Jquery에서 사용되는 속성
- 青灯夜游원래의
- 2022-05-24 14:04:252314검색
jquery에는 7가지 속성을 사용할 수 있습니다. 1. jQuery 라이브러리의 버전 번호를 출력할 수 있는 "jquery" 2. 애니메이션 실행 속도를 밀리초 단위로 변경할 수 있는 "jQuery.fx.interval" length", jQuery 객체의 요소 수 계산; 4. "컨텍스트" 등

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery에서 사용할 수 있는 속성
| 메서드 | 설명 |
|---|---|
| context | 버전 1.10에서는 더 이상 사용되지 않습니다. jquery |
| jQuery.support | |
| length | |
| jQuery.cssNumber | |
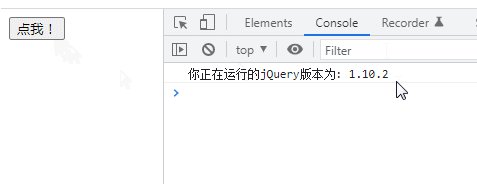
| jquery jquery 속성에 의해 반환되는 문자열에는 jQuery의 버전 번호가 포함됩니다. | |
| jQuery.fx.interval 속성 |
jQuery.fx.interval = milliseconds;
ParametersDescription

milliseconds
필수입니다. 애니메이션 실행 속도를 밀리초 단위로 지정합니다. 기본값은 13밀리초입니다.
| 이 속성은 애니메이션이 실행되는 초당 프레임 수를 수정하는 데 자주 사용됩니다. 이 값을 낮추면 더 빠른 브라우저에서 애니메이션이 더 원활하게 실행될 수 있지만 그렇게 하면 성능과 CPU에 영향을 미칩니다. | 참고: jQuery는 전역 간격을 사용하므로 이 속성을 적용하려면 애니메이션이 더 이상 실행되지 않거나 모든 애니메이션이 먼저 중지되어야 합니다. |
|---|---|
| 예: 더 적은 수의 프레임으로 요소 애니메이션
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#toggle").on("click", function() {
$("div").toggle(5000);
});
$("#interval").on("click", function() {
jQuery.fx.interval = 500;
});
});
</script>
</head>
<body>
<p>“div切换”按钮被按下时,我们在隐藏和显示div之间切换(默认是13毫秒)。每次“减少运行动画帧”按钮被按下,我们添加500毫秒的属性,这将导致以更少的帧运行动画(根据不同的浏览器,这可能导致动画运行流畅度低于期望)。</p>
<p><b>注意:</b> 由于jQuery使用一个全局间隔,任何更改此属性生效,没有动画运行或者说动画都应该先停止运行(按“切换div”,然后当" div
"完成动画时按“运行动画帧更少”。当动画已经停止,再次按“切换div”注意效果)。</p>
<button id="toggle">div切换</button>
<button id="interval">减少运行动画帧</button>
<div style="background:#98bf21;height:100px;width:100px;margin:50px;">
</div>
</body>
</html>
|
jQuery.fx.off 속성은 모든 애니메이션을 전역적으로 비활성화하거나 활성화하는 데 사용됩니다. 구문:
jQuery.fx.off = true|false;매개변수 설명

true 애니메이션을 비활성화하도록 지정합니다.
| 팁: 코드를 단순화해야 하는 경우 jQuery.fx.off 대신 $.fx.off를 사용할 수 있습니다. | jQuery.support 속성 |
| jQuery.support 속성에는 다양한 브라우저 기능이나 취약점을 나타내는 속성 집합이 포함되어 있습니다. | 이 속성은 주로 jQuery에서 내부적으로 사용됩니다. |
$(selector).length예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("li").length);
});
});
</script>
</head>
<body>
<button>输出li的数量</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
jQuery.cssNumber 속성
$.cssNumber는 단위를 사용할 수 없는 모든 CSS 속성을 포함하는 개체를 나타냅니다.
팁: .css()에서 px를 단위 없는 값에 추가해야 하는지 결정하는 데 사용됩니다. 【추천 학습:jQuery 동영상 튜토리얼
,
】
위 내용은 Jquery에서 사용되는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


