Vue의 계산 속성 API에 대한 심층 분석(계산)
- 藏色散人앞으로
- 2022-08-09 15:15:001824검색
Vue 템플릿의 표현식 구문은 복잡한 논리 계산을 위한 간단한 연산에 대해 단일 표현식만 지원하므로 계산된 속성을 사용해야 합니다.
computed는 props, data, vuex의 데이터를 의존(계산)할 수 있습니다. 즉, props/data/vuex의 데이터 변경에 응답하기 위해 계산된 속성을 선언하고 일부 계산을 거친 결과를 반환할 수 있습니다. [관련 추천 : vue.js 영상 튜토리얼]
계산된 속성 작성 방법
계산된 속성의 속성값은 함수일 수도 있고 객체일 수도 있습니다
1. 이때 속성값은 함수입니다. 계산된 속성에는 getter만 있습니다
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
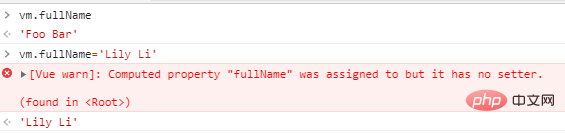
2, 속성 값은 객체입니다.
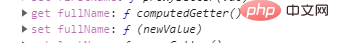
계산된 속성 값이 객체인 경우, 객체의 속성 속성은 get 및 set 메소드로 구성될 수 있습니다. 계산된 속성에 대해 제공됩니다.
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}

계산된 속성은 캐싱을 지원합니다.缓存
在视图发生了变化,而计算属性所依赖的数据没有变化的情况下,会直接从缓存中取值。
下面的例子中计算属性messageLength和方法getMessageLength实现相同的功能,在通过点击按钮更新视图时,会发现方法getMessageLength会被执行,显然在这种情况下使用计算属性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>计算属性传参
在Vue实例中,计算属性以属性的方式存在,如果要传参,需要使用闭包将属性值改为一个函数
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}
这种情况下,使用计算属性与使用方法等效。
computed属性与watch属性
计算属性可以响应Vue 实例的数据变动,watch属性同样可以观察和响应 Vue 实例上的数据变动。
watch可以监听props、data和computed中的数据变化,并执行一个函数。
使用时:
computed是用来计算的,它要求返回一个结果,在调用的时候不需要加括号,它会根据一个或多个依赖自动缓存,如果依赖不变,computed不会自动计算;
watch是用来监听的,一次只能监听一个数据,监听的数据变化了,就去执行函数,它有两个选项:
- immediate表示在组件第一次渲染的时候是否要执行这个函数,默认为false。
- deep表示监听一个对象内部属性的变化,默认为false.
实现异步计算
一、computed属性无法返回异步操作的结果,但可以依赖Vuex中的数据,故通过返回store.state可以获得异步操作的结果
二、通过vue-async-computed插件可以实现异步计算属性,list属性将被赋值为一个Promise,显然不是我们需要的结果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}

vue-async-computed
巧用computed属性计算props
下面的例子实现props的双向绑定
export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}
계산된 속성 매개변수
🎜Vue 인스턴스에서 계산된 속성은 속성으로 존재합니다. 매개변수를 전달하려면 클로저를 사용하여 속성 값을 함수로 변경해야 합니다.🎜 🎜rrreee🎜이 경우 계산된 속성 및 사용법을 사용하세요. . 🎜🎜계산된 속성 및 감시 속성🎜🎜계산된 속성은 Vue 인스턴스의 데이터 변경에 응답할 수 있으며, 감시 속성은 Vue 인스턴스의 데이터 변경을 관찰하고 응답할 수도 있습니다. 🎜 Watch는 props, data 및 Computed의 데이터 변경을 모니터링하고 함수를 실행할 수 있습니다. 🎜 사용 시: 🎜 계산에 사용됩니다. 호출 시 괄호를 추가할 필요가 없습니다. 종속성은 변경되지 않으며 계산은 자동으로 계산되지 않습니다. 🎜 감시는 한 번에
🎜rrreee🎜이 경우 계산된 속성 및 사용법을 사용하세요. . 🎜🎜계산된 속성 및 감시 속성🎜🎜계산된 속성은 Vue 인스턴스의 데이터 변경에 응답할 수 있으며, 감시 속성은 Vue 인스턴스의 데이터 변경을 관찰하고 응답할 수도 있습니다. 🎜 Watch는 props, data 및 Computed의 데이터 변경을 모니터링하고 함수를 실행할 수 있습니다. 🎜 사용 시: 🎜 계산에 사용됩니다. 호출 시 괄호를 추가할 필요가 없습니다. 종속성은 변경되지 않으며 계산은 자동으로 계산되지 않습니다. 🎜 감시는 한 번에 하나의 데이터만 모니터링할 수 있습니다. 모니터링되는 데이터가 변경되면 다음 두 가지 옵션이 있습니다. 🎜- immediate는 구성 요소가 처음으로 렌더링될 때 이 함수를 실행할지 여부를 나타냅니다. 기본값은 false입니다.
- Deep은 객체 내부 속성의 변경 사항을 모니터링하는 것을 의미하며 기본값은 false입니다.
props의 양방향 바인딩을 구현합니다🎜rrreee위 내용은 Vue의 계산 속성 API에 대한 심층 분석(계산)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

