이 글은 CSS3의 새로운 기능인 object-view-box 속성에 대한 심층적인 이해를 제공하고, 새로운 속성의 기능과 사용법에 대해 이야기하는 것이 모든 사람에게 도움이 되기를 바랍니다.

개발하는 동안 저는 항상 이미지를 자르고 필요한 방향으로 배치할 수 있는 기본 CSS 방법이 있기를 바랐습니다. 이는 나중에 설명할 추가 HTML 요소와 다양한 CSS 속성을 사용하여 달성할 수 있습니다.
이 기사에서는 Jake Archibald가 올해 초 제안한 새로운 CSS 속성 object-view-box에 대해 안내하겠습니다. 이를 통해 또는 <video></video>와 같은 대체된 HTML 요소를 자르거나 크기를 조정할 수 있습니다. [추천 학습: CSS 동영상 튜토리얼]object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 或 <video></video>。【推荐学习:css视频教程】
问题
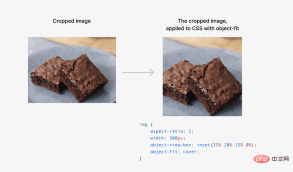
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
- 使用
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." >并将其包裹在一个额外的元素中 - 使用图像作为
background-image并修改位置和大小
包在一个额外的元素中
这是一个常见的解决这个问题的方法,步骤如下:
- 将图像包裹在另一个元素中(在我们的例子中是
<figure></figure>)。 - 添加
position: relative和overflow: hidden - 为图片添加了
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。
<figure>
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}将图像作为背景
在这个解决方案中,我们使用一个 这很好,但如果我们想把上述内容应用于 属性 根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box) 该属性的值是 我们回到这个问题上来。 有了 这是怎么做到的呢?我们往下看。 内在大小是默认的图像宽度和高度。我处理的图像大小为 使用上述CSS,图片的渲染尺寸将是 我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 回到 以下是上述内容的背后的样子,值 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." > 呢?嗯,这就是 object-view-box 的作用。引入Object-View-Box
object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewbox></svg>属性,在元素的内容上进行缩放或平移。<basic-shape-rect> = <inset> | <rect> | <xywh></xywh></rect></inset></basic-shape-rect>。在本文的演示中,我将着重介绍inset()的用法。object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}图像的内在尺寸
1194 × 1194 px.img {
aspect-ratio: 1;
width: 300px;
}300×300px。
inset()值。使用 inset
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。
object-view-box:img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}25%、20%、15%和0%질문
아래 예에는 잘라야 하는 이미지가 있습니다. 우리는 이미지의 특정 부분만 원한다는 점에 유의하세요. 🎜🎜 🎜🎜현재 다음 방법 중 하나로 이 문제를 해결할 수 있습니다. 🎜
🎜🎜현재 다음 방법 중 하나로 이 문제를 해결할 수 있습니다. 🎜
<img alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." >를 사용하여 추가 요소로 포장배경 이미지로 사용하고 위치 수정 및 크기 추가 요소로 포장
🎜이 문제를 해결하는 일반적인 방법이며 단계는 다음과 같습니다. 🎜 <figure></figure>)로 래핑합니다. 위치: 상대 및 오버플로: 숨김을 추가했습니다.위치: 절대를 추가했습니다. , 그리고 이 결과를 얻기 위해 위치 및 크기 값을 조정했습니다. img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}rrreee이미지를 배경으로 넣기
🎜이 솔루션에서는 <img alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." >에 적용하고 싶다면 어떻게 해야 할까요? 음, 이것이 object-view-box가 하는 일입니다. 🎜Object-View-Box 소개
🎜 object-view-box 속성은 Chrome 104에서 지원될 수 있습니다. 이제 Chrome 카나리아에서 사용할 수 있습니다. 🎜🎜CSS 사양(https://drafts.csswg.org/css-images-4/#the-object-view-box)에 따르면 🎜
🎜이 속성의 값은 object-view-box 속성은 a 요소의 콘텐츠를 확대/축소하거나 이동하는 <svg viewbox></svg> 속성과 유사하게 요소에 "보기 상자"를 지정합니다. <basic-shape-ret> = <inset> | . 이 기사의 데모에서는 <code>inset()의 사용법에 중점을 둘 것입니다. 🎜🎜이 질문으로 돌아가 보겠습니다. 🎜🎜object-view-box를 사용하면 inset을 사용하여 네 면(상단, 오른쪽, 하단, 왼쪽)에서 직사각형을 그린 다음 object-fit:cover를 적용할 수 있습니다. 코드 > 변형을 방지합니다. 🎜rrreeerrreee🎜이 작업은 어떻게 수행되나요? 아래를 살펴보자. 🎜이미지의 기본 크기
🎜기본 크기는 기본 이미지 너비와 높이입니다. 제가 작업 중인 이미지 크기는 1194 × 1194px입니다.🎜rrreee🎜위 CSS를 사용하면 이미지의 렌더링 크기는 300×300px가 됩니다. 🎜🎜 🎜🎜우리의 목표는 고유 이미지에 직사각형을 그리는 것입니다. 이를 위해
🎜🎜우리의 목표는 고유 이미지에 직사각형을 그리는 것입니다. 이를 위해 inset() 값을 사용합니다. 🎜삽입 사용
🎜 inset() 값은 원본 이미지의 너비와 높이를 기반으로 하므로 이미지가 잘립니다. 이는 여백 또는 패딩을 처리하는 것과 유사하게 포함된 직사각형을 그리고 네 개의 가장자리를 제어하는 데 도움이 됩니다. 🎜🎜 inset 값은 삽입 직사각형을 정의합니다. margin 또는 padding과 마찬가지로 네 개의 가장자리를 제어할 수 있습니다. 아래 예에서는 카드의 모든 가장자리에 20px 삽입이 있습니다. 🎜🎜 🎜🎜
🎜🎜object-view-box로 돌아가기:🎜rrreee🎜다음은 위 내용입니다 내용 25%, 20%, 15% 및 0% 값은 각각 위쪽, 오른쪽, 아래쪽 및 왼쪽을 나타냅니다. 🎜
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
inset 值来缩小。
事例
위 내용은 한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PMGoofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AM
JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AMGraphQL API를 구축하는 방법을 배우는 것은 매우 어려울 수 있습니다. 그러나 10 분 안에 GraphQL API를 사용하는 방법을 배울 수 있습니다! 그리고 그것은 완벽하게 얻었습니다
 오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM
오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM여기 Yuanchuan의 합법적 인 CSS 속임수입니다. 이 CSS 속성 오프셋 경로가 있습니다. 옛날 옛적에, 그것은 모션 경로라고 불렸다가 이름이 바뀌 었습니다. 나


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전












