JavaScript는 기본 유형에 객체와 같은 속성과 메소드가 있다는 것을 어떻게 인식합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-05-19 12:03:401882검색
이 글은 javascript에 대한 관련 지식을 제공하며, 기본 유형을 객체로 사용하는 방법, 기본 유형 생성자로 사용하는 방법 등 객체와 같은 속성과 메소드를 갖는 기본 유형에 대한 관련 문제를 주로 소개합니다. 함께 살펴보시길 바랍니다. 모두에게 도움이 될 것입니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
기본 유형의 "속성 메서드"
이 기사에서는 매우 흥미로운 개념, 즉 기본 유형의 속성 메서드를 탐색합니다. 어때요, 좀 당황스럽나요? 천천히 말씀드리죠~
머리말
Java, C++ 등 다른 객체지향 프로그래밍 언어에서 속성은 객체의 고유한 개념입니다. type이 기본 유형이고 속성 메소드 개념이 없습니다. Java、C++,属性是对象的独有概念,基础类型就是基础类型,是不存在属性方法概念的。
没错,又是JavaScript的馊主意,其引擎允许我们像操作对象一样使用属性方法操作基础类型的数据。
在讲解这个奇怪的特性之前,我们要先明确基础类型和对象类型之间的差别是什么?
- 何为基础类型
-
JavaScript基础类型中的中一种值; -
JavaScript中存在7种基础类型,分别是:String、Number、Boolean、BigInt、Symbol、null和undefined;
-
- 何为对象类型
- 一个数据包,使用
{ }创建,能存储多个值; -
JavaScript还有其他类型的对象,例如函数;
- 一个数据包,使用
面向对象中会涉及,引入对象的一个关键特性是封装,它可以把各种乱七八糟的数据、方法统一的存储在一个对象中,从而降低使用的复杂性。
例如:
let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();
我们把对象user的属性和方法封装成了一个对象,这样在使用的时候就非常简单,我们只需要使用obj.attr的方式就能调用方法或者属性。
但是,这么做是由额外的开销的(面向对象有额外的开销),这也是面向对象的语言C++相比于C慢的地方。
基础类型当作对象使用
面临的问题
基础类型作为对象使用存在两个难以调和的问题:
- 我们希望对基础类型的操作可以像使用对象一样,例如
"abc".toUpperCase(); - 对象有额外开销,我们又希望保持基础类型的简单、高效特性;
解决的方法
JavaScript解决以上问题的方式相当的“和稀泥”:
- 基础类型就是基础类型,提供独立的、单个的值;
- 允许访问
String、Number、Boolean和Symbol类型的方法和属性; - 为了保证理论的完整,在使用基础类型的方法和属性时,先将其包装成对象,随后在销毁;
以上规则的意思是,基础类型仍然是基础类型,但是呢,如果我们想访问基础类型的方法和属性,就会把基础类型包装成对象(对象包装器),等访问完了再销毁。讲真,听起来多少有点扯。
背后的事件
举个例子:
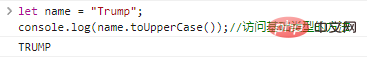
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
以上代码的执行结果如下:

看起好像也没什么大问题,但是,其中发生了很多事情,我们需要知道以下几点:
-
name是个字符串基础类型,它本身没啥特别的地方; - 在访问
name属性方法的时候,创建了一个包含字符串值的特殊对象,这个对象有toUpperCase方法; - 调用特殊对象的方法
toUpperCase그렇습니다.JavaScript의 또 다른 나쁜 아이디어입니다. 해당 엔진을 사용하면 속성 메서드를 사용하여 객체와 같은 기본 유형의 데이터를 조작할 수 있습니다. 이 이상한 기능을 설명하기 전에 먼저 기본 유형과 객체 유형의 차이점이 무엇인지 명확히 해야 합니까?
JavaScript는 기본 유형의 값입니다.
JavaScript는 7에 있습니다. > 기본 유형, 즉 String, Number, Boolean, BigInt, Symbol >, null 및 정의되지 않음;
 객체 유형은 무엇입니까
객체 유형은 무엇입니까
{ }를 사용하여 생성된 데이터 패킷 > , 여러 값을 저장할 수 있습니다.
JavaScript에는 함수와 같은 다른 유형의 객체도 있습니다.
console.log("abc".length);🎜 user 개체의 속성과 메서드를 개체로 캡슐화하므로 사용이 매우 간단합니다. obj.attr를 사용하여 메서드나 속성을 호출할 수 있습니다. 🎜🎜그러나 이렇게 하면 추가 오버헤드가 발생하며(객체 지향에는 추가 오버헤드가 있음) 이는 객체 지향 언어 <code>C++가 C보다 느린 경우이기도 합니다. 🎜🎜기본 유형을 객체로 사용할 때 직면하는 문제🎜🎜🎜🎜🎜🎜기본 유형을 객체로 사용할 때 조정하기 어려운 두 가지 문제가 있습니다. 🎜- 🎜기본 유형에 대한 작업이 객체를 사용하는 것과 비슷할 수 있기를 바랍니다. , 예: "abc".toUpperCase()
JavaScript위 문제를 해결하는 방법은 매우 "간단"합니다. 🎜- 🎜기본 유형은 기본 유형으로, 독립적인 단일 값을 제공합니다. 🎜🎜
- 基础类型保持了本身的简单、高效;
- 基础类型通过特殊对象拥有了属性和方法;
- 保持了理论的完整,即只有对象才有属性和方法;
-
length属性,返回字符串长度console.log("abc".length);以上代码结果如下:

