vue의 템플릿 구문 지침 사용에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-09 18:06:052081검색
이 기사에서는 VUE 템플릿 지침 사용과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 지시문은 개발자가 렌더링하는 데 도움을 주기 위해 Vue에서 제공하는 템플릿 구문입니다. 페이지입니다. 모든 분들께 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
지시문의 개념
지시문은 개발자가 페이지 구조 렌더링의 기본 사항을 지원할 수 있도록 vue에서 제공하는 템플릿 구문입니다.
vue의 명령은 다양한 용도에 따라 다음 6가지 범주로 나눌 수 있습니다.
콘텐츠 렌더링 명령 v-text {{ }} v-html
속성 바인딩 명령 v-bind = >
::事件绑定指令 v-on =>
@双向绑定指令 v-model
条件渲染指令 v-if v-show
列表渲染指令 v-for
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
- v-text
- {{ }}
- v-html
区别:
v-text 指令会覆盖元素内默认值
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式。不会覆盖元素中默认的文本内容。
v-text 指令和插值表达式只能渲染纯文本内容,可以把包含 HTML 标签的字符串渲染为页面的 HTML 元素
属性绑定指令 v-bind
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<input>
<hr>
<img src="/static/imghwm/default1.png" data-src="photo" class="lazy" alt="vue의 템플릿 구문 지침 사용에 대한 자세한 설명" >
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如

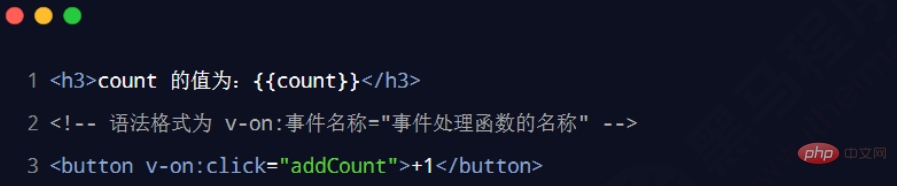
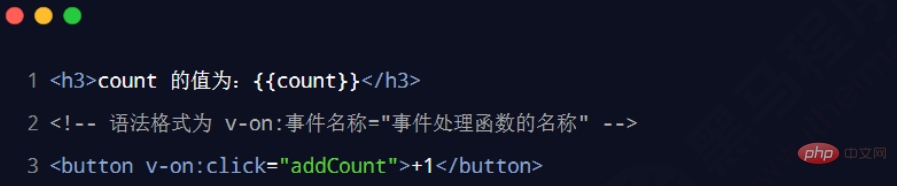
事件绑定指令 v-on
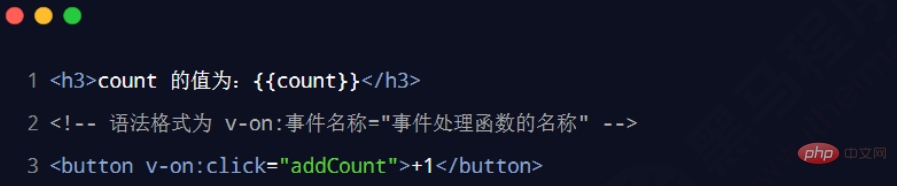
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
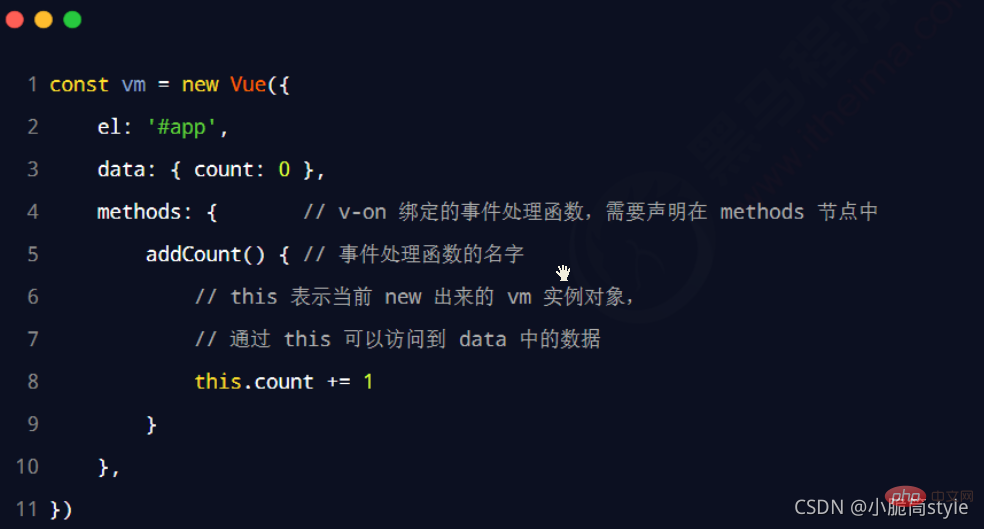
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明

由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-on 事件绑定指令</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button>+1</button>
<button>-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
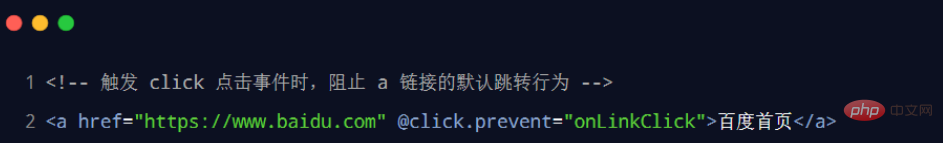
事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue이벤트 바인딩 명령 v-on => @
 양방향 바인딩 명령 v-model
양방향 바인딩 명령 v-model
조건부 렌더링 명령 v-if v-show
List 렌더링 명령 v-for
Content 렌더링 명령은 개발자가 DOM 요소의 텍스트 콘텐츠를 렌더링하는 데 도움을 주는 데 사용됩니다. 일반적으로 사용되는 세 가지 콘텐츠 렌더링 지침은 다음과 같습니다.
