JavaScript 이벤트에 대한 간략한 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-05-20 12:01:072069검색
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 이벤트에 대한 간단한 요약을 소개합니다. 이벤트는 문서나 브라우저 창에서 발생하는 몇 가지 특정 대화형 순간을 함께 살펴보겠습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
이벤트는 문서 또는 브라우저 창에서 발생하는 특정 상호 작용 순간입니다. JavaScript와 HTML 간의 상호 작용은 이벤트를 통해 이루어집니다. 웹 애플리케이션의 경우에는 클릭 이벤트, 마우스 이동 및 이동 이벤트, 키보드 누름/팝업 이벤트 등의 대표적인 이벤트가 있습니다. 이벤트는 문서나 브라우저 창에서 발생하는 특정 상호 작용 순간입니다. 이벤트가 발생할 때 적절한 코드가 실행되도록 리스너(또는 이벤트 핸들러)를 사용하여 이벤트를 구독할 수 있습니다.
문서 로딩 이벤트, 이벤트 객체, 이벤트 버블링, 이벤트 위임, 이벤트 바인딩, 이벤트 전파, 키보드 이벤트 등 일반적으로 사용되는 이벤트에 대해 간략하게 소개합니다.
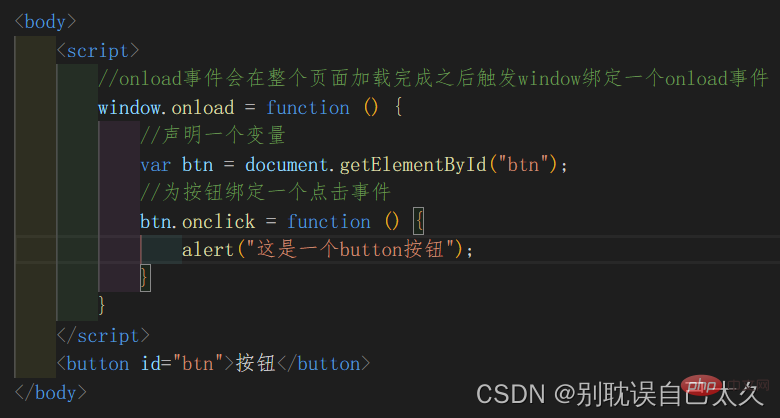
문서 로딩 이벤트(onload): 전체 페이지가 로드된 후 onload 이벤트가 트리거됩니다. 사용도는 다음과 같습니다.

성능을 고려하여 페이지 하단에 작성해 주시는 것이 좋습니다! 코드가 실행될 때 페이지가 로드되었는지 확인하기 위해 js 코드는 페이지 하단에 작성됩니다. window.onload는 페이지에 한 번만 나타날 수 있으며 후속 코드는 이전 코드를 덮어씁니다.
이벤트 객체: 이벤트가 발생한 후 이벤트 객체가 생성되어 청취 함수에 매개변수로 전달됩니다. 구체적인 성능은 콜백 함수에 이벤트 매개변수를 전달하고 이 매개변수의 값이 JS에 의해 자동으로 전달된다는 것입니다. 이 이벤트 개체에는 해당 이벤트(마우스/키보드), 이벤트 트리거러, 이벤트 대상 등을 포함하여 이 이벤트에 대한 모든 관련 정보가 포함됩니다.
DOM 개체에서 이벤트가 발생하면 모든 이벤트 관련 정보가 포함된 이벤트 개체 Event가 생성됩니다. 이벤트를 발생시킨 요소, 이벤트 유형, 특정 이벤트와 관련된 기타 정보가 포함됩니다. DOM 표준 브라우저는 이벤트 객체를 이벤트 핸들러에 전달합니다. 이벤트 핸들러가 무엇이든 이벤트 객체가 전달됩니다. Event 객체에는 이를 생성한 특정 이벤트와 관련된 속성 및 메서드가 포함되어 있습니다. 트리거되는 이벤트 유형이 다르며 사용 가능한 속성과 메서드도 다릅니다. 다음은 그림에 표시된 마우스/키보드 이벤트에 대한 간략한 소개입니다.

