jquery에서 하위 요소를 삭제하고 첫 번째 요소를 유지하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-18 16:18:173111검색
방법: 1. "$(element).children()"을 사용하여 요소의 하위 요소 개체를 가져옵니다. 2. "child element object.not(":first")"를 사용하여 첫 번째 요소를 제외한 하위 요소를 가져옵니다. 3. "첫 번째 하위 요소를 제외한 하위 요소 개체.remove()"를 사용하여 하위 요소를 삭제하고 첫 번째 요소를 유지합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 하위 요소를 삭제하고 첫 번째 요소를 유지하는 방법
1. 하위 요소를 가져오려면 하위 요소를 사용하세요.
children() 메서드는 선택한 요소의 모든 직접 하위 요소를 반환합니다.
DOM 트리: 이 방법은 DOM 트리 아래로 단일 수준만 탐색합니다. 여러 수준 아래로 탐색하려면(하위 노드 또는 다른 하위 항목 반환) find() 메서드를 사용합니다.
팁: DOM 트리에서 한 수준 위로 이동하거나 문서의 루트 요소(상위 노드 또는 다른 조상 반환)까지 모든 경로를 이동하려면 parent() 또는 parent() 메서드를 사용하세요.
구문은 다음과 같습니다.
$(selector).children(filter)
2. 첫 번째 하위 요소를 제외하려면 먼저 not을 사용하세요.
not() 메서드는 특정 조건을 충족하지 않는 요소를 반환합니다.
이 방법을 사용하면 조건을 지정할 수 있습니다. 기준에 맞지 않는 요소는 선택 항목에서 반환되고 기준에 맞는 요소는 제거됩니다.
이 방법은 일반적으로 선택한 요소 조합에서 하나 이상의 요소를 제거하는 데 사용됩니다.
:첫 번째 선택기는 첫 번째 요소를 선택합니다.
구문은
$(":first")3입니다. 요소를 삭제하려면 제거를 사용하세요
remove() 메서드를 사용하면 모든 텍스트와 하위 노드를 포함하여 선택한 요소를 제거할 수 있습니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
구문은
$(selector).remove()
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123/title>
<style>
.descendants *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").children().not(":first").remove();
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (第一个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第二个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第三个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第四个子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
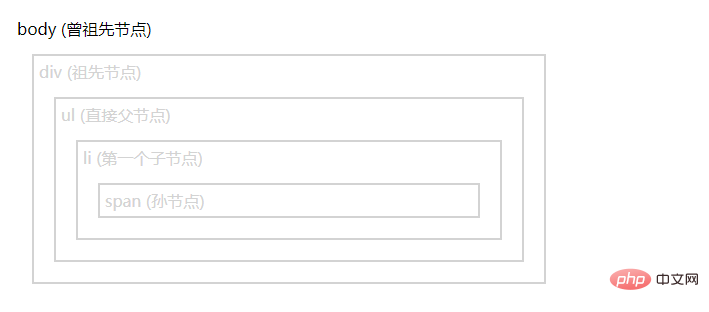
</html>출력 결과:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 하위 요소를 삭제하고 첫 번째 요소를 유지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

