jquery에서 스크롤 막대 위치를 수정하는 방법
- 青灯夜游원래의
- 2022-05-23 14:17:365127검색
수정 방법: 1. scrollLeft()를 사용하여 수평 스크롤 막대의 위치를 설정합니다. 구문은 "$("scroll bar element").scrollLeft(position value)"입니다. 2. scrollTop()을 사용하여 수평 스크롤 막대를 설정합니다. 수직 스크롤 막대 위치, 구문 "$("스크롤 막대 요소").scrollTop(위치 값)".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 스크롤 막대 위치를 직접 수정하는 두 가지 방법을 제공합니다
scrollLeft()
scrollTop()
1.scrollLeft()
scrollLeft()를 사용하여 일치하는 요소 가로 스크롤 막대의 위치인 스크롤 막대 왼쪽의 오프셋입니다.
스크롤 막대의 가로 위치는 왼쪽에서 스크롤되는 픽셀 수를 나타냅니다. 스크롤 막대가 가장 왼쪽에 있을 때 위치는 0입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
2. scrollTop()
scrollTop()을 사용하여 스크롤 막대 상단을 기준으로 일치하는 요소의 오프셋, 즉 수직 스크롤의 위치를 설정합니다. 술집.
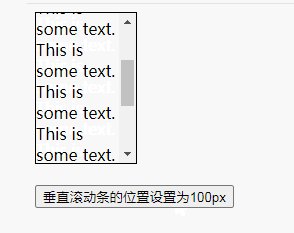
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
[추천 학습: jQuery 동영상 튜토리얼, 웹 프런트엔드 동영상]
위 내용은 jquery에서 스크롤 막대 위치를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