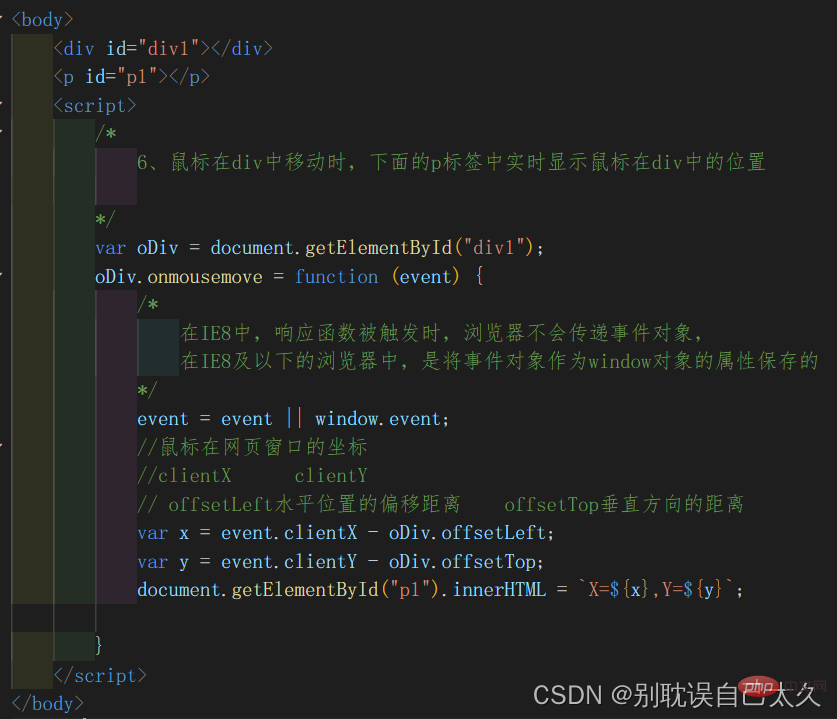
IE의 이벤트 개체는 DOM의 이벤트 개체에 액세스하는 것과 다릅니다. IE의 이벤트 개체에 액세스하는 방법에는 여러 가지가 있습니다. 지정된 이벤트 처리 방법에 따라 다릅니다. IE에서는 이벤트 객체가 window 객체의 속성으로 존재합니다. attachmentEvent()를 사용하면 이벤트 객체가 핸들러에 전달되거나 이벤트 객체에서 사용될 수 있습니다. 이전 방법. 설명하기 위한 사례는 다음과 같습니다. 마우스가 상자 위에 있을 때 아래 p 태그는 마우스의 현재 좌표를 표시합니다.
렌더링:

코드 다이어그램:

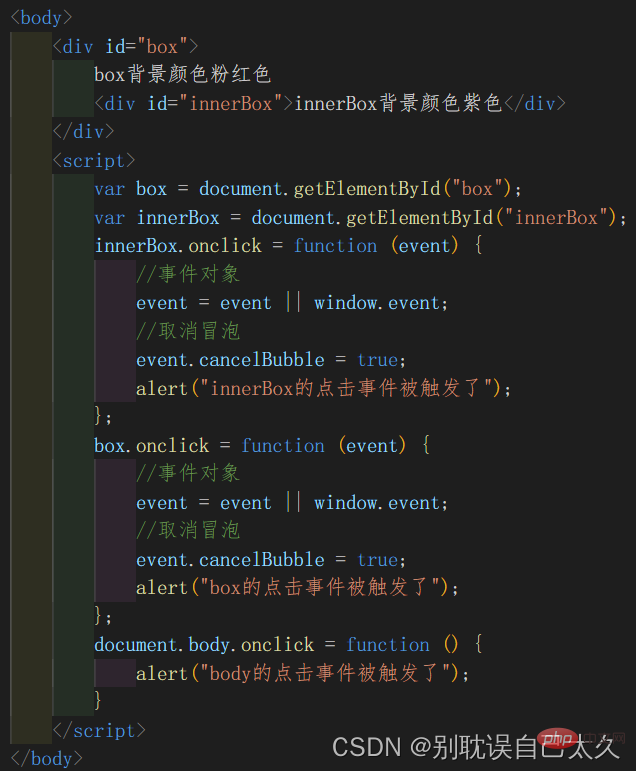
이벤트 버블: 소위 버블링 이벤트의 상향 전파를 나타냅니다. 하위 요소에서 이벤트가 트리거되면 해당 상위 요소에서도 동일한 이벤트가 트리거됩니다. 버블은 대부분의 개발 상황에서 유용합니다. 버블링이 발생하지 않도록 하려면 이벤트 개체 event.cancelBubble=true를 통해 버블링을 취소할 수 있습니다.
렌더링:

