하나의 기사로 JavaScript 숫자 유형 마스터하기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-05-30 19:03:112602검색
이 글은 javascript에 대한 관련 지식을 제공하며, 주로 숫자 유형에 대한 관련 내용을 소개합니다. JavaScript에는 숫자 유형과 BigInt 유형이 있습니다. 모두에게 도움이 되기를 바랍니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
JavaScript에는 두 가지 유형의 숫자가 있습니다: JavaScript中存在两种表示数字的类型:
-
Number类型,也就是常规意义上的数字类型,以64位的IEEE-754格式存储,属于“双精度浮点数”,截至目前,我们接触到的数字全部都是Number类型; -
BigInt类型,表示任意长度的整数,通常情况下我们用不到它们,除非表示 253 至 -253之外的数字,此类专业数据类型我们会在后面的章节详细介绍;
数字的写法
数字的写法本身很简单,但是JavaScrpt有很多方便快捷的语法糖供我们使用,好好学习这些语法糖不仅能够提高我们的代码阅读能力,同时可以提高我们代码的高级感(逼格)。
分隔符
十进制的数字最简单了,几乎每篇文章我们都多多少少会使用,例如我们创建一个变量,并存储100亿:
let tenbillion = 10000000000;
虽然操作起来非常简单,但是存在一个问题:很难数清楚1后面到底有几个0,如果我们写的是转账代码,错个0可能会倾家荡产。
此时,我们可以使用_作为分隔符,如下:
let tenbillion = 10_000_000_000;
上述代码就可以非常明白的数清0的个数,显然是最优解!
这里的下划线_就是JavaScript的一个语法糖,在执行过程中会被引擎忽略,以上两种写法效果完全相同,但是阅读体验相差很大。
清奇脑回路
有些童鞋就要问了,我从小都是4个0一组的,为啥非要3个0分一组呢?所以,我们可以写成下面的方式,同样没有问题:
let tenbillion = 100_0000_0000;
亦或者写成这样:
let tenbillion = 1_0000_0000_00;
这里我想表达的是,不论你采用哪种分割方式,都是不影响数字本身的大小的,快想一个逼格最高的方式吧!
省略的0
虽然使用_可以优雅的分割很多0,但是在实际生活中,我们一般不这么写,例如我们常常将10000000000写成“100亿”,这样就可以省略很多0,从而降低犯错的可能性。
JavaScript同样提供了一种省略0的写法,我们可以使用字母e后面跟个数字表示0的个数,举个栗子:
let tenbillion = 1e10;//100亿,1后面10个0console.log(3.14e9);//3140000000,后面7个0,此处疑惑可往下看
上述代码的理解非常简单,e10可以理解为1_0000_0000_00,也就是1后面10个0,所以我们可以认为:
1e10 === 1 * 1_0000_0000_00;//e10表示1后面10个03.14e9 === 3.14 * 1_000_000_000;//e9表示1后面9个0
我们还可以使用这种方法表示非常小的数字,例如1纳米:
let nm = 0.000000001;//单位(米)
由于0的个数过多,我们也可以使用_分割:
let nm = 0.000_000_001;
当然,还可以使用e的方式省略掉所有的0,如下:
let nm = 1e-9;//1的左边9个0,包括小数点前面的那个
换句话说,e-9的意思就是1-9,也就是1/1000_000_000,所以下面的等式是成立的:
1e-9 === 1 / 1_000_000_000;3.14e-8 === 3.14 / 1_000_000_00;
十六、八、二进制
十六进制是编程中常用到的格式,例如表示颜色、编码等,我们可以在普通数字前加0x表示十六进制数字:
let hex = 0xff;//255,不区分大小写,0xFF是一样的
二进制数字使用0b开头:
let bin = 0b1011;//11
八进制数字使用0o开头:
let oct = 0o777;//511
这种简便的写法只支持这三种特殊类型,至于其他进制的数字可以使用特殊的函数生成(parseInt)。
toString(base)
toString方法可以把数字转为对应进制base的字符串形式。
举个栗子:
let num = 996; console.log(num.toString(8));//转为8进制字符串 console.log(num.toString(16));//转为16进制字符串 console.log(num.toString(32));//转为32进制字符串
代码执行结果如下:

