Vue 템플릿 보간 작업(요약 공유)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-09 17:55:591703검색
이 글은 콧수염, v-once, v-html, v-text 등 VUE 템플릿 보간 연산과 관련된 이슈를 주로 소개하는 vue에 대한 관련 지식을 제공하고, 함께 살펴보도록 하겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript 동영상 튜토리얼, 웹 프론트엔드]
템플릿 구문 보간 연산
v-html 태그 내부에 html 텍스트 삽입
v -text를 태그 내부에 일반 텍스트 삽입(태그를 구문 분석할 수 없음)
v-pre 인터페이스에 콧수염 구문을 직접 표시
v-cloak 렌더링하기 전에 인터페이스에서 콧수염 구문 표시 숨기기
Mustache
Mustache 구문은 두 개의 중괄호 "{{}}"입니다. Mustache 구문은 값을 직접 쓸 수 있을 뿐만 아니라 간단한 표현식도 작성할 수 있습니다.
<div>
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
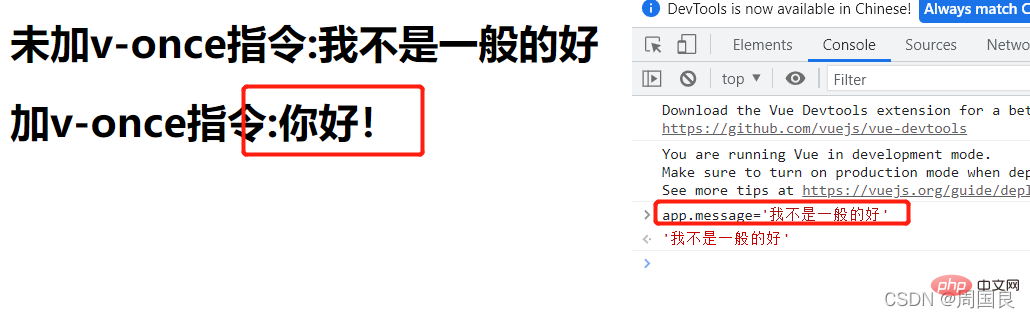
v-once
이를 정의하는 요소나 구성 요소는 한 번만 렌더링됩니다. 변수의 값이 수정되면 페이지의 값은 변경되지 않습니다.
<div>
<h1>未加v-once指令:{{message}}</h1>
<h1>加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
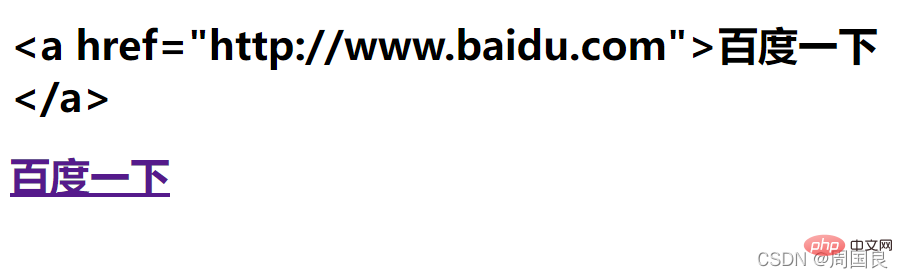
v-html
v-html 명령은 백엔드에서 반환된 데이터를 텍스트 대신 html 코드로 삽입합니다.
<div>
<h1>{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>
Rendering: 
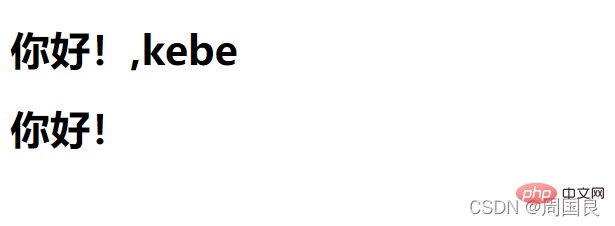
v-text
콧수염과 유사하게 텍스트로 레이블에 입력을 삽입하지만 v-text는 문자열 접합을 수행할 수 없기 때문에 이 명령은 일반적으로 사용되지 않습니다.
<div>
<h1>{{message}},kebe</h1>
<h1>kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
렌더링: 
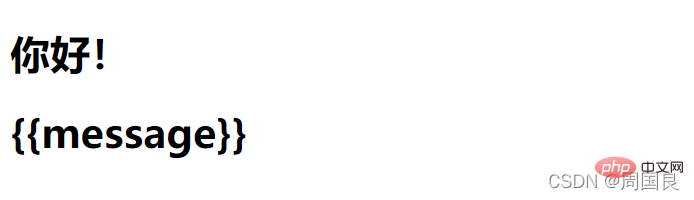
v-pre
이 명령은 vue에게 태그의 표현식/텍스트를 구문 분석하지 않고 그대로 표시하도록 지시합니다. 예를 들어 콧수염 구문을 작성할 때 vue는 다음 값을 표시합니다. 변수를 구문 분석하여 태그에 삽입합니다. 페이지에 콧수염 구문을 문서 형식으로 표시하려면 어떻게 해야 합니까? 대답은 v-pre를 사용하는 것입니다.
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-cloak
브라우저가 HTML을 렌더링할 때 vue가 백엔드 네트워크 지연을 요청하고 데이터가 제때에 반환되지 않고 변수에 할당될 수 없으면 브라우저가 값을 표시할 수 없습니다. 변수의 Mustache 구문이 페이지에 텍스트로 표시됩니다. v-cloak 명령은 Vue가 구문 분석할 때 이를 제거합니다. 즉, 먼저 v-cloak 속성을 사용하여 Vue 구문 분석 시 v-cloak이 자동으로 제거되고 레이블이 표시됩니다. 이때 라벨에 포함된 변수에는 값이 있습니다. 따라서 네트워크 지연으로 인해 표현을 직접 표시하는 데 문제가 없어 사용자 경험이 향상됩니다. 하지만 실제 개발에서는 Vue 페이지의 템플릿을 함수로 렌더링하고, 실제로 사용되는 것은 가상 DOM이므로 이런 상황은 존재하지 않기 때문에 이 명령어는 향후 일반적으로 사용되지 않습니다.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
렌더링:
v-cloak 속성이 있는 라벨이 없으며 지연 중에 표현식이 직접 표시됩니다.
v-cloak 속성이 있는 라벨이 숨겨집니다

v-cloak 속성이 있는 라벨이 있습니다. , vue 구문 분석 시 v-cloak이 제거되면 레이블이 표시되고 값이 표시됩니다.
vue 구문 분석 시 표현식에 값이 할당되고 표시되는 표현식은 특정 값

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위 내용은 Vue 템플릿 보간 작업(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

