고정 위치 지정이 CSS3에 새로운가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-20 15:56:151973검색
고정 위치 지정은 위치 위치 지정 속성 값이 고정으로 설정된다는 의미입니다. 즉, 요소 위치 지정은 특정 임계값을 넘기 전에 상대적인 위치 지정을 의미합니다. 구문은 "요소 {위치: 고정;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에 새로운 위치 지정 기능이 있나요?
CSS3 고정 위치 지정 위치 고정
1. 소개
자체 위치 지정 요소의 속성도 포함하는 CSS3의 새로운 위치 지정 속성
상대 위치 지정 위치로 이해: 상대 + 고정 포지셔닝 position:fixed
position:sticky 끈적한 포지셔닝을 혼합한 것으로 사용자의 스크롤 포지셔닝을 기반으로 합니다.
sticky는 말 그대로 영어로 끈끈하다는 뜻이므로 끈끈한 포지셔닝이라고도 할 수 있습니다.
위치: 사용자의 스크롤 위치를 기준으로 위치가 지정됩니다.
고정 위치 요소는 사용자의 스크롤에 의존하여 위치:상대 및 위치:고정 위치 간을 전환합니다.
위치:상대적;처럼 동작하며 페이지가 대상 영역을 넘어 스크롤되면 위치:고정처럼 동작하고 대상 위치에 고정됩니다.
요소 위치 지정은 특정 임계값을 넘기 전의 상대적 위치 지정이고 그 이후에는 고정 위치 지정입니다.
이 특정 임계값은 위쪽, 오른쪽, 아래쪽 또는 왼쪽 중 하나를 나타냅니다. 즉, 위쪽, 오른쪽, 아래쪽 또는 왼쪽의 4개 임계값 중 하나를 지정해야만 고정 위치 지정이 적용됩니다. 그렇지 않으면 동작은 상대 위치 지정과 동일합니다.
2. 기본 원칙
동작은 위치: 상대와 같습니다. 페이지가 대상 영역을 넘어 스크롤되면 동작은 위치: 고정
대상 영역은 무엇입니까
상대입니다. 이 임계값은 위쪽, 왼쪽, 오른쪽, 아래쪽
스크롤 요소
오버플로가 표시 요소가 아님
흐르는 상자
가장 가까운 고정 위치 지정 요소 스크롤 가능 요소에 의해 결정됩니다. 사이즈 박스. 스크롤 상자가 없으면 브라우저 창 상자입니다
고정 제약 직사각형
고정 레이아웃 요소의 상위 요소 직사각형
3. 유효 조건
①상위 요소는 오버플로될 수 없습니다:숨김/오버플로 :auto/overflow:scroll/overflow:overlay
②부모 요소의 높이는 고정 높이보다 낮을 수 없습니다. 그렇지 않으면 효과가 표시될 수 없습니다.
3모든 방향의 위쪽/왼쪽/오른쪽/아래 속성 값은 다음과 같아야 합니다. 지정됨
4범위는 상위 요소 내에 있고, 효과는 상위 요소 내에서 적용됩니다.
⑤는 가시 범위 내에서 상대적이고, 그렇지 않으면 고정됩니다.
⑥ 동일한 컨테이너에 있는 여러 개의 고정 요소는 서로 독립적으로 오프셋되며 겹칠 수 있음
4. 예제
( 1) 구문
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}
(2) 끈끈한 요소
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
<p>
<nav>导航栏</nav>
</p>
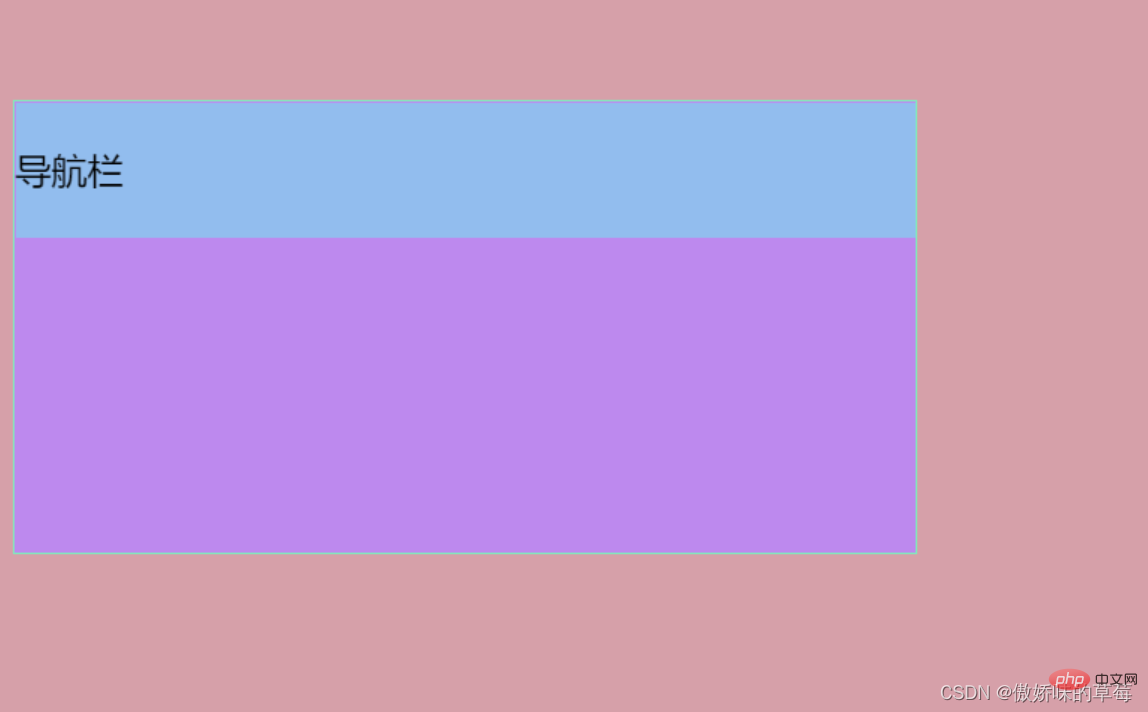
효과 표시
분홍색 배경의 상자는 위에서 언급한 흐름 상자이고 파란색 상자는 끈끈하고 제한된 직사각형입니다. 상자(부모 요소 p), 보라색은 고정 요소(p 부모 내부의 nav 하위)

