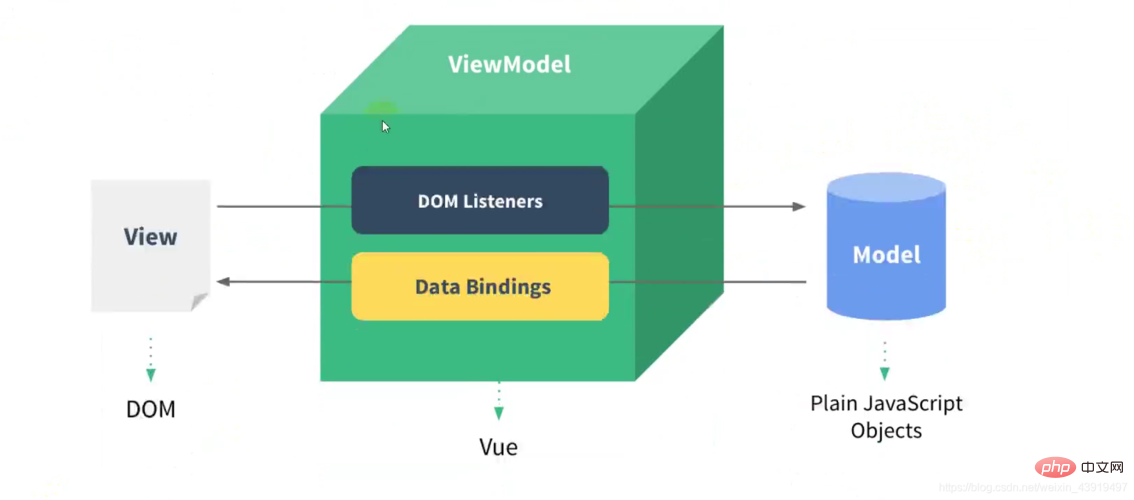
MVVM 모드
M(model): 데이터를 나타냄
V(view): 뷰(페이지)를 나타냄
VM(viewmodel): 뷰를 나타냄 모델, 역할: 사용됨 뷰와 모델 간의 변환을 관리하기 위해
MVVM은 MVC의 향상된 버전입니다. 사실 MVC와 본질적인 차이점은 없으며 단지 코드 위치만 변경된 것뿐입니다

간단히 말하면, 뷰가 변경되면 모델도 변경됩니다. 이는 Vue의 양방향 데이터 바인딩입니다. 중요한 점은 뷰가 뷰를 업데이트하는 방식입니다. 실제로 이벤트를 통해 모니터링할 수 있습니다. 예를 들어 입력 이벤트를 수신할 수 있습니다.
- 모든 속성을 가로채고 모니터링하는 리스너를 구현합니다. 변경사항이 있으면 가입자에게 알립니다.
- 속성 변경 알림을 수신하고 해당 기능을 실행하여 뷰를 업데이트할 수 있는 구독자 Watcher를 구현합니다.
- 각 노드의 관련 명령어를 스캔 및 파싱할 수 있는 파서 컴파일을 구현하고 템플릿 데이터를 초기화하며 해당 구독자를 초기화합니다.
Vue의 양방향 바인딩 원칙:
Vue 데이터의 양방향 바인딩은 게시자-구독자 모델과 결합된 데이터 하이재킹을 통해 달성됩니다. 핵심은 데이터 하이재킹을 달성하고, 데이터 변경 시 구독자에게 메시지를 게시하고, 해당 모니터링 콜백을 트리거하기 위해 Object.defineProperty() 메서드를 통해 set 및 get 함수를 설정하는 것입니다. 즉, 데이터와 뷰가 동기화되고, 뷰가 변경되면 데이터도 변경됩니다.
[관련 권장 사항:위 내용은 VUE 인스턴스 매개변수 및 MVVM 모드 지식 포인트를 요약하고 구성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

