JavaScript 내장 객체 수학 예제 공유
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-05-17 12:01:351705검색
이 글은 javascript에 내장된 객체 수학에 대한 관련 지식을 제공합니다. 절대값 방법, 세 가지 반올림 방법 등을 포함하여 수학에서 일반적인 함수의 사용법을 설명합니다. 그것은 모두에게 도움이 됩니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
Math 개요
Math 객체는 생성자가 아니며 수학 상수 및 함수의 속성과 메서드를 갖습니다. 수학 관련 연산(절대값 찾기, 반올림, 최대값 등)은 Math의 멤버를 사용할 수 있습니다.
Math의 공통 함수 사용법
Math.PI //Pi
Math.floor () //Round down
-
Math.ceil () //Round up
Math.round () //가장 가까운 정수로 반올림합니다. 참고 ﹣3.5. 결과는 -3
Math.abs() //절대값
Math.max()/Math.min() / /최대값과 최소값 찾기
Math.random() //임의의 10진수 0=
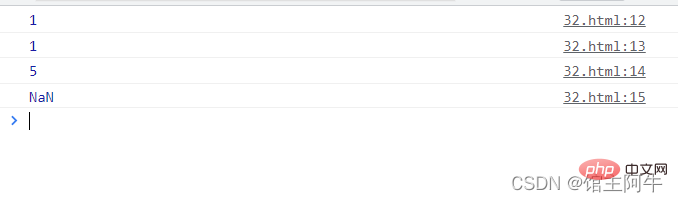
1.절대값 메서드
//1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); //1
console.log(Math.abs('-5')); //5 会隐式转换,将数字字符串转换为数字,然后取绝对值
console.log(Math.abs('aniu')); // NaN

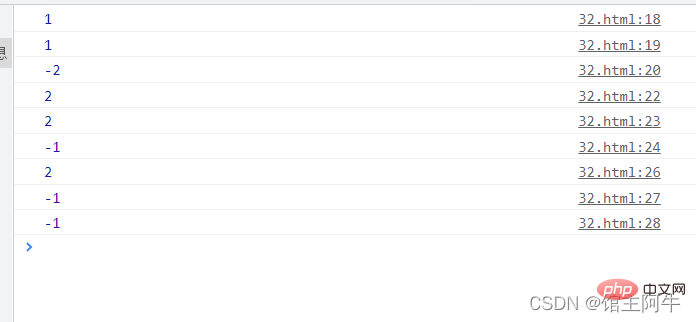
2. 세 가지 반올림 방법
//2.三个取整方法 console.log(Math.floor(1.1)); //1 console.log(Math.floor(1.9)); //1 console.log(Math.floor(-1.1)); //-2 console.log(Math.ceil(1.1)); // 2 console.log(Math.ceil(1.9)); //2 console.log(Math.ceil(-1.9)); //-1 console.log(Math.round(1.5)); //2 四舍五入 .5这个特殊,是往大了取 console.log(Math.round(-1.5)); // -1 往大了取 console.log(Math.round(-1.2)); // -1

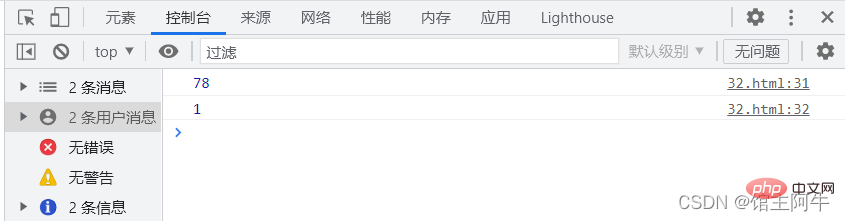
3 최대값/최소값 찾기
//3.求最大值/最小值 console.log(Math.max(1,5,78,46)); console.log(Math.min(1,5,78,46));

4. reee
 케이스-A 두 숫자 사이의 임의의 정수를 찾는 작은 알고리즘(중요)
케이스-A 두 숫자 사이의 임의의 정수를 찾는 작은 알고리즘(중요)
두 숫자 사이의 임의의 정수를 찾고 다음 두 숫자를 포함합니다://핵심 알고리즘 Math.floor(Math.random() *(max-min )) + min;
//4.随机数 console.log(Math.random());
 사례-랜덤 점호(헤헤헤헤)
사례-랜덤 점호(헤헤헤헤)
function getRandom(min,max){
return Math.floor(Math.random()*(max-min)) + min;
}
console.log(getRandom(1,7));
 【관련 추천 :
【관련 추천 :
위 내용은 JavaScript 내장 객체 수학 예제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

