CSS3에서 테이블 선택 강조 표시를 비활성화하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-14 15:47:282030검색
CSS3에서는 "user-select" 속성을 사용하여 테이블 선택 강조 표시를 금지할 수 있습니다. 이 속성은 요소의 텍스트를 선택할 수 있는지 여부를 지정하는 데 사용됩니다. 텍스트를 클릭하면 됩니다. 이 속성의 값을 없음으로 설정하면 구문은 "element {user-select: none;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 테이블에서 강조 표시를 비활성화하는 방법
사용자 선택 속성은 요소의 텍스트를 선택할 수 있는지 여부를 지정합니다.
웹 브라우저에서 텍스트를 두 번 클릭하면 해당 텍스트가 선택되거나 강조 표시됩니다. 이 속성은 이러한 동작을 방지하는 데 사용됩니다.
구문은 다음과 같습니다.
user-select: auto|none|text|all;
auto가 기본값입니다. 브라우저에서 허용하는 경우 텍스트를 선택할 수 있습니다.
none은 텍스트 선택을 방지합니다.
텍스트 텍스트는 사용자가 선택할 수 있습니다.
all 더블클릭 대신 텍스트를 선택하려면 클릭하세요.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.tb1{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<p>禁止选择高亮:</p>
<table border="1" class="tb1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<p>未禁止选择高亮:</p>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
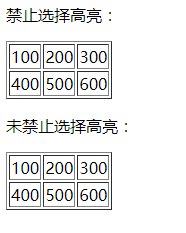
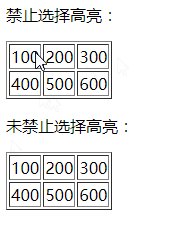
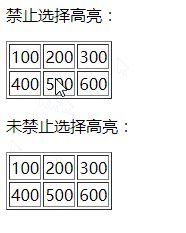
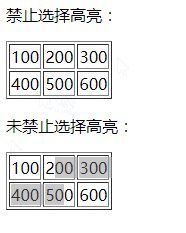
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS3에서 테이블 선택 강조 표시를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

