v-bind가 스타일 속성을 동적으로 바인딩하는 방법에 대한 자세한 설명
- 青灯夜游앞으로
- 2022-08-10 11:27:062954검색
v-bind는 스타일 속성을 어떻게 동적으로 바인딩하나요? 이 기사는 스타일 속성을 동적으로 바인딩하는 v-bind 명령의 다양한 구문에 대한 자세한 이해를 제공할 것입니다. 도움이 되기를 바랍니다.

v-bind는 인라인 스타일을 바인딩하기 위해 스타일 속성을 동적으로 설정할 수 있습니다. 작성 방법 :
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
1. v-bind는 인라인 스타일 속성(객체 구문)을 동적으로 바인딩합니다.
클래스 속성을 동적으로 바인딩한 후 클래스의 값은 데이터와 데이터에 들어갈 수 있는 변수입니다. 동적으로 바인딩된 스타일 설정. (학습 동영상 공유: vue 동영상 튜토리얼)
1. v-bind:style의 객체 구문은 CSS 구문과 매우 유사하지만 CSS를 작성할 때 실제로는 JavaScript 객체입니다
:style="{key(属性名):value(属性值)}"
속성 이름 예를 들어, 글꼴 크기
인 경우 camelCase를 사용할 수 있습니다:
fontSizefontSize或短横线分隔(kebab-case,记得用单引号括起来):
'font-size'
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<h2 :style="{'font-size':'50px'}">{{message}}</h2>注意:如果不采用驼峰命名,就一定要加单引号,因为一旦绑定了vue语法,他就会将里边未加单引号的字符串当成变量名,就算是50px也会被当成变量名,所以如果是字符串就要加上单引号。
value(属性值)有两种实现:被引号包裹或不被引号包裹
value加引号时,vue在解析的时候,会把它当成一个固定值。例如上面示例中的的“
50px”value不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
2、直接绑定到一个样式对象通常更好,这会让模板更清晰:
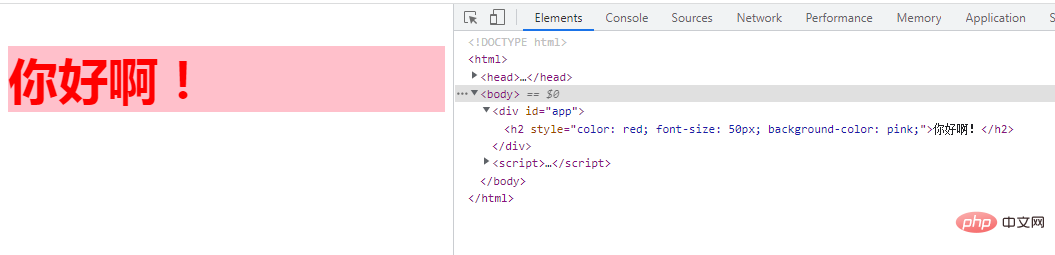
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
3、也可以绑定一个返回对象的计算属性
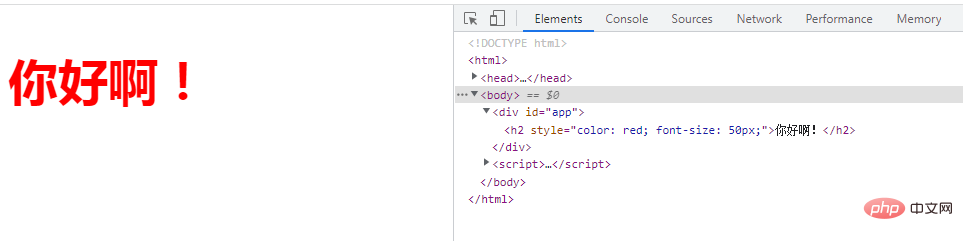
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
对象语法常常结合返回对象的计算属性使用,用于实现样式切换
示例:红黑颜色的切换
<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
二、v-bind动态绑定内联style属性(数组语法)
v-bind使用数组方式动态绑定style使用较少,用法为:先在vue实例data部分写好要使用的样式,然后在要使用v-bind动态绑定之处使用数组绑定,数组中包括vue中已定义好的样式名。
数组语法格式为:
:style="[base1,base2]"

v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上:
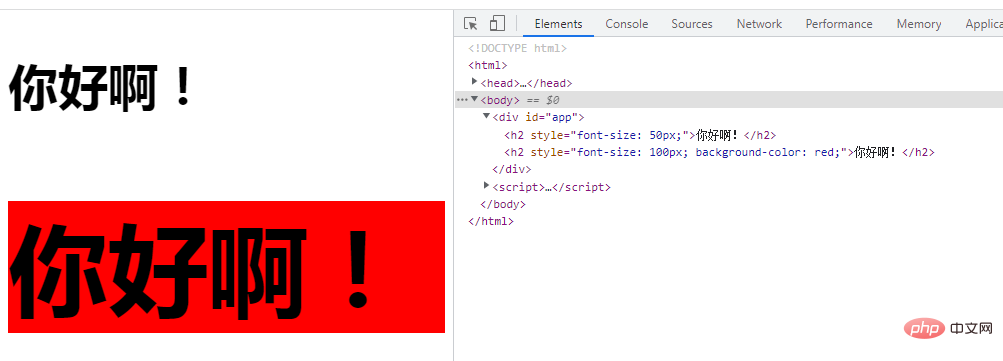
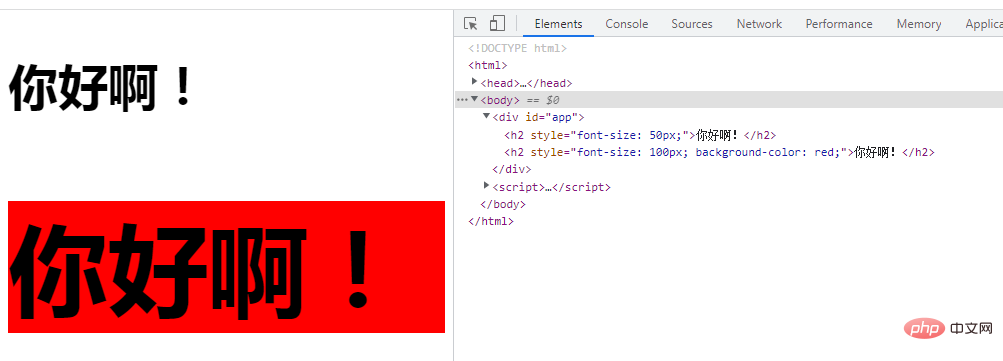
<div id="app">
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
自动添加前缀:当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
三、v-bind动态绑定内联style属性(多重值)
可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>这样写只会渲染数组中最后一个被浏览器支持的值。
在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex
또는 대시로 구분(kebab-case, 작은따옴표를 사용하는 것을 기억하세요) up): 'font-size'rrreee참고: 카멜 케이스 이름 지정을 사용하지 않는 경우 작은따옴표를 추가해야 합니다. 바운드 문법에서는 내부에 작은따옴표가 없는 문자열을 변수 이름으로 처리합니다. 50px도 변수 이름으로 처리되므로 문자열인 경우 작은따옴표를 추가해야 합니다. value(속성 값)에는 따옴표로 묶거나 따옴표로 묶지 않는 두 가지 구현이 있습니다.
