한 장의 사진으로 모든 CSS 속성을 완벽하게 익힐 수 있습니다!
- 藏色散人앞으로
- 2022-08-07 17:32:042328검색
CSS 속성은 글꼴 속성, 텍스트 속성, 테두리 속성, 여백 속성, 레이아웃 속성, 위치 속성, 인쇄 속성 등 다양한 유형으로 구분됩니다. 초보자의 경우 CSS 학습에서 가장 큰 장애물은 이러한 속성의 사용에 익숙해지고 숙달하는 방법입니다.
팁: CSS 속성을 모두 외우려고 서두르지 말고, 사용법을 이해하려고 서두르지 말고, 기계적으로 암기하는 방법을 사용하면 효과가 좋습니다. 매우 가난하다.
가장 좋은 방법은 배우고 암기하는 것을 동시에 실천하면서 하나씩 돌파구를 만들어가는 것입니다. 웹 페이지 레이아웃을 배울 때 글꼴과 텍스트 속성을 공부하는 데 집중하는 것이 좋습니다. 웹 페이지 레이아웃에 대해 배울 때 상자 모델 및 레이아웃과 관련된 여러 속성을 연구하는 것이 좋습니다.
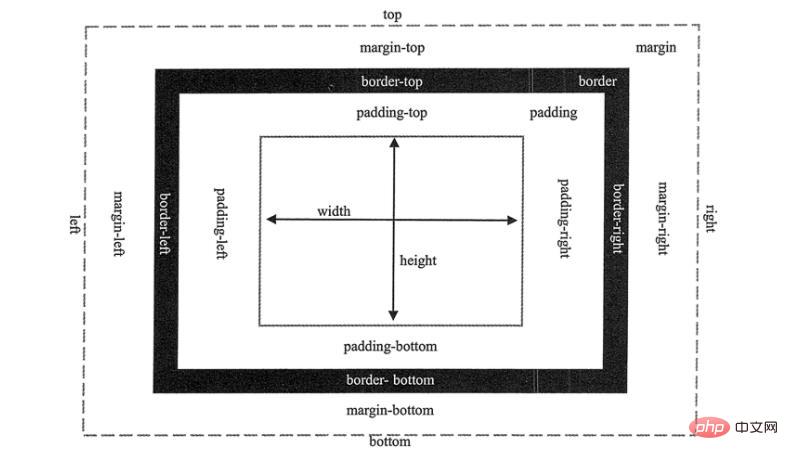
이러한 속성을 기억할 때는 연습과 결합하여 계속 노력하고 추론을 이끌어내야 합니다. 이런 방법으로만 모든 CSS 속성을 완전히 익히고 능숙하게 적용할 수 있습니다. 예를 들어 CSS 레이아웃 학습을 준비할 때 CSS 상자 모델과 관련된 속성을 기억하는 데 집중하는 것이 좋습니다. 이때 아래 그림과 같이 다이어그램을 그릴 수 있습니다.

CSS 속성 이름은 비교적 규칙적이며 이름이 의미와 밀접하게 연결되어 있으므로 의미에 따라 속성 이름을 기억하는 것이 좋습니다.
CSS 상자 모델은 웹 페이지의 모든 요소가 여백, 테두리, 패딩, 너비 및 높이 등을 포함할 수 있는 직사각형 모양으로 표시됨을 의미합니다. 영어에서는 margin(외부 여백 또는 border), border(border), padding(inner margin 또는 padding), height(높이) 및 width(너비)가 있으며 상자에도 background(배경)이 있습니다.
Margins에는 총 4가지 분기 속성이 포함될 수 있습니다. margin-top, margin-right, margin-bottom, margin-left는 각각 위쪽 여백, 오른쪽 여백, 아래쪽 여백, 왼쪽 여백을 나타냅니다.
마찬가지로 패딩에는 padding-top, padding-right, padding-bottom, padding-left 및 padding 속성도 포함될 수 있습니다.
테두리는 테두리 유형, 두께, 색상으로 나눌 수 있으므로 테두리 너비, 테두리 색상 및 테두리 스타일 속성을 포함할 수 있습니다. 예를 들어 테두리 너비 속성은 다음과 같습니다. border-top-width, border-right-width, border-bottom-width, border-left-width 및 border-width 속성으로 나뉩니다.
추천 학습: "웹 프론트엔드"
위 내용은 한 장의 사진으로 모든 CSS 속성을 완벽하게 익힐 수 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