마우스를 위로 스크롤하면 탐색 표시줄은 거리가 상단:20px일 때 고정되지만 그렇지 않습니다. 보라색 상위 p

마우스를 위로 스크롤하면 상위 p 보라색 상자 고정 제약 조건 직사각형이 흐름 상자를 초과하고 탐색 모음의 파란색 상자도 위로 스크롤되지만 항상 보라색 상자 상위 내부에 있습니다

마우스를 위로 스크롤하면 보라색 상자가 분홍색 흐름 상자를 초과하여 가시 범위에서 사라집니다.

(3 ) 여러 개의 끈적한 요소
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>
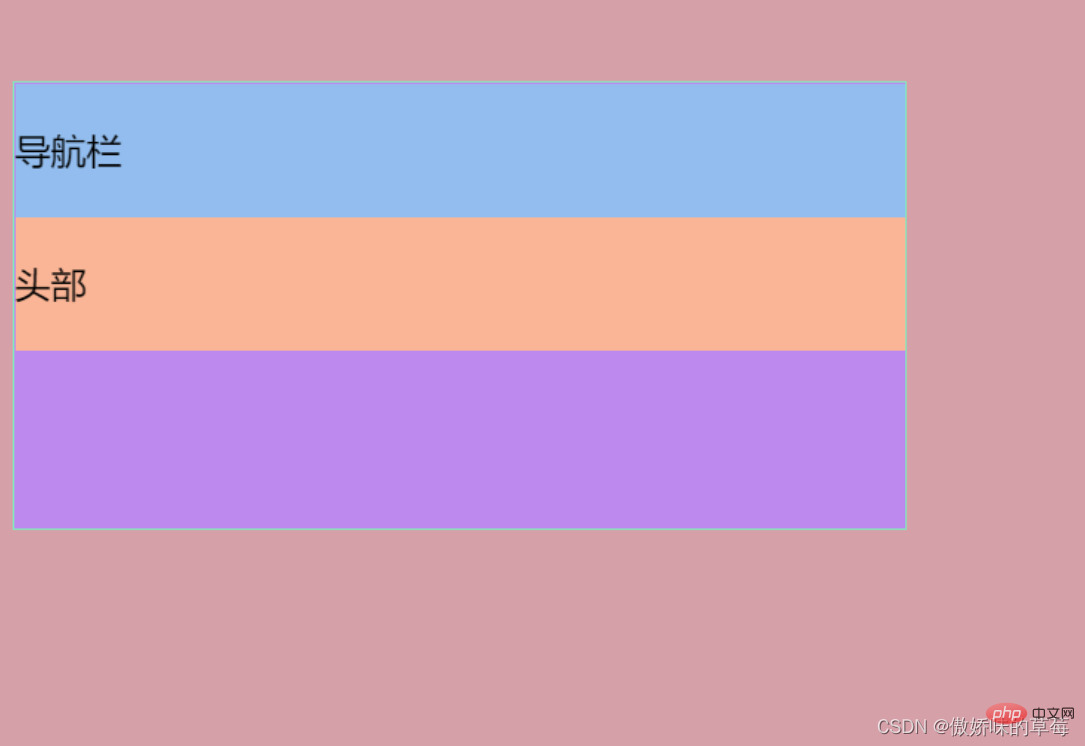
효과 표시
분홍색 배경의 상자는 위에서 언급한 것입니다 흐름 상자, 파란색은 끈적하고 제한된 직사각형 상자(상위 요소 p)이고, 보라색은 끈적한 요소(p 상위 내부의 탐색 하위)이며, 주황색도 끈적한 요소(p의 헤더)입니다.