-
v-text{{ }}
v-html
차이점:
🎜🎜🎜v -text 지시어는 🎜🎜🎜🎜 요소의 기본값을 덮어씁니다. vue에서 제공하는 {🎜{ }} 구문은 v-text가 기본 텍스트 내용을 덮어쓰는 문제를 해결하는 데 특별히 사용됩니다. 이 {🎜{ }} 구문의 기술적 이름은 보간 표현식입니다. 요소의 기본 텍스트 내용을 덮어쓰지 않습니다. 🎜🎜🎜🎜v-text 지시어 및 보간 표현식은 일반 텍스트 콘텐츠만 렌더링할 수 있으며 HTML 태그가 포함된 문자열을 페이지의 HTML 요소로 렌더링할 수 있습니다.🎜🎜🎜속성 바인딩 지시어v-bind 🎜🎜🎜속성 값🎜을 🎜 요소의 🎜 속성에 동적으로 바인딩해야 하는 경우에는 v-bind 속성 바인딩 명령을 사용해야 합니다🎜🎜🎜v-bind 명령이 있기 때문입니다. 🎜 개발 시 자주 사용하기 때문에 vue는 공식적으로 약어 형태로 제공합니다🎜 (약어는 영어로 :)🎜🎜코드 사례: 🎜nbsp;html>
<meta>
<meta>
<meta>
<title>事件修饰符</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div>
<a>跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
🎜🎜vue에서 제공하는 템플릿 렌더링 구문에는, 간단한 데이터 값 바인딩을 지원하는 것 외에도 🎜🎜🎜 🎜🎜이벤트 바인딩 명령
🎜🎜이벤트 바인딩 명령 v-on🎜🎜vue는 프로그래머가 이벤트 리스너를 DOM에 바인딩하는 데 도움이 되는 🎜v-on 이벤트 바인딩 명령🎜을 제공합니다. 강요. 구문 형식은 다음과 같습니다. 🎜🎜 🎜 참고: 기본 DOM 개체에는 onclick, oninput 및 onkeyup과 같은 기본 이벤트가 포함됩니다. 이를 vue의 이벤트 바인딩 형식으로 대체한 후 🎜🎜는 각각 v-on:click, v-on:input, v-on:keyup🎜입니다. 🎜v를 통해 -on에 바인딩된 이벤트 처리 함수는 node🎜🎜
🎜 참고: 기본 DOM 개체에는 onclick, oninput 및 onkeyup과 같은 기본 이벤트가 포함됩니다. 이를 vue의 이벤트 바인딩 형식으로 대체한 후 🎜🎜는 각각 v-on:click, v-on:input, v-on:keyup🎜입니다. 🎜v를 통해 -on에 바인딩된 이벤트 처리 함수는 node🎜🎜 🎜🎜v-on 명령어는 개발에서 매우 자주 사용되기 때문에 vue에서는 공식적으로 이에 대한 약어를 제공합니다(약어는 영어로
🎜🎜v-on 명령어는 개발에서 매우 자주 사용되기 때문에 vue에서는 공식적으로 이에 대한 약어를 제공합니다(약어는 영어로 @입니다). 🎜🎜 🎜🎜코드 예: 🎜
🎜🎜코드 예: 🎜 nbsp;html>
<meta>