-
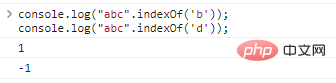
indexOf(ch)方法,返回字符串中第一个字符ch的下标console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));代码执行结果如下:

当字符存在于字符串返回下标(从
0开始计),如果找不到就返回-1。 -
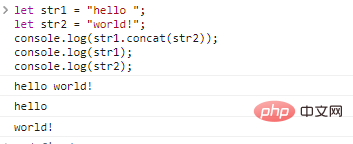
concat(str)方法,拼接两个字符串let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
代码执行结果如下:

-
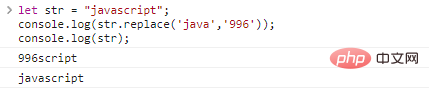
replace(str1,str2)方法,使用str2替换str1let str = "javascript";console.log(str.replace('java','996'));console.log(str);代码执行结果如下:

-
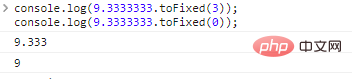
toFixed(num)方法,四舍五入小数到指定精度console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
代码执行结果如下:

-
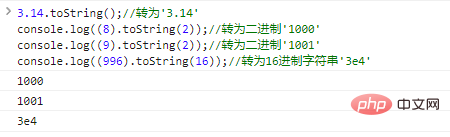
toString()方法,转数字为字符串3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
代码执行结果如下:

-
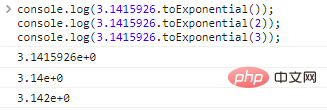
toExponential()方法,转为指数计数法console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
代码执行结果如下:

除
null和undefined以外的基础类型都提供了许多有用的方法;虽然
JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
String에 대한 액세스를 허용합니다. , Number, Boolean 및 Symbol 유형의 메서드 및 속성 🎜🎜이론의 완전성을 보장하기 위해 메서드 및 🎜🎜🎜위 규칙의 의미는 기본 유형이 여전히 기본 유형이지만 기본 유형의 메서드와 속성에 액세스하려는 경우, 기본 유형은 객체(객체 래퍼)로 래핑되며 방문이 완료된 후 이를 삭제합니다. 솔직히 말해서 좀 우스꽝스럽게 들립니다. 🎜🎜🎜사건 뒤에🎜🎜🎜예: 🎜console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));🎜위 코드의 실행 결과는 다음과 같습니다. 🎜🎜 🎜🎜큰 문제는 아닌 것 같지만 많은 일이 일어났습니다. 다음 사항을 알아두셔야 합니다: 🎜
🎜🎜큰 문제는 아닌 것 같지만 많은 일이 일어났습니다. 다음 사항을 알아두셔야 합니다: 🎜- 🎜
name은 기본 문자열 유형이며 특별한 내용은 없습니다. 🎜🎜name 속성 메서드에 액세스하면 문자열 값이 포함된 특수 개체가 생성됩니다. toUpperCase 메서드가 있습니다. 🎜🎜 특수 개체 toUpperCase를 호출하여 🎜new🎜 문자열을 반환합니다. 🎜🎜특수 개체는 모두 사용되면 삭제됩니다. 🎜🎜변수 자체의 값은 변하지 않고 다음과 같은 변화가 발생했습니다. 🎜🎜🎜🎜🎜절충의 결과🎜🎜해결책은 절충(나쁜 아이디어)으로 가득 차 있었지만 결과는 여전히 좋았고 성과도 좋았습니다. 다음과 같습니다: 🎜理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
常用方法举例
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
String
Number
后继章节会展示更多的方法,这里就不过的赘述。
基础类型构造函数(不推荐使用的特性)
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
这种做法存在问题,举例如下:
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}
代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));
注意:
null和undefined两种类型没有任何方法
本文小节
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript는 기본 유형에 객체와 같은 속성과 메소드가 있다는 것을 어떻게 인식합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!