마우스를 위쪽으로 스크롤하면 파란색 탐색 막대가 고정되고 주황색 탐색 막대가 위로 스크롤되며 파란색과 주황색의 두 끈적 요소의 끈적한 제약 조건 직사각형이 모두 보라색 p에 있습니다. 부모 내부 
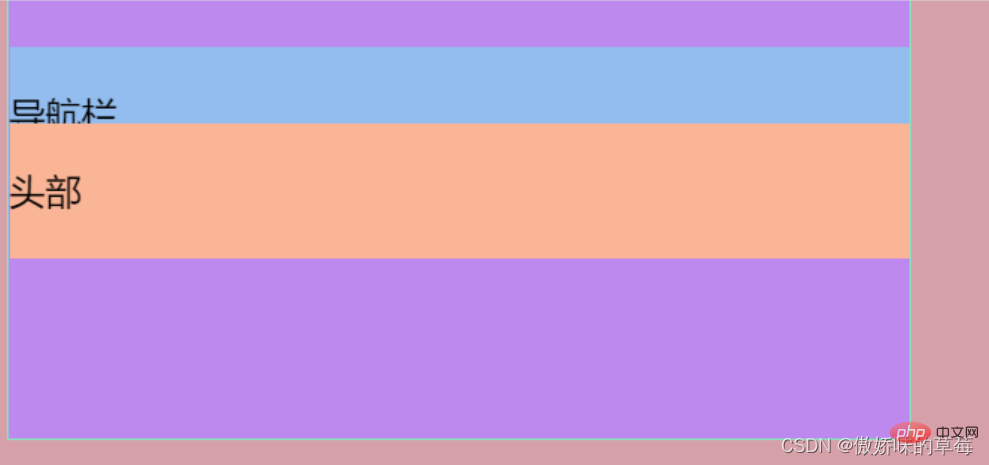
마우스 스크롤 위로 올리면 파란색 네비게이션 바가 사라지고, 오렌지 박스가 고정되어 네비게이션 바를 덮고 있습니다. (뒤의 끈적한 요소가 이전의 끈적한 요소를 덮을 것이라는 증거)

마우스를 위로 스크롤하면, 오렌지 박스가 핑크색 플로우 박스 너머 , 가시 범위 내에서 사라집니다

总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
(4)加上z-index
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>
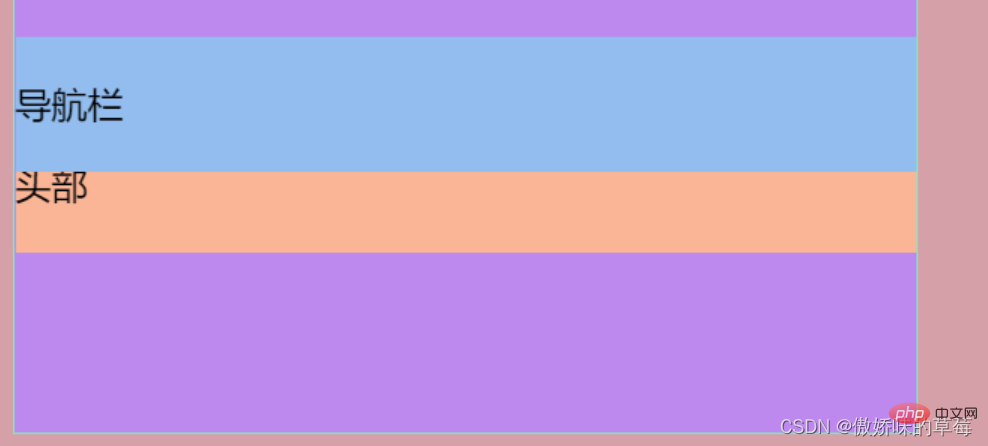
效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
위 내용은 고정 위치 지정이 CSS3에 새로운가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