<meta>
<meta>
<title>双向绑定指令 v-model</title>
<div>
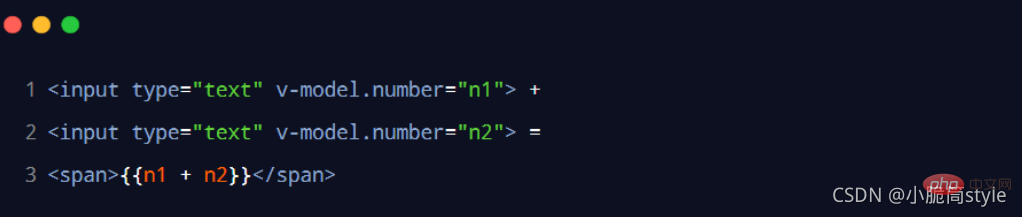
<!-- 1. v-model.number 自动将用户输入的值转为数值类型 -->
<input> +
<input> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自动过滤用户输入收尾空白字符 -->
<input>
<button>获取用户名</button>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`用户名是:"$this.name"`);
}
}
})
</script>
🎜이벤트 수정자🎜🎜이벤트 핸들러 함수에서 event.preventDefault() 또는 event.stopPropagation()을 호출하는 것은 매우 일반적인 요구 사항입니다. 따라서 vue는 프로그래머가 보다 편리하게 🎜이벤트 트리거링을 제어🎜할 수 있도록 🎜이벤트 수정자🎜 개념을 제공합니다. 일반적으로 사용되는 5가지 이벤트 수정자는 다음과 같습니다. 🎜🎜🎜🎜🎜구문 형식은 다음과 같습니다. 🎜🎜🎜🎜🎜코드 사례: 🎜🎜nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
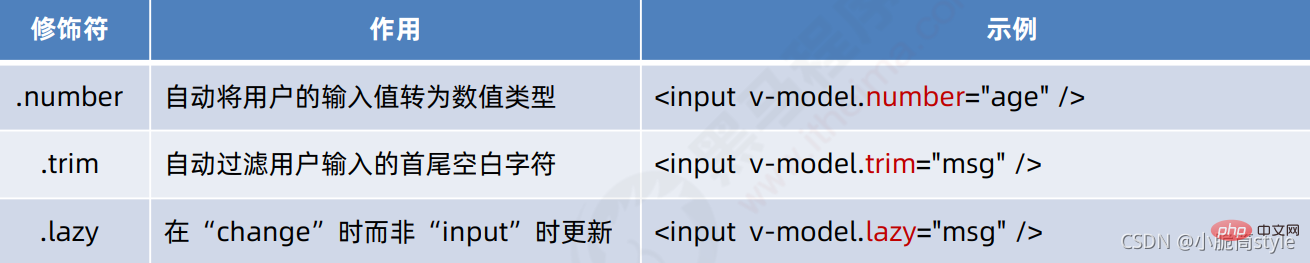
🎜양방향 바인딩 지침 v-model🎜🎜vue는 🎜v-model을 제공합니다. 양방향 데이터 바인딩 🎜 명령은 개발자가 DOM을 🎜조작🎜하지 않고도 양식 데이터🎜를 빠르게 얻을 수 있도록 지원하는 데 사용됩니다. 🎜rrreee🎜v-model 지시문의 수정자🎜🎜사용자 입력 처리를 용이하게 하기 위해 vue는 v-model 지시문에 대해 다음과 같은 3가지 수정자를 제공합니다. 🎜

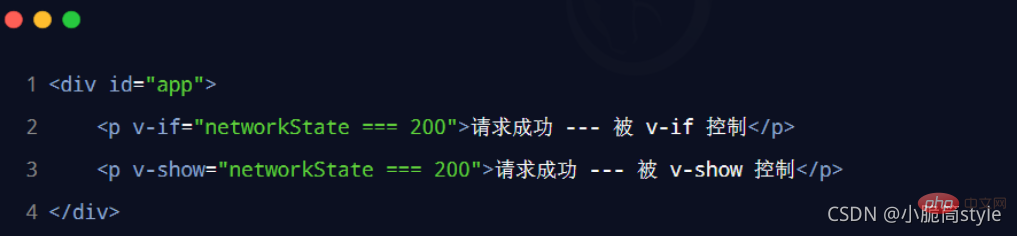
条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
v-show
 v-if 和 v-show 的区别
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
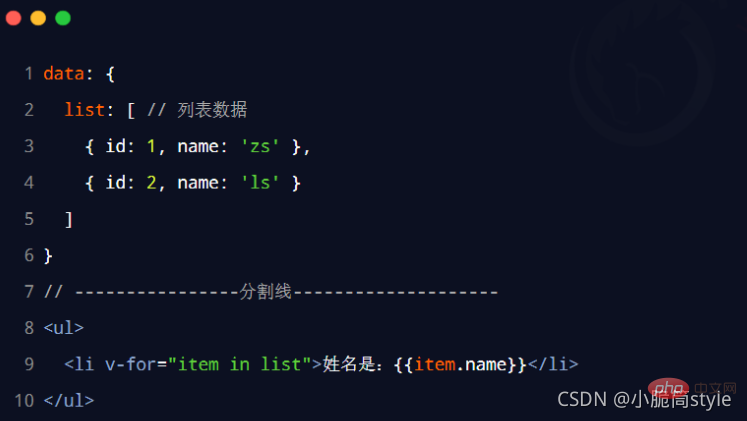
列表渲染指令
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 item in items 形式的特殊语法,其中:
items是待循环的数组item是被循环的每一项

【相关推荐:javascript视频教程、web前端】
위 내용은 vue의 템플릿 구문 지침 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

