Vue3의 설정 실행 타이밍을 빠르게 이해(코드 예시 포함)
- 藏色散人앞으로
- 2022-08-09 10:17:262335검색
Setup 실행 시점 및 주의사항
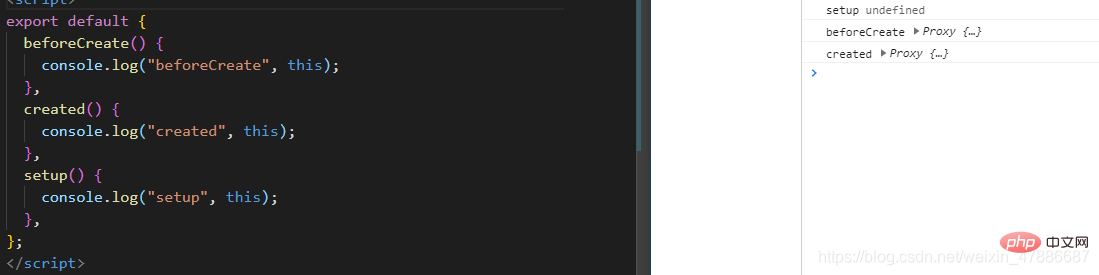
Setup 실행 시점은 beforeCreate 이전입니다
아직 초기화되지 않았기 때문에 셋업에서 데이터와 메소드를 사용할 수 없습니다
데이터와 메소드는 셋업에서 사용할 수 없습니다. setup 함수, 따라서 잘못된 사용을 피하기 위해 Vue는 setup 함수에서 이를 정의되지 않음으로 직접 변경합니다.
setup은 비동기식이 아닌 동기식만 가능합니다. [추천: vue 비디오 튜토리얼]

Vue3.0 setup() 함수 사용법
setup() 함수는 초기 prop 이후의 component
setup() 함수 내에서 구성 API를 사용하기 위한 진입점으로 함수를 사용합니다. 구문 분석, 구성 요소 인스턴스가 생성되기 전에 호출됩니다. 구성 요소 수명 주기 후크의 경우 setup() 함수는 beforeCreate 후크 전에 호출됩니다.
setup() 함수가 객체를 반환하는 경우 객체의 속성이 구성 요소 템플릿의 렌더링 컨텍스트에 병합됩니다. 예:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup() 함수에서 반환된 개체에는 두 가지 속성이 있습니다.
하나는 반응형 개체(즉, 원본 개체에 대해 생성된 프록시 개체)이고 다른 하나는 함수입니다. DOM 템플릿에서 이 두 속성은 다음과 같이 전 세계적으로 사용될 수 있습니다.
<view @click="addClick">count值:{{state.count}}</view>setup() 함수는 두 개의 선택적 매개 변수를 받을 수 있습니다.
첫 번째 속성은 구문 분석된 props입니다. 이 매개변수는 다음과 같이 props 옵션에 정의된 props에 액세스하는 데 사용될 수 있습니다.
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})setup() 함수에서 수신한 두 번째 선택적 매개변수는 컨텍스트 개체입니다.
이 개체는 반응형이 아닌 일반 JavaScript 개체입니다. ES6 객체 구조 분해 구문을 완전히 사용하여 컨텍스트를 분해할 수 있습니다. 또한 다음과 같은 3가지 구성 요소 속성도 노출합니다.
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}setup()이 옵션 API와 함께 사용되는 경우
setup() 내에서 사용하지 마세요. 옵션이 구문 분석되기 전에 setup() 함수가 호출되기 때문에 setup() 함수 내에서 데이터, 계산 및 메소드 구성 요소 옵션에 액세스할 수 없습니다. 다음 코드는 오류 예입니다.
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}위 내용은 Vue3의 설정 실행 타이밍을 빠르게 이해(코드 예시 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

