CSS3 박스 모델의 용도는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-20 16:10:233255검색
css3의 상자 모델 기능은 일련의 상자 관련 속성을 정의하여 각 상자와 전체 HTML 문서의 성능과 레이아웃 구조를 풍부하게 하고 향상시키는 것입니다. 상자 모델은 웹 디자인에서 일반적으로 사용되는 CSS 기술입니다. 여백, 테두리, 패딩 및 실제 콘텐츠를 포함하는 정신 모델입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3의 박스 모델의 용도는 무엇인가요?
CSS의 박스 모델은 웹 디자인에서 자주 사용되는 CSS 기술에서 사용되는 사고 모델로, 각 기능과 레이아웃 구조를 풍부하게 하고 촉진하는 것입니다. 상자와 전체 HTML 문서.
CSS의 박스 모드는 사람들이 div+css 모델의 위치 지정 기능을 완전히 이해할 수 있도록 하기 위해 전통적인 테이블 레이아웃 방식을 대체하기 위해 박스 모델과 같은 레이아웃 방식을 사용합니다. 따라서 박스 모델은 div+css 레이아웃 방법을 학습할 때 반드시 학습해야 하는 모델입니다. 이 모델을 통해 웹 페이지에서 div와 div 간의 상대적인 위치가 어떻게 배치되는지 이해할 수 있습니다.
모든 HTML 요소는 상자로 간주될 수 있습니다. CSS에서는 디자인과 레이아웃에 "상자 모델"이라는 용어가 사용됩니다.
CSS 상자 모델은 본질적으로 여백, 테두리, 패딩 및 실제 콘텐츠를 포함한 주변 HTML 요소를 캡슐화하는 상자입니다.
박스 모델을 사용하면 다른 요소와 주변 요소의 테두리 사이의 공간에 요소를 배치할 수 있습니다.
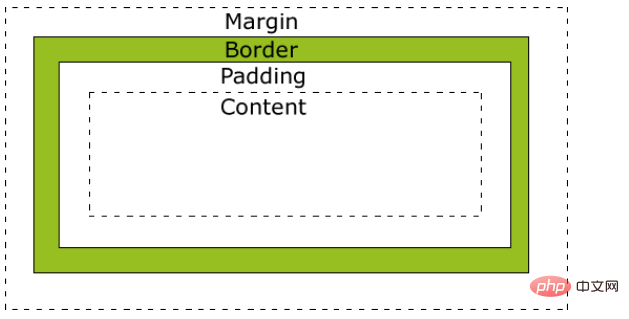
다음 그림은 Box 모델을 보여줍니다.

각 부분 설명:
Margin(여백) - 테두리 외부 영역을 지우고 여백이 투명해집니다.
Border - 패딩과 외부 콘텐츠 주위의 테두리입니다.
Padding - 콘텐츠 주변 영역을 지우고 패딩을 투명하게 만듭니다.
내용(content) - 상자의 내용으로 텍스트와 이미지가 표시됩니다.
(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS3 박스 모델의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