코드 다이어그램:

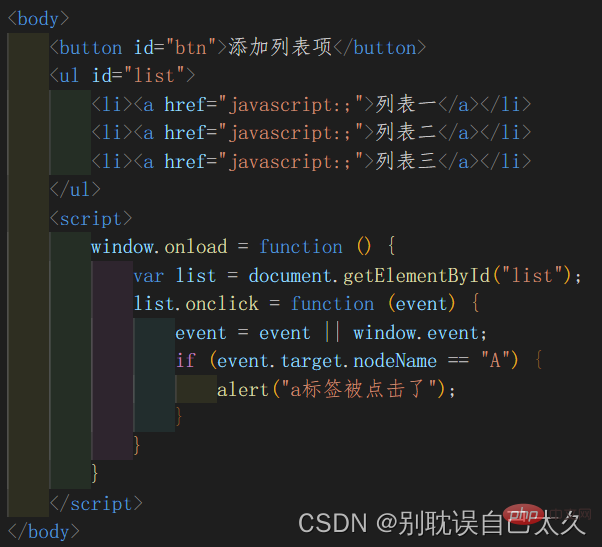
이벤트 위임: 이벤트를 요소의 공통 상위 요소에 바인딩하여 하위 요소의 이벤트가 트리거되면 상위 요소까지 버블링되어 다음의 응답을 전달하는 것을 말합니다. 이벤트를 처리하는 조상 요소 함수. 이벤트 위임은 버블링을 사용하여 이벤트 바인딩 수를 줄이고 프로그램 성능을 향상시킬 수 있습니다. 이벤트 객체의 속성 대상: 이 이벤트를 트리거한 요소(이벤트의 대상 노드)를 반환합니다.
Case:
Rendering:

코드 맵:

이벤트 바인딩: 두 개를 사용할 수 있습니다. 일반적인 방법 이벤트 핸들러를 요소에 바인딩하는 방법은 HTML 요소의 이벤트 속성을 지정하여 바인딩하는 것입니다. 이벤트 리스너 설정, 요소 객체라는 또 다른 특별한 방법이 있습니다: addEventListener(). 처음 두 가지 방법은 이벤트 핸들러를 바인딩할 수 있지만 둘 다 하나의 프로그램만 바인딩할 수 있고 하나의 이벤트에 대해 여러 프로그램을 바인딩할 수 없다는 단점이 있습니다. addEventListener(), 이 메소드를 통해 응답 함수를 요소에 바인딩할 수도 있습니다. 여러 응답 함수를 요소의 동일한 이벤트에 동시에 바인딩하려면 addEventListener()를 사용하세요. 이렇게 하면 이벤트가 발생하면 해당 함수의 바인딩 순서에 따라 응답 함수가 실행됩니다. 이 메소드는 IE8 이하 브라우저를 지원하지 않으며, 대신 attachmentEvent를 사용해야 합니다. IE8에서는 AttachEvent()를 사용하여 이벤트를 바인딩할 수 있습니다. 이 메서드는 동시에 여러 처리 함수를 이벤트에 바인딩할 수도 있습니다. 차이점은 먼저 바인딩되고 실행 순서가 addEventListener()와 반대라는 것입니다.
이벤트 전파: 이벤트 전파는 세 단계로 나눌 수 있습니다. 캡처 단계 - 캡처 단계에서는 이벤트가 가장 바깥쪽 조상 요소에서 대상 요소로 캡처되지만 기본적으로 이 시점에서는 이벤트가 트리거되지 않습니다. - 이벤트 대상 요소가 캡처되고, 캡처가 완료된 후 대상 요소에서 이벤트가 트리거됩니다. 이벤트는 대상 요소에서 상위 요소로 전달되어 차례로 상위 요소에서 이벤트를 트리거합니다.
키보드 이벤트: onkeydown: 키보드 누름 이벤트. 키를 놓지 않고 계속 누르면 이벤트가 항상 발생하며, onkeydown 이벤트가 계속 발생하면 첫 번째와 두 번째 사이의 간격이 약간 길어지고 나머지는 매우 빨라집니다. 이는 오용을 방지하기 위한 것입니다. onkeyup: 키보드를 놓을 때 발생하는 이벤트입니다. 키보드 이벤트는 일반적으로 포커스나 문서를 얻을 수 있는 일부 개체에 바인딩됩니다...
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 JavaScript 이벤트에 대한 간략한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

