CSS3 float은(는) 무슨 뜻인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-20 16:04:142200검색
Css3 부동은 요소가 문서의 일반적인 흐름에서 벗어나 외부 경계가 상위 요소의 내부 경계 또는 다른 부동의 외부 경계에 닿을 때까지 float 값에 따라 왼쪽이나 오른쪽으로 이동함을 의미합니다. 요소가 부동하면 요소가 왼쪽이나 오른쪽으로 이동하고 주변 요소도 재정렬됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 float의 의미
소위 CSS float는 플로팅 요소가 문서의 일반적인 흐름에서 벗어나 외부 경계가 내부 경계에 닿을 때까지 float 값에 따라 왼쪽이나 오른쪽으로 이동한다는 의미입니다. 상위 요소나 다른 부동 요소를 외부 경계로 이동합니다.
A 요소가 부동 상태이고 요소 이후에 원래 순위가 매겨진 요소가 A 요소가 더 이상 문서 흐름에 없음을 발견하면 이를 무시하고 A 요소 앞의 요소로 이동합니다(PS: 하지만 텍스트는 이를 무시하지 않습니다. 즉, A 요소는 텍스트 흐름에서 벗어나지 않습니다.

CSS Float는 요소를 왼쪽이나 오른쪽으로 이동하고 요소는 그 주위로 이동합니다. 는 이미지에 자주 사용되지만 레이아웃에도 매우 유용합니다.
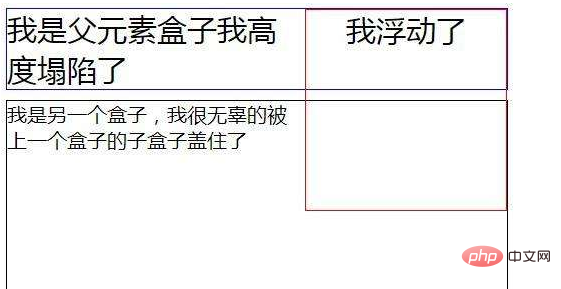
float를 사용하여 문서 흐름에서 벗어나면 다른 상자는 이 요소를 무시하지만 다른 상자의 텍스트는 여전히 무시됩니다. 이 요소를 위한 공간을 확보하고 둘러쌉니다. (부분적으로 무시되었다고 할 수 있습니다.)
플로팅 상자가 문서의 일반적인 흐름에 있지 않기 때문에 문서의 일반적인 흐름에 있는 블록 수준 요소는 다음과 같이 동작합니다. 플로팅 요소가 존재하지 않는 경우
위치:절대에서는 문서와 분리됩니다. 유동 요소, 다른 상자 및 다른 상자 내의 텍스트는 이를 무시합니다.
플로팅 요소:
요소의 가로 방향은 다음을 의미합니다. 요소는 왼쪽과 오른쪽으로만 이동할 수 있으며 위쪽과 아래쪽으로는 이동할 수 없습니다.
플로팅 요소는 왼쪽으로 이동하거나 외부 가장자리가 포함된 상자 또는 다른 플로팅된 상자에 닿을 때까지 오른쪽으로 이동합니다.
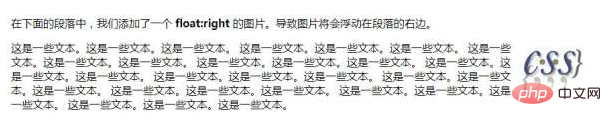
플로팅된 요소 뒤의 요소는 해당 요소를 둘러쌉니다. 플로팅된 요소 앞의 요소는 영향을 받지 않습니다. 이미지는 오른쪽으로 플로팅되고 다음 텍스트 흐름은 이미지의 왼쪽으로 래핑됩니다. 예:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="CSS3 float은(는) 무슨 뜻인가요?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>렌더링:
(학습 영상 공유:  css 영상 튜토리얼
css 영상 튜토리얼
html 영상 튜토리얼)
위 내용은 CSS3 float은(는) 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