50px"🎜🎜🎜값을 큰따옴표로 묶지 않으면 변수로 처리되며 Vue는 이를 변수로 구문 분석합니다. 변수 값은 data🎜 rrreeerrreee🎜 🎜🎜🎜2. 일반적으로 스타일 개체에 직접 바인딩하는 것이 더 좋으며, 이렇게 하면 템플릿이 더 명확해집니다. 🎜🎜rrreeerrreee🎜
🎜🎜🎜2. 일반적으로 스타일 개체에 직접 바인딩하는 것이 더 좋으며, 이렇게 하면 템플릿이 더 명확해집니다. 🎜🎜rrreeerrreee🎜 🎜🎜🎜3. 또한 반환된 객체🎜🎜rrreeerrreee🎜
🎜🎜🎜3. 또한 반환된 객체🎜🎜rrreeerrreee🎜 🎜🎜객체 구문은 종종 반환된 객체와 결합됩니다. 계산된 속성은 스타일 전환을 구현하는 데 사용됩니다🎜🎜예: 빨간색과 검은색 색상 전환🎜rrreeerrreee🎜
🎜🎜객체 구문은 종종 반환된 객체와 결합됩니다. 계산된 속성은 스타일 전환을 구현하는 데 사용됩니다🎜🎜예: 빨간색과 검은색 색상 전환🎜rrreeerrreee🎜 🎜🎜🎜🎜2. v-bind는 인라인 스타일 속성을 동적으로 바인딩합니다(배열 구문) 🎜🎜🎜🎜v -bind는 스타일을 동적으로 바인딩하기 위해 배열 메서드를 사용합니다. 사용법은 다음과 같습니다. 먼저 vue 인스턴스의 데이터 부분에 사용할 스타일을 작성한 다음 v-bind 동적 바인딩이 있을 곳에 배열 바인딩을 사용합니다. 배열에는 vue에 정의된 스타일 이름이 포함됩니다. 🎜🎜배열 구문 형식은 다음과 같습니다. 🎜rrreee🎜
🎜🎜🎜🎜2. v-bind는 인라인 스타일 속성을 동적으로 바인딩합니다(배열 구문) 🎜🎜🎜🎜v -bind는 스타일을 동적으로 바인딩하기 위해 배열 메서드를 사용합니다. 사용법은 다음과 같습니다. 먼저 vue 인스턴스의 데이터 부분에 사용할 스타일을 작성한 다음 v-bind 동적 바인딩이 있을 곳에 배열 바인딩을 사용합니다. 배열에는 vue에 정의된 스타일 이름이 포함됩니다. 🎜🎜배열 구문 형식은 다음과 같습니다. 🎜rrreee🎜 🎜🎜v-bind:style 배열 구문은 동일한 요소에 여러 스타일 개체를 적용할 수 있습니다: 🎜rrreeerrreee🎜
🎜🎜v-bind:style 배열 구문은 동일한 요소에 여러 스타일 개체를 적용할 수 있습니다: 🎜rrreeerrreee🎜 🎜
🎜🎜접두사 자동 추가: v-bind:style을 사용하는 경우 브라우저 엔진 접두사 🎜 변환과 같은 CSS 속성, Vue.js는 해당 접두사를 자동으로 감지하고 추가합니다. 🎜🎜🎜🎜3. v-bind는 인라인 스타일 속성(다중 값)을 동적으로 바인딩합니다. 🎜🎜🎜🎜🎜 자주 사용되는 스타일 바인딩의 속성에 대해 여러 값을 포함하는 배열을 제공할 수 있습니다. 여러 값을 제공하려면 접두사가 붙은 값 🎜rrreee🎜 이와 같이 작성하면 브라우저에서 지원하는 배열의 마지막 값만 렌더링됩니다. 🎜🎜이 예에서 브라우저가 브라우저 접두사 없이 flexbox를 지원하는 경우
display: flex만 렌더링됩니다. 🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 v-bind가 스타일 속성을 동적으로 바인딩하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

