jquery가 속성을 맞춤설정할 수 있나요?
- 青灯夜游원래의
- 2022-05-24 14:25:372786검색
jquery는 속성을 맞춤설정할 수 있습니다. jquery에서는 attr()을 사용하여 요소에 사용자 정의 속성을 추가하고 속성 값을 설정할 수 있습니다. 단일 속성만 추가하는 경우 "element object.attr("속성 이름", "값")"을 사용할 수 있습니다. 여러 속성이 있는 경우 "요소 object.attr({속성 이름: 값, 속성 이름: 값,...})"를 사용하세요.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 속성을 맞춤설정할 수 있습니다.
jquery에는 속성을 사용자 정의할 수 있는 attr()이라는 내장 메서드가 있습니다.
attr() 메서드는 선택한 요소의 속성과 값을 설정하거나 반환합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
이 방법은 내장 속성을 설정하거나 요소에 사용자 정의 속성을 추가할 수 있습니다.
단일 속성을 설정하는 경우 다음 구문을 사용할 수 있습니다.
$(selector).attr("属性名","值")여러 속성을 설정하는 경우 다음 구문을 사용할 수 있습니다.
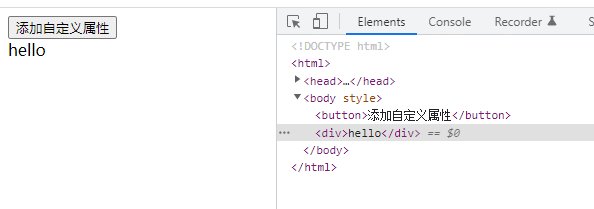
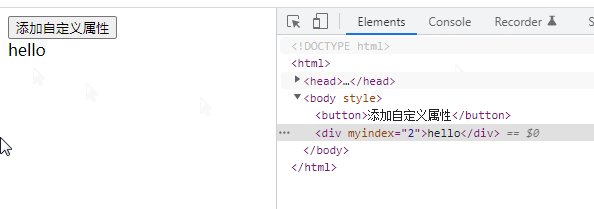
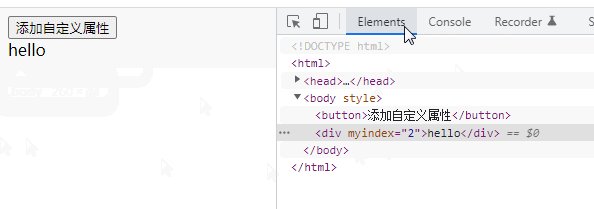
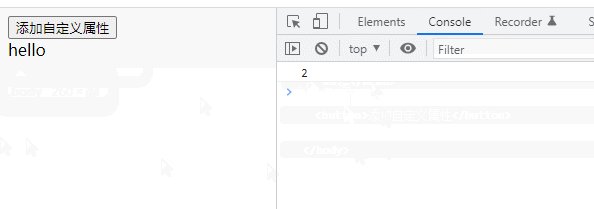
$(selector).attr({属性名:值,属性名:值,...})예: 사용자 정의 속성을 추가하고 값을 출력합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('myIndex',2);
console.log($("div").attr('myIndex'));
});
});
</script>
</head>
<body>
<button>添加自定义属性</button>
<div>hello</div>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery가 속성을 맞춤설정할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