base的范围可以从2到36,如果不填默认为10。
注意,如果使用数字直接调用toString方法,在有些情况下需要是应用两个.
-
일반적인 의미의 숫자 유형인 숫자유형은64비트IEEE-754형식으로 저장되며 "배정밀도 부동 소수점 형식"입니다. 포인트 번호". 현재 우리가 접촉하는 모든 숫자는Number유형입니다. -
BigInt유형은 정수를 나타냅니다. 일반적으로 253~-253 이외의 숫자를 나타내지 않는 한 이러한 유형의 전문 데이터를 자세히 소개합니다.
JavaScrpt에는 편리하고 빠른 구문이 많이 있습니다. 이러한 구문 설탕을 학습하면 코드 읽기 능력이 향상될 뿐만 아니라 동시에 코드에 대한 높은 수준의 감각도 향상될 수 있습니다. 🎜구분 기호
🎜십진수는 거의 모든 기사에서 어느 정도 사용됩니다. 예를 들어 변수를 만들고100을 저장합니다. code>Billion: 🎜<pre class="brush:php;toolbar:false">console.log(123.toString(8));//Error,语法错误console.log(123..toString(8));//正确,173</pre>🎜작동은 매우 간단하지만 문제가 있습니다. Wrong이라고 쓰면 <code>1 뒤에 0이 몇 개나 있는지 계산하기 어렵습니다. 송금 코드 0은 파산으로 이어질 수 있습니다. 🎜🎜이때 다음과 같이 _를 구분 기호로 사용할 수 있습니다. 🎜console.log(3.14.toString(8));🎜위 코드는
0의 수를 명확하게 계산할 수 있으며 이는 분명히 최적의 연결 해제입니다. ! 🎜🎜여기의 밑줄 _는 JavaScript의 구문 설탕으로, 실행 중에 엔진에서 무시됩니다. 위의 두 가지 쓰기 방법은 동일한 효과를 갖지만 읽는 방법은 다음과 같습니다. 경험은 매우 다릅니다. 🎜🎜Qingqi 뇌 회로🎜🎜 어떤 아이들은 물어봐야 합니다. 저는 어렸을 때부터 항상 4와 0의 그룹에 속해 있었습니다. 왜 이렇게 다른가요? 3 0을 그룹으로 나누면 어떨까요? 따라서 다음과 같이 쓸 수도 있고 문제가 없습니다: 🎜console.log((123).toString(8));//'173🎜 또는 다음과 같이 쓸 수도 있습니다: 🎜
console.log(Math.floor(3.14));//3 console.log(Math.floor(9.99));//9 console.log(Math.floor(-3.14));//-4 console.log(Math.floor(-9.99));//-10🎜 여기서 제가 표현하고 싶은 것은 어떤 나눗셈 방식을 사용해도 문제가 되지 않는다는 것입니다. 숫자 자체의 크기에 영향을 미치는 가장 강력한 방법을 생각해 보세요! 🎜
0을 생략
🎜_를 사용하면 여러 개의 0을 우아하게 나눌 수 있지만 실제로는 일반적으로 이렇게 쓰지 않습니다. 10000000000을 "100억"으로 쓰는 경우가 많기 때문에 0을 많이 생략할 수 있어 실수할 가능성이 줄어듭니다. 🎜🎜JavaScript는 0을 생략하는 방법도 제공합니다. 문자 e 뒤에 숫자를 사용하여 0을 나타낼 수 있습니다. 코드 개수>, 예: 🎜<pre class="brush:php;toolbar:false">console.log(Math.ceil(3.14));//4
console.log(Math.ceil(9.99));//10
console.log(Math.ceil(-3.14));//-3
console.log(Math.ceil(-9.99));//-9</pre>🎜위 코드의 이해는 매우 간단합니다. <code>e10은 1_0000_0000_00, 즉 1 <code>0 뒤에 10이 있으므로 다음과 같이 생각할 수 있습니다. 🎜console.log(Math.round(3.14));//3 console.log(Math.round(9.99));//10 console.log(Math.round(-3.14));//-3 console.log(Math.round(-9.99));//-10🎜 이 방법을 사용하여
1 나노미터 :🎜<pre class="brush:php;toolbar:false">console.log(Math.trunc(3.14));//3
console.log(Math.trunc(9.99));//9
console.log(Math.trunc(-3.14));//-3
console.log(Math.trunc(-9.99));//-9</pre>🎜 <code>0이 너무 많기 때문에 _를 사용하여 분할할 수도 있습니다. 🎜let pi = 3.1415926;console.log(Math.round(pi * 10000) / 10000);//3.1416🎜물론
를 사용할 수도 있습니다. >e 이 메서드는 다음과 같이 0을 모두 생략합니다. 🎜let pi = 3.1415926;console.log(pi.toFixed(4));//3.1416🎜즉,
