jquery에서 요소에 하위 노드가 있는지 확인하는 방법
- 青灯夜游원래의
- 2022-05-25 13:52:592790검색
방법: 1. children()을 사용하여 요소 아래의 모든 하위 노드를 가져옵니다. "element object.children()" 구문은 하위 노드가 포함된 jQ 객체를 반환합니다. 2. length를 사용하여 하위 노드 수를 확인합니다. 0. , 구문 "object.length==0", 숫자가 0이면 자식 노드가 없고 그렇지 않으면 자식 노드가 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery 메서드를 사용하여 요소에 하위 노드가 있는지 확인
1. children()을 사용하여 요소 아래의 모든 하위 집합 요소를 가져옵니다.
children() 메서드는 선택한 요소의 모든 직접 하위 요소를 반환합니다.
$(selector).children()
는 모든 하위 노드를 포함하는 jQuery 객체를 반환합니다
2. 길이 속성을 사용하여 하위 노드 수가 0
인지 확인합니다. 길이 속성은 지정된 jQuery 객체의 요소 수를 가져올 수 있습니다
획득 여부만 확인하면 됩니다. 자식 노드 수가 0
jQuery对象.length==0
자식 노드 수가 0인지 확인하면 됩니다. 그러면 자식 노드가 없습니다.
자식 노드 수가 0이 아니면 하위 노드가 있습니다
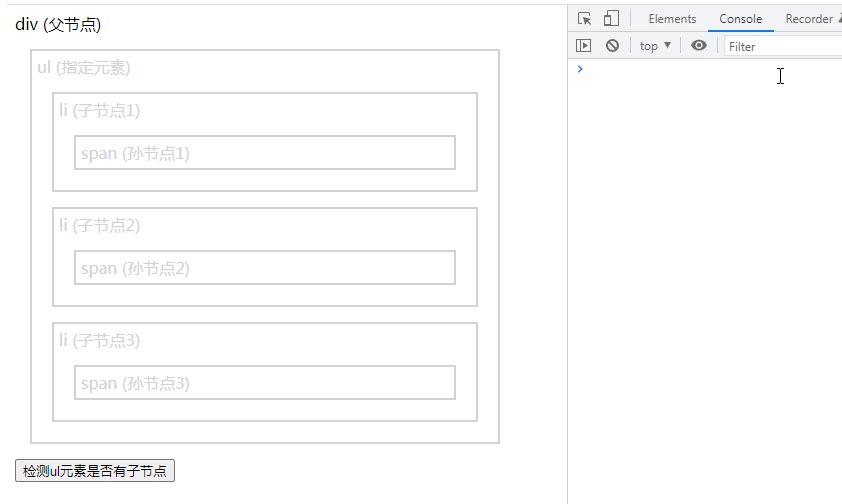
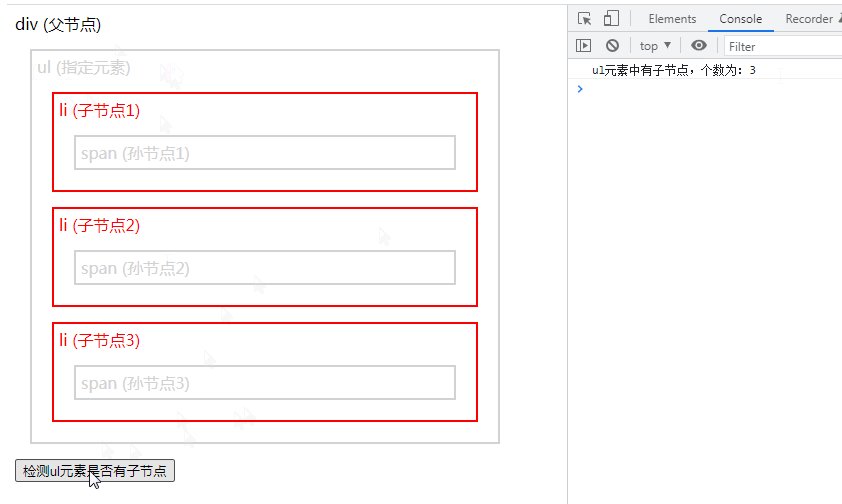
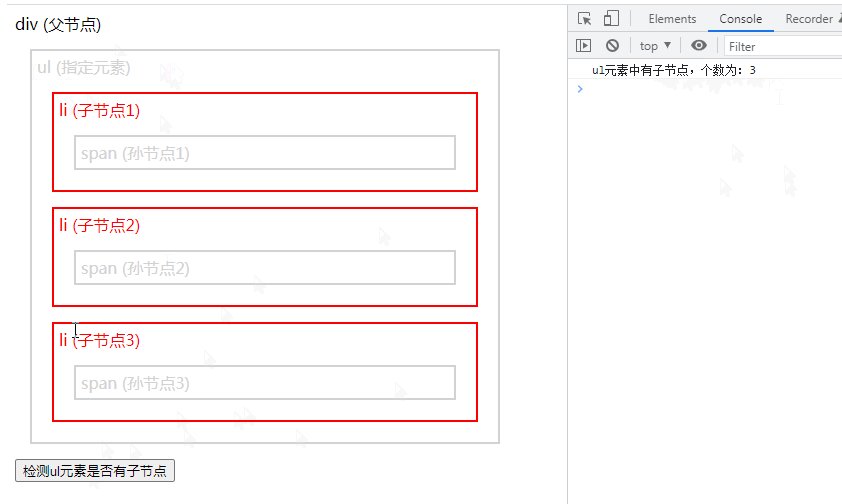
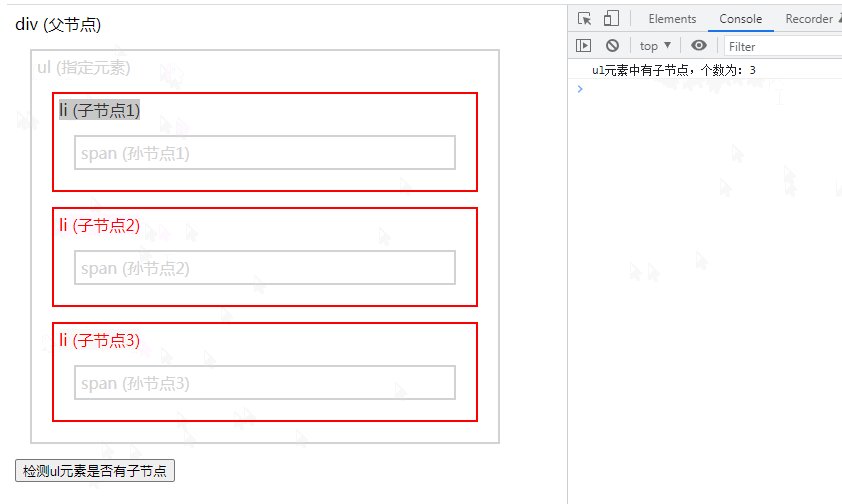
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("ul").children().length;
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프런트 엔드 동영상】
위 내용은 jquery에서 요소에 하위 노드가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery 템플릿 엔진이란 무엇입니까?다음 기사:Jquery 템플릿 엔진이란 무엇입니까?