e-9는 1-9을 의미합니다. , 1/1000_000_000이므로 다음 방정식이 성립합니다. 🎜let num = 3.1;console.log(num.toFixed(9));
16, 8, 바이너리
🎜Hex는 색상 표현과 같이 프로그래밍에서 일반적으로 사용되는 형식입니다. 인코딩 등의 경우 일반 숫자 앞에0x를 추가하여 16진수를 나타낼 수 있습니다. 🎜let bigNum = 1e999;console.log(bigNum);//Infinity🎜2진수는
0b로 시작합니다. 🎜console.log(0.1+0.2 === 0.3);//falseconsole.log(0.1 + 0.2);🎜8진수는
0o를 사용합니다. 는 다음으로 시작합니다. 🎜let x = 0.1;console.log(x.toFixed(20));🎜이 간단한 작성 방법은 이 세 가지 특수 유형만 지원합니다. 다른 기본 숫자의 경우 특수 함수를 사용하여 생성할 수 있습니다(
parseInt). 🎜toString(base)
🎜toString 메소드는 숫자를 기본 base에 해당하는 문자열 형식으로 변환할 수 있습니다. 🎜🎜예: 🎜0.3.toFixed(2);//0.30🎜코드 실행 결과는 다음과 같습니다. 🎜🎜
 🎜🎜
🎜🎜base의 범위는 2부터 36까지입니다. 입력하지 않으면 기본값은 입니다. 10. 🎜🎜숫자를 사용하여 toString 메서드를 직접 호출하는 경우 경우에 따라 두 개의 .를 적용해야 합니다. 예: 🎜console.log(123.toString(8));//Error,语法错误console.log(123..toString(8));//正确,173
数字后面有两个.,这是因为在JavaScript中数字后面的第一个.被认为是小数点,第二个点才是调用函数的.。
如果是小数就不存在这个问题,举个栗子:
console.log(3.14.toString(8));
亦或者,我们使用小括号可以避免使用两个点,举个栗子:
console.log((123).toString(8));//'173
舍入
舍入是数字最常用的操作之一,通常包括:
-
向下取整,
Math.floor(num)console.log(Math.floor(3.14));//3 console.log(Math.floor(9.99));//9 console.log(Math.floor(-3.14));//-4 console.log(Math.floor(-9.99));//-10
不遵循四舍五入原则,直接取小于等于当前数值的最近整数。
-
向上取整,
Math.ceil(num)console.log(Math.ceil(3.14));//4 console.log(Math.ceil(9.99));//10 console.log(Math.ceil(-3.14));//-3 console.log(Math.ceil(-9.99));//-9
不遵循四舍五入原则,直接取大于等于当前数字的最近整数。
-
就近取整,
Math.round(num)console.log(Math.round(3.14));//3 console.log(Math.round(9.99));//10 console.log(Math.round(-3.14));//-3 console.log(Math.round(-9.99));//-10
遵循四舍五入原则,取距离当前数字最近的整数。
-
移除小数,
Math.trunc(num)console.log(Math.trunc(3.14));//3 console.log(Math.trunc(9.99));//9 console.log(Math.trunc(-3.14));//-3 console.log(Math.trunc(-9.99));//-9
直接移除小数点后面的数字,取整数位。IE浏览器不支持这个方法
对比以上四种方法:
| Math.floor | Math.ceil | Math.round | Math.trunc | |
|---|---|---|---|---|
| 3.14 | 3 | 4 | 3 | 3 |
| 9.99 | 9 | 10 | 10 | 9 |
| -3.14 | -4 | -3 | -3 | -3 |
| -9.99 | -10 | -9 | -10 | -9 |
精度
上述方法只是简单的把小数舍入成了整数,在有些情况下,我们需要特定精度的小数,例如取圆周率后4位应该怎么办呢?
有两种方法:
-
数学乘除计数
let pi = 3.1415926;console.log(Math.round(pi * 10000) / 10000);//3.1416
上述代码先将
pi乘以10000,然后取整,再除以10000,从而得到了符合精度要求的结果。但是,这么做看起啦呆呆的,JavaScript为我们提供了更简单的方法。 -
toFixed(n)
let pi = 3.1415926;console.log(pi.toFixed(4));//3.1416
以上代码看起来输出上没有什么问题,实际上,
toFixed返回的是一个字符串,如果我们需要一个数字类型,要转换一下才行,可以使用单目运算符+ pi.toFixed(4)。此外,如果小数的尾数长度不够,
toFixed会在后面补上'0':let num = 3.1;console.log(num.toFixed(9));
代码执行结果如下:

这也侧面证明了toFixed的返回值是一个字符串,否则0会被省略。
偏差
浮点数表示在很多情况下总是存在偏差
在计算机内部,浮点数根据IEEE-754标准进行表示,其中单精度浮点数32位,双精度浮点数64位。在双精度浮点数中,1位用于表示符号,52位用于存储有效数字,11位存储小数点的位置。
偏差现象
虽然64位已经可以表示非常大的数字了,但是仍然存在越界的可能,例如:
let bigNum = 1e999;console.log(bigNum);//Infinity
越过做最大值的数字将变为Infinity(无穷),这样就丢失了原有数字的大小,属于偏差的一种。
还有一种偏差,需要我们学习:
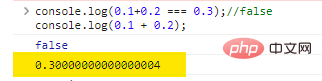
console.log(0.1+0.2 === 0.3);//falseconsole.log(0.1 + 0.2);
代码执行结果如下:

没错,0.1 + 0.2的结果并不是0.3,而是一堆0后面加个4。
这种偏差是非常致命的,尤其在商城、银行工作场景中,即使是一个非常小的偏差,在高流水场景下都会丢失无尽的财富。
曾经听说过一个银行员工通过克扣工人工资,盗取百万财富的故事,每个员工的工资只克扣2毛!
我想这种事情发生在我身上,我肯定发现不了,所以无时无刻的精确是多么的重要。
这个故事不知真假~~
偏差原因
先以我们常见的十进制为例,我们都知道,小数中存在两个奇葩,一个叫无限循环小数,另一个叫无限不循环小数,例如1/3就是一个无限循环小数0.3333333(3),而圆周率就是一个无限不循环小数。无限就意味着无法用数字清楚的描述这个数字的大小,我们能写出来的都是不精确的。
二进制同样存在一些无限循环的数字,不同的是在十进制中0.1这种看起啦很简单的数字,在二进制中却是无限循环小数。
举个例子:
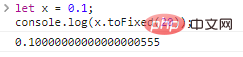
let x = 0.1;console.log(x.toFixed(20));
代码执行结果如下:

是不是觉得不可思议呢?我们只是简单的创建了一个变量并赋值0.1,然后取小数点后20位,却得到了一个匪夷所思的结果。
如果我们换一个角度或许会更容易理解这种现象,在十进制中,任何整数除以10或者10整数次幂都是正常的精确的数字,例如1/10或者996/1000。但是,如果以3为除数,就会得到循环的结果,例如1/3。
这种描述如果换到二进制上,同样是成立的。
在二进制中,任何整数除以2或者2的整数次幂都是正常的精确的数字,但是,如果以10为除数,就会得到无限循环的二进制数。
所以,我们就可以得出结论,二进制数字无法精确表示0.1和0.2就像十进制没有办法描述1/3一样。
注意:
这种数据上的偏差并非JavaScript的缺陷,像PHP、Java、C、Perl、Ruby都是同样的结果。
解决方法
-
舍入
在展示一个无限循环小数的时候,我们可以直接使用
toFixed方法对小数进行舍入,该方法直接返回字符串,非常方便用于展示价格。0.3.toFixed(2);//0.30
-
使用小单位
另外一种方式是,我们可以使用较小的单位计算诸如价格、距离,例如采用分而不是元计算总价,实际上很多交易网站都是这么做的。但是这种方法只是降低小数出现的次数,并没有办法完全避免小数的出现。
Infinity、NaN
JavaScript数字中有两个特殊值:Infinity和NaN。
如何判断一个数字是不是正常数字呢?
我们可以使用两个方法:
- isFinite(val)
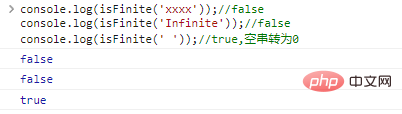
该函数会将参数val转为数字类型,然后判断这个数字是否是有穷的,当数字不是NaN、Infinity、-Infinity时返回true。console.log(isFinite(NaN));//falseconsole.log(isFinite(Infinity));//falseconsole.log(isFinite(3));//trueconsole.log(isFinite('12'));//true代码执行结果如下:
由于无法转为数字的字符串会被转为NaN,所以我们可以使用isFinite方法判断字符串是不是数字串:console.log(isFinite('xxxx'));//falseconsole.log(isFinite('Infinite'));//falseconsole.log(isFinite(' '));//true,空串转为0代码执行结果如下:

- isNaN(val)
当val为NaN或者无法转为数字的其他值时,返回true。console.log(isNaN(NaN));//trueconsole.log(isNaN('Infinite'));//true代码执行结果:
为什么要使用isNaN函数而不是直接判读呢?
例如:console.log(NaN === NaN);//false
代码执行结果如下:
这是因为NaN不等于任何数,包括自身。
Object.is
Object.is(a,b)可以判断参数a和b是否相等,若相等返回true,否则返回false,它的结果只有三种情况:
-
可以比较NaN
console.log(Object.is(NaN,NaN));//true
代码执行结果:

-
0 和 -0
console.log(Object.is(0,-0));//false
代码执行结果:

在计算机内部,正负使用
0和1表示,由于符号不同,导致0和-0实际上是不同的,二者的表示方式也不一样。 其他
其他比较情况和a === b完全相同。
parseInt、parseFloat
parseInt和parseFloat可以把字符串转为数字,与+、Number不同的是,二者的限制更为松散。例如,像"100¥"这样的字符串使用+和Number必然返回NaN,而parseInt和parseFloat却能轻松应对。
举个例子:
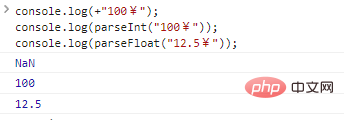
console.log(+"100¥");console.log(parseInt("100¥"));console.log(parseFloat("12.5¥"));
代码执行结果:

parseInt和parseFloat会从字符串中读取数字,直到无法读取为止。二者特别适合处理像"99px"、"11.4em"这种数字开头的字符串情况,但是对于其他字符开头的字符串则返回NaN。
console.log(parseInt('ff2000'));//NaN
但是,我们发现ff2000实际上是一个十六进制的数字字符串,parseInt同样可以处理这种情况,不过需要添加一个进制参数。
举个例子:
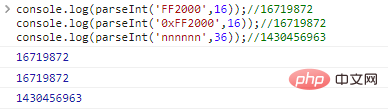
console.log(parseInt('FF2000',16));
//16719872
console.log(parseInt('0xFF2000',16));
//16719872
console.log(parseInt('nnnnnn',36));
//1430456963
代码执行结果:

Math对象
内置的Math对象中包含了许多我们经常用到的常量和方法,以下仅举例介绍常用的几个:
-
Math.PI
圆周率
Π是一个无限不循环的常量,我们可以使用Math.PI代替:console.log(Math.PI);

-
Math.random()
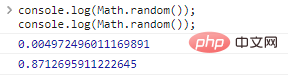
生成一个位于区间[0,1)的随机数:console.log(Math.random());console.log(Math.random());

如果我们需要一个特定区间内的随机数,可以乘以特定的值,然后取整哦。
-
Math.pow(a,b)
计算ab,举例如下:
console.log(Math.pow(2,3));//8
-
Math.max()/Math.min()
从任意数量的参数中选出一个最大/最小值:
console.log(Math.max(1,2,3,4,5));//5console.log(Math.min(1,2,3,4,5));//1

【相关推荐:javascript视频教程、web前端】
위 내용은 하나의 기사로 JavaScript 숫자 유형 마스터하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!